HTML 獲取螢幕、瀏覽器、頁面的高度寬度
在沒有宣告DOCTYPE的IE中,瀏覽器顯示視窗大小隻能以下獲取:
document.body.offsetWidth
document.body.offsetHeight
在聲明瞭DOCTYPE的瀏覽器中,可以用以下來獲取瀏覽器顯示視窗大小:
document.documentElement.clientWidth
document.documentElement.clientHeight
網頁可見區域寬: document.body.clientWidth;
網頁可見區域高: document.body.clientHeight;
網頁可見區域高: document.body.offsetWidth; //包括邊線的寬
網頁可見區域高: document.body.offsetHeight; //包括邊線的寬
網頁正文全文寬: document.body.scrollWidth;
網頁正文全文高: document.body.scrollHeight;
網頁被捲去的高: document.body.scrollTop;
網頁被捲去的左: document.body.scrollLeft;
網頁正文部分上: window.screenTop;
網頁正文部分左: window.screenLeft;
螢幕解析度的高: window.screen.height;
螢幕解析度的寬: window.screen.width;
螢幕可用工作區高度: window.screen.availHeight;
螢幕可用工作區寬度: window.screen.availWidth;
clientX 設定或獲取滑鼠指標位置相對於視窗客戶區域的 x 座標,其中客戶區域不包括視窗自身的控制元件和滾動條。
clientY 設定或獲取滑鼠指標位置相對於視窗客戶區域的 y 座標,其中客戶區域不包括視窗自身的控制元件和滾動條。
offsetX 設定或獲取滑鼠指標位置相對於觸發事件的物件的 x 座標。
offsetY 設定或獲取滑鼠指標位置相對於觸發事件的物件的 y 座標。
screenX 設定或獲取獲取滑鼠指標位置相對於使用者螢幕的 x 座標。
screenY 設定或獲取滑鼠指標位置相對於使用者螢幕的 y 座標。
x 設定或獲取滑鼠指標位置相對於父文件的 x 畫素座標。
y 設定或獲取滑鼠指標位置相對於父文件的 y 畫素座標。
---------------------
作者:sunlizhen
來源:CSDN
原文:https://blog.csdn.net/sunlizhen/article/details/77198570
版權宣告:本文為博主原創文章,轉載請附上博文連結!
本篇主要介紹Web環境中螢幕、瀏覽器及頁面的高度、寬度資訊。
目錄
1. 介紹:介紹頁面的容器(螢幕、瀏覽器及頁面)、物理尺寸與解析度、展示等內容。
2. 螢幕資訊:介紹螢幕尺寸資訊;如:螢幕、軟體可用以及工作列的高度和寬度。
3. 瀏覽器資訊:介紹瀏覽器尺寸資訊;如:瀏覽器、內部頁面以及工具欄的高度和寬度。
4. 頁面資訊:介紹HTML頁面尺寸資訊;如:body總的、展示的高度和寬度。
一、介紹
1. 容器
一個頁面的展示,從外到內的容器為:螢幕、瀏覽器以及頁面本身。
HTML元素展現在頁面內,頁面展現在瀏覽器內,而瀏覽器展現在螢幕內。
通過Js的一些物件可以獲取這些容器的高度、寬度。
2. 物理尺寸和解析度
容器的尺寸是指當前解析度下的高度、寬度,而不是物理高度、寬度。
如:一個22寸的顯示器,螢幕解析度為1366 * 768,那麼獲取到的螢幕高度為1366px,寬度為768px。
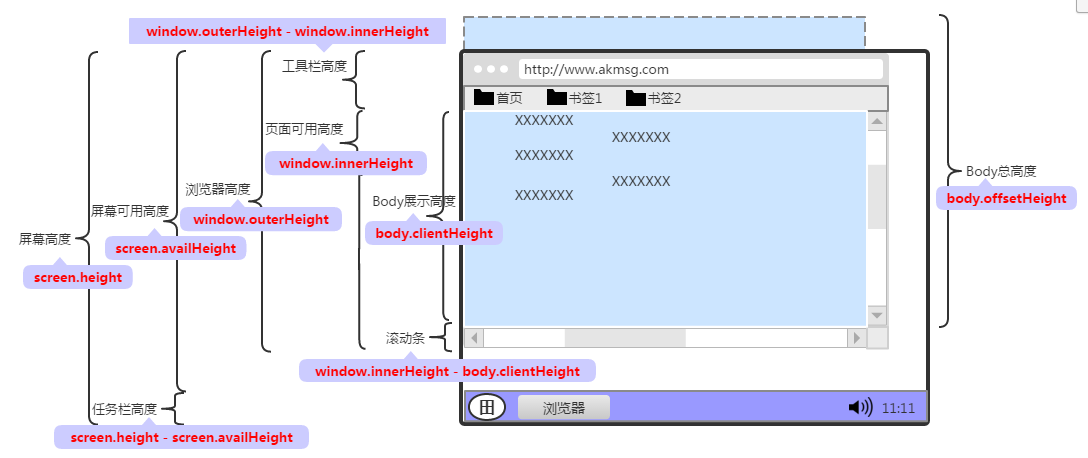
3. 展示圖

二、螢幕資訊

screen.height :螢幕高度。
screen.width :螢幕寬度。
screen.availHeight :螢幕可用高度。即螢幕高度減去上下工作列後的高度,可表示為軟體最大化時的高度。
screen.availWidth :螢幕可用寬度。即螢幕寬度減去左右工作列後的寬度,可表示為軟體最大化時的寬度。
工作列高/寬度 :可通過螢幕高/寬度 減去 螢幕可用高/寬度得出。如:工作列高度 = screen.height - screen.availHeight 。
三、瀏覽器資訊

window.outerHeight :瀏覽器高度。
window.outerWidth :瀏覽器寬度。
window.innerHeight :瀏覽器內頁面可用高度;此高度包含了水平滾動條的高度(若存在)。可表示為瀏覽器當前高度去除瀏覽器邊框、工具條後的高度。
window.innerWidth :瀏覽器內頁面可用寬度;此寬度包含了垂直滾動條的寬度(若存在)。可表示為瀏覽器當前寬度去除瀏覽器邊框後的寬度。
工具欄高/寬度 :包含了位址列、書籤欄、瀏覽器邊框等範圍。如:高度,可通過瀏覽器高度 - 頁面可用高度得出,即:window.outerHeight - window.innerHeight。
四、頁面資訊

body.offsetHeight :body總高度。
body.offsetWidth :body總寬度。
body.clientHeight :body展示的高度;表示body在瀏覽器內顯示的區域高度。
body.clientWidth :body展示的寬度;表示body在瀏覽器內顯示的區域寬度。
滾動條高度/寬度 :如高度,可通過瀏覽器內頁面可用高度 - body展示高度得出,即window.innerHeight - body.clientHeight。
