從零開始的全棧工程師——js篇(cookie)
Cookie是由伺服器端生成,傳送給User-Agent,瀏覽器會將Cookie的key/value儲存到某個目錄下的文字檔案內,下次請求同一網站時就傳送該Cookie給伺服器,對cookie知識感興趣的朋友一起學習吧
cookie
就是一個存放資料的東西 儲存量很小 4kb 存放在客戶端上和應用裝置上
應用場景:使用者註冊 使用者登入 購物車
場景1:今天登入了一個賬號 過幾天之後 重新開啟這個頁面 發現賬號還在登入狀態上
這個就是存在客戶端
場景2:我在北京用京東扔了一件衣服在購物車 我爸媽在老家用我的賬號登入 發現了我的購物車
有這件衣服 這種是存放在伺服器( session )上的
谷歌瀏覽器在計算機中存放cookie的位置:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Cache
chrome瀏覽器如何檢視cookie和刪除cookie
①找到設定 ②點高階 ③內容設定 ④點選cookie ⑤刪除cookie
設定kookie
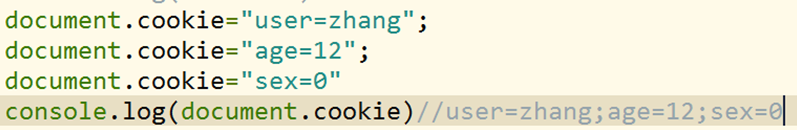
cookie是document物件的一個屬性 值是string型別 但是裡面書寫的格式用 名值對 name = value
cookie中的值 沒有名值對用分號隔開 所以我們設定cookie這樣這樣設定:document.cookie=“user=zhang;name=li;age=45”

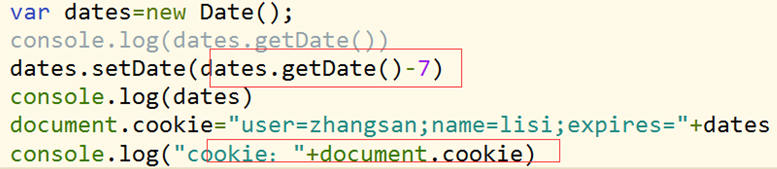
設定cookie的生命週期
使用 expires 這個名 單位是天 現在出了一個新的名 叫max-age 單位是秒
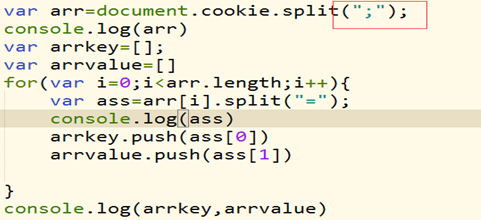
借鑑string的split()方法
刪除cookie 將生命週期提前結束 就是刪除cookie

獲取scookie

優秀的cookie部落格:https://blog.csdn.net/zhangquan_zone/article/details/77627899
