從零開始的全棧工程師——js篇2.11(原型)
原型
原型分析
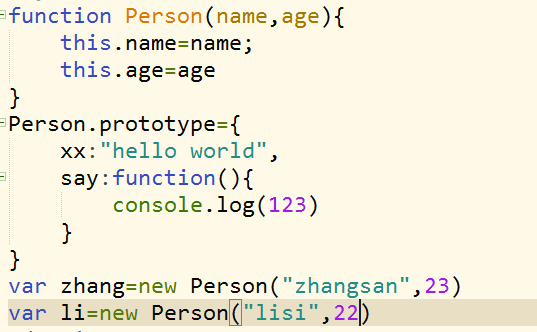
1.每個 函式資料型別(普通函式,類)都有一個prototype屬性 並且這個屬性是一個物件資料型別
2.每個Prototype上都有一個constructor屬性 並且這個屬性值是當前函式或者類本身
3.每一個物件資料型別(例項,普通物件,prototype)都天生具有一個__proto__屬性
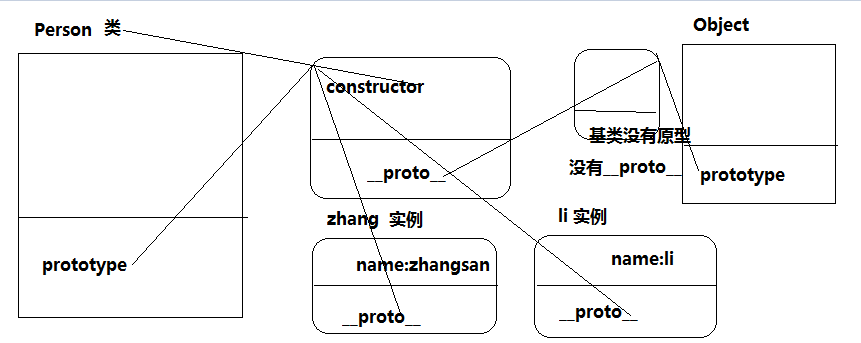
他的屬性值是當前例項所屬類的原型


通過影象我們知道
zhang.__proto__==Person.prototype true
原型鏈
Duixiang.shuxing 的時候,首先看這個屬性是不是私有的,私有的就直接使用,如果私有的屬性沒有,就找公有的,公有的有就使用,沒有就按照__proto__找他的類上有沒有,直到找到基類Object。如果Object沒有就undefined了。這種查詢機制叫原型鏈。

相關推薦
從零開始的全棧工程師——js篇2.11(原型)
原型 原型分析 1.每個 函式資料型別(普通函式,類)都有一個prototype屬性 並且這個屬性是一個物件資料型別2.每個Prototype上都有一個constructor屬性 並且這個屬性值是當前函式或者類本身3.每一個物件資料型別(例項,普通物件,prototype)都天生具有一個__proto__
從零開始的全棧工程師——js篇2.19(BOM)
一、BOM 瀏覽器物件模型 1.window.open(url,ways) url 是開啟的網頁地址ways 開啟的方式 _self 2.window.close() 關閉當前頁面 3.window.navigator() .userAgent 瀏覽器使用者資訊 <
從零開始的全棧工程師——js篇2.12(面向物件)
面向物件 Js一開始就是寫網頁特效,面向過程的,作者發現這樣寫不好,程式碼重複利用率太高,計算機記憶體消耗太大,網頁效能很差。 所以作者就收到java和c的影響,往面向物件靠齊。Js天生有一個Object,但他沒有面向物件的特徵(封裝,繼承,多型)。 最後研究出了建構函式。 建構函式最終目的是生成物件
從零開始的全棧工程師——js篇2.14(表單與定時器)
一、表單 Form input select textarea type=”radio/checkbox/password/button/text/submit/reset/” 表單的事件 onchange 當表單內容被修改時觸發的事件 onfocus 獲取
從零開始的全棧工程師——js篇2.17(屬性和節點獲取)
DOM 一、節點樹狀圖 Document>documentElement>body>tagname 二、常用的節點型別 元素節點(標籤) 文字節點(文字節點) 屬性節點(標籤裡的屬性) 三、document有個屬性叫nodeType 返回的是數字 1代表元
從零開始的全棧工程師——js篇2.18(js的運動)
一、元素的 client offset scroll 三個系列 clientWidth / clientHeight / clientTop / clientLeftoffsetWidth / offsetHeight / offsetLeft / offsetTop / offsetParentscrol
從零開始的全棧工程師——js篇2.16
js操作css樣式 div.style.width=“200px” 在div標籤內我們添加了一個style屬性 並設定了width值 這種寫法會給標籤帶來了大量的style屬性 跟實際專案是不符的 我們沒有讓css和html分離 所以如果只是為了獲取css樣式 window.getComputedSty
從零開始的全棧工程師——html篇1.9(js開篇)
== 客戶端 後臺語言 漢字 .com var 理解 客戶 頁遊 JS開篇 一、js介紹 全稱 javascript 但不是java 他是一門前臺語言 而java是後臺語言js作者 布蘭登·艾奇 前臺語言:運行在客戶端的後臺語言:跟數據庫有關的 能幹什麽? 頁面特效
從零開始的全棧工程師——js篇(作用域 this 原型筆試題練習)
作用域 // 1. fn() function fn () { console.log(12) } var as = function () { console.log(45) } // 2.
