2-9prev ~ siblings選擇器
與上一節中介紹的prev + next層次選擇器相同,prev ~ siblings選擇器也是查詢prev 元素之後的相鄰元素,但前者只獲取第一個相鄰的元素,而後者則獲取prev 元素後面全部相鄰的元素,它的呼叫格式如下:
$(“prev ~ siblings”)
其中引數prev與siblings兩者之間通過“~”符號形成一種層次相鄰的關係,表明siblings選擇器獲取的元素都是prev元素之後的同輩元素。
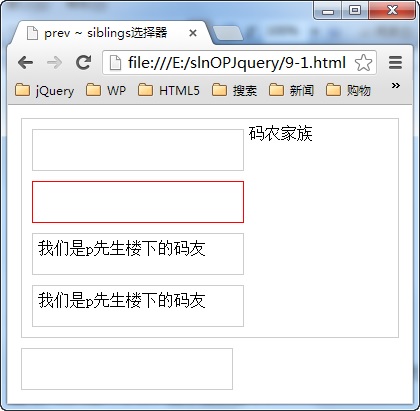
例如,使用prev ~ next選擇器,獲取<p>元素後面相鄰的全部元素,並設定它們在頁面中顯示的內容,如下圖所示:
在瀏覽器中顯示的效果:
可以看出,呼叫$("p~span")選擇器程式碼,獲取了<p>元素下面兩個(全部)的<span>元素,該元素不包含<p>元素上面的元素和不屬於同輩範圍的元素。
相關推薦
2-9prev ~ siblings選擇器
與上一節中介紹的prev + next層次選擇器相同,prev ~ siblings選擇器也是查詢prev 元素之後的相鄰元素,但前者只獲取第一個相鄰的元素,而後者則獲取prev 元素後面全部相鄰的元素,它的呼叫格式如下: $(“prev ~ siblings”) 其中引數prev與s
6.1.2.4 css 選擇器
小寫 css pan col 直接 類選擇器 span 1.3 區分大小寫 1 基本選擇器 1.1 標簽選擇器 直接拿標簽名 如: p{ color: red; } 1.2 id 選擇器
2-8prev + next選擇器
俗話說“遠親不如近鄰”,而通過prev + next選擇器就可以查詢與“prev”元素緊鄰的下一個“next”元素,格式如下: $(“prev + next”) 其中引數prev為任何有效的選擇器,引數“next”為另外一個有效選擇器,它們之間的“+”表示一種上下的層次關係,也就是說,
jQuery基礎—2、Query選擇器
2.1JQuery選擇器 JQuery中,需要選定元素,然後對元素進行操作,我們通過各種選擇器,對元素進行選定。 JQuery選擇器的語法和CSS選擇器的語法基本相同。 2.2強大的jQuery選擇器(詳解)【轉】 基礎選擇器 Basics 名稱 說明 舉例 #id 根據
web前端學習(五)JQuery學習筆記部分(2)-- JQuery選擇器和事件
1、選擇器 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <scri
Android圖片編輯器實踐指南-2.圖片視訊選擇器(1)
本篇將會介紹媒體選擇器,包括圖片選擇器和視訊選擇器,更進一步的擴充套件到根據目錄顯示不同的圖片。 2.1 圖片選擇器 具體開發圖片選擇器之前,先說明一下MediaStore類,之後所有的圖片操作,查詢都和這個類有關係。官網上對這個類的定義為: The Media
HTML連載16-顏色控制屬性2&標籤選擇器
一、顏色控制屬性(上接連載15) (4)十六進位制 在前端開發中通過十六進位制來表示顏色,其實本質就是RGB,十六進位制中是通過每兩位表示一個顏色。 例如:#FFEE00,其中FF代表的是R,EE代表的G,00代表的就是B 注:十六進位制和十進位制的轉換公示,請自行百度 (5)在CSS中只要是十六進位制的顏色
Jquery——選擇器2
pla clas play spa one his code 選擇 技術 1 $("ul li:eq(3)") 選擇器 列表中等於3的元素,0開始(第四個) 1 $("ul li:lt(2)") 選擇器 列表中小於2的元素,0開始 1 $("ul li:gt
jquery 常用選擇器 回顧 ajax() parent() parents() children() siblings() find() eq()
script 異步操作 html ava 對象 asc 異步 段落 strong 1. $.ajax() ajax 本身是異步操作,當需要將 異步 改為 同步時: async: false 2.parent() 父級元素 和 parents() 祖先元素 的
