Android 顯示原生Emoji
靈感來源於:http://blog.csdn.net/Alpha58/article/details/53449013
1 前言
現在人們在聊天中越來越喜歡發表情了,文字畢竟比較生硬,有時候一個合適的表情,能更準確地傳遞我們想要表達的意思。除了一些火熱的表情包之外,emoji 也是備受喜愛,這些表情或搞怪、或呆萌,比起之前的 QQ 表情包可以說有過之而無不及。它們都能讓別人一眼就看出你現在的情緒,相對於打一大堆文字,一個表情就能搞定,省事多了。
但是 emoji 到底是個什麼東西呢,我以前傻傻以為它跟 QQ 表情一樣,是一些圖片,手機系統內建了這些圖片,但是最近才發現,可不是這麼簡單啊。
emoji,繪文字,繪就是指圖畫,文字指的就是字元,就是把字元用圖畫的形式表現出來,最早是由日本人慄田穰崇創作,並在日本網路及手機使用者中流行,自從 iPhone 在 iOS 5 的輸入法中加入了 emoji 表情後,這股浪潮才開始席捲全球,目前已普遍應用於各手機簡訊及社交網路中。
說到底,emoji 其實就是字元,在Unicode位於 \u1F601-\u1F64F 之間的字元。這個顯然超過了目前常用的UTF-8字符集的編碼範圍 \u0000-\uFFFF,所以我們肯定不能直接使用 emoji 的 unicode 編碼,所以我們需要對其進行轉換。
2 顯示 emoji
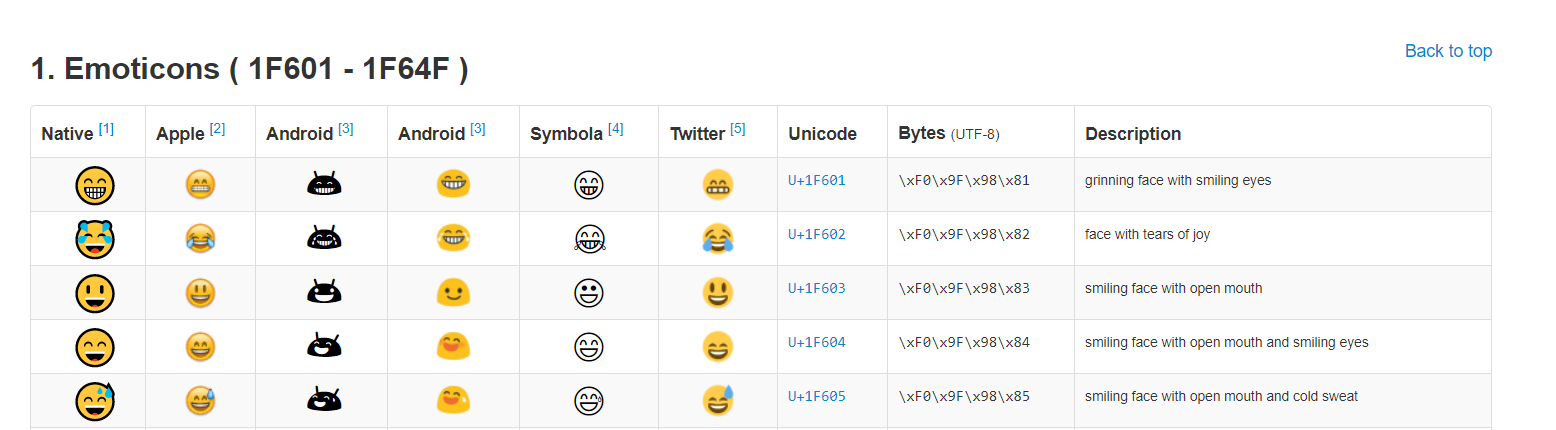
首先讓我們來看一個 emoji(這個網站https://apps.timwhitlock.info/emoji/tables/unicode可以獲取大部分 emoji 表情符號):
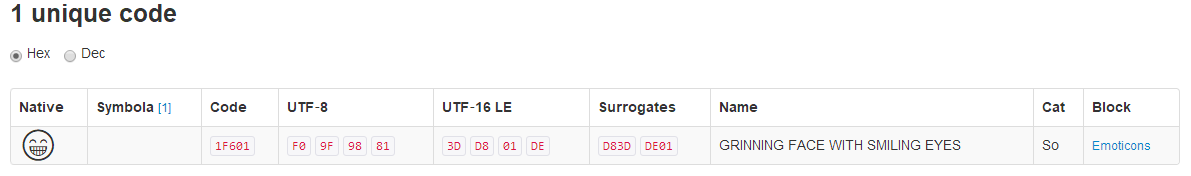
這裡可以看到 emoji 表情在不同平臺的不同顯示,是的,不同平臺對同一個 emoji 的渲染方式可能不同。上圖中有一個unicode,但是我們剛才說了,這個 unicode 不能直接用,別急,點選這個 unicode,你會看到:
這其中有一欄 Surrogates,這個我們就可以直接用了。
隨便寫個 TextView:
<TextView
android:id="@+id/tv_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="\uD83D\uDE01"
android:textSize="30sp" />執行起來可以看到:
什麼?太麻煩了?不想每一個 emoji 都點進去檢視 Surrogates ?好吧,那我們來想想能不能直接使用 unicode。U+1F601,去掉 U+ 的 1F601 其實就是個 16 進位制的數,換算成 10 進位制就是 128513,我們可以把這個 10 進位制的數轉成 String:
((TextView) findViewById(R.id.tv_test)).setText(new String(Character.toChars(128513)));這樣效果也是一樣的。
3 抓取 emoji
我們知道怎麼顯示 emoji 了,但是我們在使用的時候總不能一個一個去寫吧,最好是把所有 emoji 存在一個檔案裡,然後顯示在列表中,使用 python 中的 BeautifulSoup 庫可以很輕鬆地從上面那個網站抓取下來每個 emoji 的 unicode 和 description,我對其處理了一下,去掉了兩個 unicode 的 emoji,這種型別的顯示比較麻煩一點,而且也不常用,然後去掉了 “U+”,把 16 進位制的數轉成了 10 進位制。最後的 json 檔案類似這樣:
總共 800 多個,相信應付一般的需求是沒問題的了,美中不足的是這些描述都是老外寫的,沒有像什麼“xk”(笑哭)、“wy”(無語)這樣讓我們容易理解的簡稱,如果我們需要傳送的話,這些代號只能自己手寫了。
列表效果演示:
4 總結
可以看到 Android 與 iOS 的顯示是不一樣的,就算同為 Android,不同手機也可能顯示不一樣,測試了一個三星手機,一個 metal 和一個 nexus,三個都不一樣。。。其中 nexus 是 Google 原生的,metal 卻是跟 iOS 一樣,這個仁者見仁智者見智吧,有人喜歡統一,也有人覺得不用千篇一律的非得一樣,保持各自特點比較好。使用字元的話當然比使用圖片要省時省體積得多,這次的摸索其實還順帶練手了爬取資料的能力,例子太簡單就不放程式碼了,這裡面最有價值的應該是有 emoji unicode 碼的 Json 檔案,大家如果有需要的話可以在下面的連結中下載。
5 Github 傳送門
最有價值的 Json 檔案在 Demo 的 assert 資料夾中