網頁遊戲聯運平臺
網頁遊戲聯運平臺:
現在管理一些頁遊會非常的麻煩,這就需要一個好的平臺來管理這些遊戲,網頁遊戲聯運平臺是您最好的選擇,需要網頁遊戲聯運平臺源碼的朋友歡迎聯系我們!聯系方式:15821441978 QQ920125173 頁遊聯運平臺源碼地址:https://gitee.com/Bigotry/OneGame
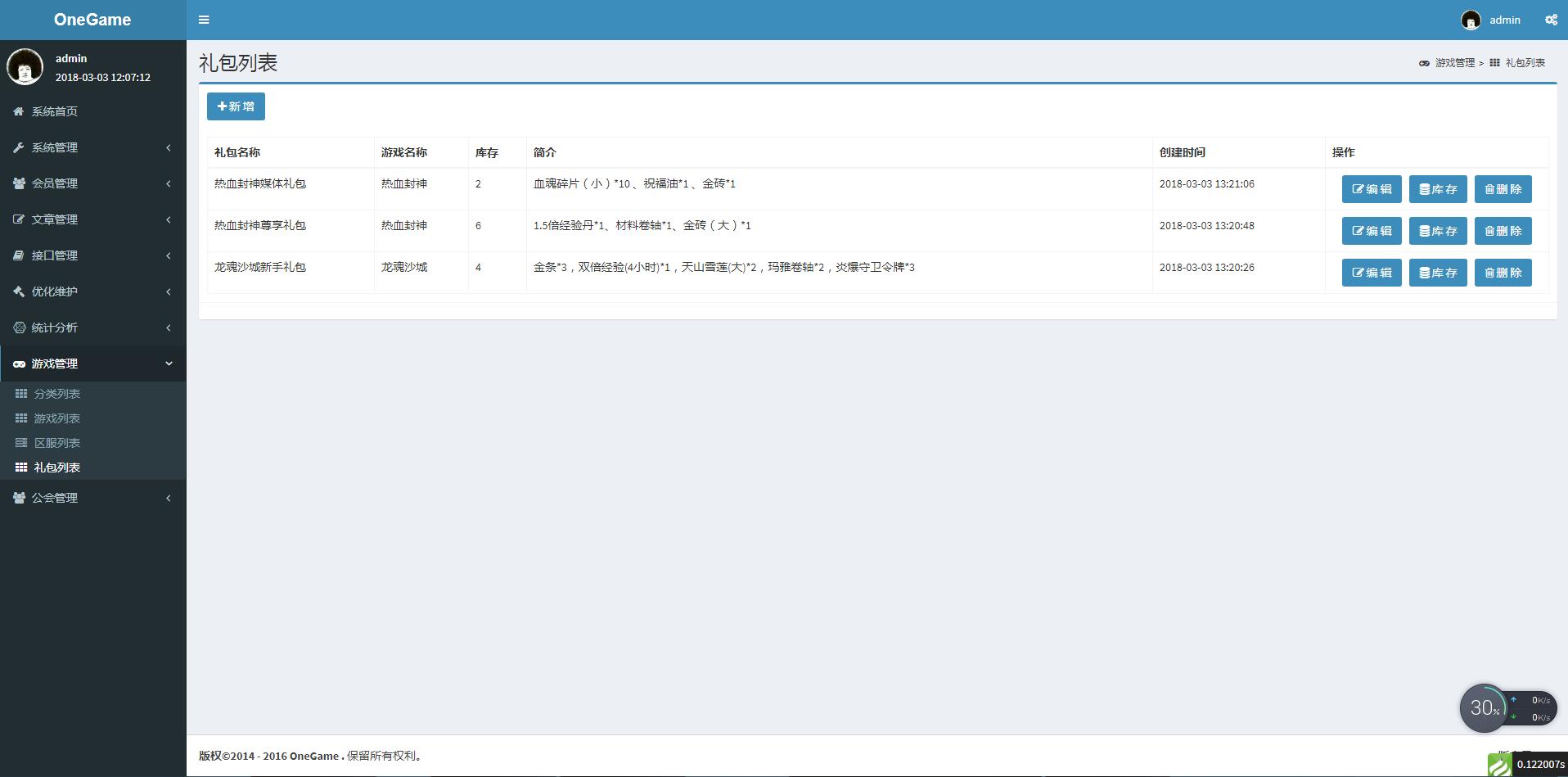
部分效果圖



網頁遊戲聯運平臺
相關推薦
網頁遊戲聯運平臺
https load jpeg 我們 mar 需要 index body src 網頁遊戲聯運平臺: 現在管理一些頁遊會非常的麻煩,這就需要一個好的平臺來管理這些遊戲,網頁遊戲聯運平臺是您最好的選擇,需要網頁遊戲聯運平臺源碼的朋友歡迎聯系我們!聯系方式:1582144197
龍芯平臺的html5網頁遊戲,基於webgl打造
逃生躲避類 skate hooligans 滑板小混混 https://gemioli.com/hooligans/
農場遊戲開發,拆分遊戲理財平臺
理財農場遊戲開發 利用互聯網+農業+金融+粉絲經濟的思維方式:農場系統+商城系統+虛擬幣兌換系統+實體農場。定制開發聯系(陳經理185.2946.0296)互聯網時代,企業必須直接對接用戶,與用戶發生聯系,為用戶提供專業化服務的,給用戶去創造價值,讓用戶覺得你這東西真的好,然後你可能真正在互聯網上賺到錢。
html,css,js,貪吃蛇網頁遊戲
mov reload dom document bubuko ima sep rand [] 遊戲效果如圖: 實現代碼如下: <!DOCTYPE html><html> <head> <meta charset="utf-8
www.webdriver.top網頁組態平臺
遠端開關控制小應用 www.webdriver.top | 網頁組態 webdriver.top是一個網頁組態平臺,提供c/c++/c#/js的sdk開發包,直接與網頁介面實現互動控制。 建立一個網頁頁面,實現開關控制圓顏色變化 說明: 開關開啟時,向後臺服務傳
www.webdriver.top網頁組態平臺 - 對話方塊
對話方塊用法 www.webdriver.top | 網頁組態 拖出一個對話方塊元件,編輯顯示效果如下 頁面執行時,對話方塊處於隱藏狀態,需要呼叫SDK來驅動顯示出來 頁面編輯時,如果對話方塊放置位置影響其它元件,可以暫時隱藏掉 對話方塊編輯過程
www.webdriver.top網頁組態平臺 - 容器類
容器類用法 www.webdriver.top | 網頁組態 容器類元件是指可以新增子元件的這類元件 容器類包含以下元件 卡片 面板 標籤頁 摺疊面板 對話方塊 走馬燈 上中下佈局 上下佈局 左右佈局
網頁遊戲伺服器的選用
1、伺服器CPU的挑選 網頁遊戲伺服器每天接受至少幾百、至多上千萬的訪問量,對CPU的快速吞吐量、穩定性、長時間執行都有著嚴格的要求,因而伺服器CPU是衡量伺服器效能的首要指標。目前市面上對網頁遊戲伺服器CPU已經達到八核16執行緒,CPU已經不再是網頁遊戲伺服器選型的瓶頸所在。壹基比IDC使用至強CPU,
網頁遊戲服務器的選用
數據塊 租用 故障 小數據 應對 接受 pin 故障率 選型 1、服務器CPU的挑選 網頁遊戲服務器每天接受至少幾百、至多上千萬的訪問量,對CPU的快速吞吐量、穩定性、長時間運行都有著嚴格的要求,因而服務器CPU是衡量服務器性能的首要指標。目前市面上對網頁遊戲服務器CPU
網頁遊戲
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