HTML5--(2)屬性選擇器+結構性偽類+偽類
htm 跳轉 鏈接 ref checkbox 控件 radi 禁止 獲取 一.屬性選擇器 [att] 匹配所有具有att屬性的 [att=val] 匹配所有att屬性等於“val”的 [att~=val] 匹配所有att屬性包含“val”或者等於“val”的(val必須是
css選擇器(2)——屬性選擇器和基於元素結構關系的選擇器
tro 性能 border end 元素 接受 span div word 在有些標記語言中,不能使用類名和id選擇器,於是css2引入了屬性選擇器。 3.屬性選擇器 a)根據是否存在該屬性來選擇 如果希望選擇有某個屬性的元素,例如要選擇有class屬性的所有h
CSS(CSS3)選擇器(2)
for 字符 tutorials pty disable post input purple enabled 該部分主要為CSS3新增的選擇器 接上一篇 CSS(CSS3)選擇器(1) 一.通用兄弟選擇器: 24:E ~
jQuary教程2: jQuery選擇器
ext content 同一時間 之間 cto 引號 篩選 jquery選擇器 成了 1 什麽是jQuery選擇器 獲取頁面元素,並且把頁面元素包裝成jQuery對象的方式 2 為什麽要學習jQuery選擇器 為了更加方便的獲取頁面上的元素,並且將元素包裝起來,使我們編寫
css之選擇器2
HA 完全 clas style 之間 title html 設置 oct 交集選擇器與並集選擇器 交集選擇器 1、作用:給所有選擇器選中的標簽中,相交的那部分標簽設置屬性 2、格式: 選擇器1選擇器2 { 屬性:值; } 3、註意: 1、選擇器與選擇器之間沒有任何鏈接符
3-2:eq(index)過濾選擇器
如果想從一組標籤元素陣列中,靈活選擇任意的一個標籤元素,我們可以使用 :eq(index) 其中引數index表示索引號(即:一個整數),它從0開始,如果index的值為3,表示選擇的是第4個元素。例如: 在瀏覽器中顯示的效果: 從圖中可以看出,通過呼叫$(
2-7parent > child選擇器
與上一節介紹的ance desc選擇器相比,parent > child選擇器的範圍要小些,它所選擇的目標是子集元素,相當於一個家庭中的子輩們,但不包括孫輩,它的呼叫格式如下: $(“parent > child”) child引數獲取的元素都是parent選擇器的子元素,
html/css-css選擇器-2~5
優先級別 和先後沒關係 !important在color和;之間,不建議用,會打亂 >內聯樣式(括號裡style=“”)>外聯:ID(#ID)> 類(.cls)>元素(h1) >萬用字元(*) 層級選擇器:後代 子 相鄰兄弟&n
2.1-Python爬蟲-正則/XML/XPath/CSS選擇器-案例演示
Python爬蟲-正則/XML/XPath/CSS選擇器 正則表示式 案例v23,re的基本使用流程 ''' python中正則模組是re 使用大致步驟: 1. compile函式講正則表示式的字串便以為一個Pattern物件 2. 通過Pattern物件的一些列方法對文字進行匹配,匹配結果是一個Mat
JAVA jsoup 爬蟲 傻瓜入門實錄 (2-1) 選擇器 Selector 實務分解說明
JAVA jsoup 爬蟲 傻瓜入門實錄 (2-1) 選擇器 Selector 實務分解說明這部分要講解的是個人常用的jsoup選擇器說明上一篇我們講完各種型態解析成Document型態的方法實做當我們解析成Document後 就可以開始做爬蟲的動作爬蟲前我們應該先分析要抓取的網頁資料你要抓的資料是在哪個di
精通css(2)-選擇器
雖然這東西很簡單,但是這是最基礎的。能把最基礎的東西運用自如,就已經是高手了。 選擇器的種類可以分為三種:標籤名選擇器、類選擇器和ID選擇器。而所謂的後代選擇器和群組選擇器只不過是對前三種選擇器的擴充套件應用。而在標籤內寫入style=""的方式,應該是CSS的一種引入方式