從零開始的全棧工程師——js篇(正則表示式)
正則 就是一條規則 用來檢驗字串的格式 目標就是字串 只要是通過表單提交的資料 都是字串1.正則定義var reg = new RegExp( )var reg = /格式/ <--簡寫 2.正則的方法兩大功能:一個是匹配 匹配成功就是true 第二個是捕獲 如果有就拿出來test(
從零開始的全棧工程師——js篇(cookie)
Cookie是由伺服器端生成,傳送給User-Agent,瀏覽器會將Cookie的key/value儲存到某個目錄下的文字檔案內,下次請求同一網站時就傳送該Cookie給伺服器,對cookie知識感興趣的朋友一起學習吧 cookie就是一個存放資料的東西 儲存量很小 4kb 存放在客戶端上和應用裝置上應用場
從零開始的全棧工程師——html篇2.5
nbsp js代碼 ngs var 作用 null string 強制轉換 def 數據類型與全局屬性 js的本質就是處理數據 數據來自於後臺的數據庫所以變量就起到一個臨時存儲數據的這作用ECMAscirpt 制定了js的數據類型 一、數據類型 1.基本數據類型 基本數據類
從零開始的全棧工程師——html篇2.6
函式 Var 是js的關鍵字,用於宣告變數,宣告在記憶體模組完成,定義(=)是在執行模組完成。 Var可以在記憶體模組提前(js程式碼執行前)完成所以有變數提升這個功能。 因為a沒有帶var,所以不存在變數提升,瀏覽器會把他當成window的屬性。 Function也是js的關鍵字,用於宣告和定義
從零開始——基於角色的權限管理01(補充)
itl jsp mage logs log sonar class htm -1 此博文較為詳細的介紹從零開始——基於角色的權限管理01文中的兩個部分的流程(解釋代碼)。 1) index.jsp中提交跳轉action action的login,獲取jsp頁面傳
從零開始學習音視頻編程技術(三) 開發環境搭建(Qt4.86手動設置環境,主要就是設置g++和qmake,比較透徹,附下載鏈接)
路徑 details 分享 baidu 末尾 是我 其中 找到 source 1.先下載安裝Qt 我們使用的版本是4.8。 可以自行百度下載也可以從下面的網盤地址下載: Qt庫和編譯器下載: 鏈接:http://pan.baidu.com/s/1hrUxLIG 密碼
從零開始使用CodeArt實踐最佳領域驅動開發(五)
using emp 程序集 mman his return main 更新 物理 本章內容還在整理上傳中,你可以等全部更新完畢後再查閱也可以先預覽已上傳的內容。。。。。。 7. 應用層的命令模式 在上個章節裏我們設計並編碼了領域對象Permission,但是目前Perm
從零開始利用vue-cli搭建簡單音樂網站(一)
路徑 nod .com mman csdn desc blog -a where 最近在學習vue框架,練習了一些例子之後,想著搭建一個vue項目,了解到官方有提供一個vue-cli工具來搭建項目腳手架,嘗試了一下,寫下博客來記錄一下。 一、工具環境 1、node.js 6
從零開始學大數據-Java基礎-switch語句(6)
大數據 Java CCIE 從零開始學大數據 我們從零開始學習大數據技術,從java基礎,到Linux技術涉獵,再深入到大數據技術的Hadoop、Spark、Storm技術,最後到大數據企業平臺的搭建,層層遞進,由點到面!希望技術大牛能過來指導學習。上一節學習了流程控制語句,本節學習switc
從零開始搭建linux下laravel 5.6環境(一)
yum acad 分享圖片 tps .html 啟動 服務 all 從零開始 首先你需要有一臺linux服務器,或者虛擬機,這裏就不贅述了,不會的可以自行百度。 我這裏準備的是一臺騰訊雲服務器,系統為CentOS 7.4 64位。 你可以使用騰訊雲的登錄按鈕登錄到服務器 也
從零開始寫自己的PHP框架系列教程(二)[App.php]
porting col config exce tro efault fig 默認 clas 從這一個文件開始以後加載的均以類加載,請註意命名空間和所在文件的路徑 APP.php的這個類所在路徑:根目錄\framework\App.php 直接上代碼 namespace