遊戲1:HTML5製作網頁遊戲圍住神經貓--createjs
遊戲簡介:點選小圓圈,是藍色的小圓圈不跑出圓圈外,跑出則結束遊戲 準備工作: 下載easejs :下載地址:http://www.createjs.cc/easeljs 中文網站 效果: index.html <!DOCTYPE html
遊戲1:HTML5制作網頁遊戲圍住神經貓--createjs
下載地址 bre ret head targe end gin tle circle 遊戲簡介:點擊小圓圈,是藍色的小圓圈不跑出圓圈外,跑出則結束遊戲 準備工作: 下載easejs :下載地址:http://www.createjs.cc/easeljs 中文網
遊戲2:HTML5製作網頁遊戲看看你有多色--createjs
效果: index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>看你有多色</title> &
線上網頁群發簡訊平臺哪家好
眾所周知簡訊以其方便,簡單,價格美麗等特點受到眾多商家的喜愛,而且在如今簡訊服務在網際網路應用也非常常見。在日常生活中,通過手機,我們就可以和家人取得聯絡。商家通過群發簡訊平臺可以推廣宣傳自己的產品。隨著時代的發展,簡訊平臺也相對於之前的服務功能進行升級,由一對一,增加了一對多。對於商業來說,一對多
Phaser3 場景Scene之間的傳值 -- HTML JAVASCRIPT 網頁遊戲開發
PHASERJS3 一、首先當然得有至少有二個場景sceneA.js,sceneB.js 二、從場景A傳值到場景B二種方法 1)通過事件this.events.emit('event key',{objKey:objValue}); 從sceneA通過 ths.events.emit時
網頁遊戲分線到不分線
轉載自:http://www.cnblogs.com/me-sa/archive/2011/12/10/erlang0020.html 這一年來可以明顯看到一個變化:網頁遊戲分線從標配逐漸變成了可選,越來越多的遊戲開始不分線;當初為什麼要分線?現在為什麼又不分線?技術上面臨著什麼挑戰?僅僅是技術問
[Erlang 0020]網頁遊戲分線到不分線
這一年來可以明顯看到一個變化:網頁遊戲分線從標配逐漸變成了可選,越來越多的遊戲開始不分線;當初為什麼要分線?現在為什麼又不分線?技術上面臨著什麼挑戰?僅僅是技術問題麼? 術語解釋 不同的技術實現"一條線"的概念也不盡相同,我們使用的Erlang實現,這裡的一條線對應Erlang的一個VM
一個簡單的網頁效能收集平臺
根據需求我們需要對公司網站進行效能的收集,來為我們優化頁面提供支援 我們的目標是通過該平臺查詢公司開發的頁面效能是否達到標準。 初步的標準是頁面需滿足: ready < 800、 readyTTFB < 600、 load < 3000、 loadTT
網易遊戲(互娛)-遊戲研發/初級遊戲研發/平臺開發崗部分真題彙總 題解
1.時鐘: 題目描述: 小W有一個電子時鐘用於顯示時間,顯示的格式為HH:MM:SS,HH,MM,SS分別表示時,分,秒。其中時的範圍為[‘00’,‘01’…‘23’],分的範圍為[‘00’,‘01’…‘59’],秒的範圍為[‘00’,‘01’…‘59’]。 但
使用Flash,HTML5和Unity開發網頁遊戲的對比
Flash:Flash Play 11引入了Stage3D,它本質上是OpenGL ES 2.0。Adobe已經做了一個標準化的工作來實現它,但是也有一大堆注意事項。首先,遊戲需要用wmode=direct來嵌入。而大多數的遊戲門戶網 站還不支援,所以如果你的遊戲放到一個不支援它的門戶上,它根本不會執行3D硬
