從零開始的全棧工程師——js篇2.17(屬性和節點獲取)
DOM
一、節點樹狀圖
Document>documentElement>body>tagname
二、常用的節點型別
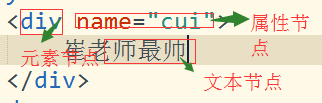
元素節點(標籤)
文字節點(文字節點)
屬性節點(標籤裡的屬性)

三、document有個屬性叫nodeType 返回的是數字
1代表元素節點 2代表屬性節點 3代表文字節點
四、節點的獲取
Document.getElementById() 通過id名獲取節點
Document.getElementsByClassName() 通過class名獲取節點
Document.getElementsByTagName() 直接獲取標籤
Document.querySelector()
Document.querySelectorAll()
1.屬性節點的獲取
nodeType <--判斷節點型別
元素.attributes <--獲取元素身上所有屬性構成的集合
元素.getAttribute(“class”) <--獲取元素身上指定的屬性的屬性值
元素.setAttribute(“class”.“class”)<--給元素新增一個屬性和屬性值 可以修改存在的屬性
元素.removeAttribute(“class”)<--刪除元素中的一個屬性
2.獲取元素的子節點
元素.childNodes <--獲取元素身上的所有子節點 包括文字節點
元素.children <--獲取元素身上的所有子節點 不包括文字節點
父元素.firstElementChild <--獲取元素裡第一個子節點
父元素.lastElementChild <--獲取元素裡最後一個子節點
元素.parentNode 獲取一個元素的父節點 <--可以寫多個.parentNode 來獲取父級的父級 直到null
3.獲取父節點
建立子節點:var span = document.creatElement(“span”) <--建立一個節點賦值給span
元素.appendChild(span) <--在元素裡面的最後一個子節點後面新增一個span
父元素.insertBefore(新元素,div.children[0]) <--在父元素的某一個子節點前新增一個新元素
元素.removeChild(元素.children[0]) <--在父元素中刪除指定的子節點
元素.innerHTML=“內容” <-- 給元素新增內容
相容性

元素沒有子節點,ie低版本會讀取不到,而標準瀏覽器會。
因為標準瀏覽器會把文字節點當作子節點,而ie6-8不會。
超連結a的屬性href分析
<a href=””> 點選會重新整理頁面,相當於向後臺傳送一次請求。
<a href=”#s”> 錨點跳轉 跳轉到某一個id叫s的位置上
<a href=”javascript:;”> 取消重新整理頁面的功能
拓展:
字串拼接和Dom建立都是渲染的方式
1)字串拼接
優點 簡單,層次感強,可以處理大量資料
缺點:字串拼接會影響到原有子元素的事件
2)Dom建立
優點:是一個獨立的個體,不會影響到原有的元素
缺點:處理資料量過大會比較麻煩,會造成DOM迴流。
Dom迴流
頁面渲染時,我們對html結構簡單的增刪查改時,瀏覽器會對所有的dom進行重新排列,這就是Dom迴流,嚴重影響瀏覽器的效能。
提升頁面效能優化
- 多采用雪碧圖
- 阻止超連結的預設行為
- 減少Dom迴流
- 減少向伺服器請求的次數
