Web Notification訊息通知的使用
若沒有效果,請開啟瀏覽器的訊息通知許可權。
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> <button id="button">有人想加你為好友</button> <p id="text"></p> </body> <script type="text/javascript"> if (window.Notification) { var button = document.getElementById('button'), text = document.getElementById('text'); var popNotice = function() { if (Notification.permission == "granted") { var notification = new Notification("Hi,帥哥:", { body: '可以加你為好友嗎?', icon: 'http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg' }); notification.onclick = function() { text.innerHTML = '張小姐已於' + new Date().toTimeString().split(' ')[0] + '加你為好友!'; notification.close(); }; } }; button.onclick = function() { if (Notification.permission == "granted") { popNotice(); } else if (Notification.permission != "denied") { Notification.requestPermission(function (permission) { popNotice(); }); } }; } else { alert('瀏覽器不支援Notification'); } </script> </html>

Notification物件使用來為使用者設定和顯示桌面通知的,用法也是相對比較簡單的,直接例項化Notification物件。
var notification = new Notification(title,{key:value});
title:顯示通知標題
options:接收一個物件,是顯示通知的配置
配置包括:
dir:文字的方向,取值為auto、ltr、rtl。預設為auto ltr表示left to right rtl表示right to left
lang:通知的語言,這個字串必須在BCP 47 language tag文件中是有效的;
body:通知的內容
tag:通知的ID,通過此ID可以對通知進行重新整理、替換或移除
icon:圖示地址
renotify:布林值,新通知出現的時候是否替換之前的。設定為true表示替換,如果tag為空字串,那麼會throw一個TypeError異常;
還可以控制聲音、震動等,但是有這麼一段官方提示說:
不鼓勵開發者通過圖示、聲音或振動模式來給終端使用者傳達資訊;除非這些資訊 是終端使用者可以訪問的。
更詳細的屬性可以跳轉到:w3c-html-ig-zh.github.io/notifications/whatwg/ 檢視;
和H5的定位相同,要顯示通知,需要得到使用者的授權,API中提供了requestPermission方法來向用戶申請是否顯示通知的許可權:

我們也可以通過Notification.permission來獲取使用者授權狀態,屬於只讀屬性;
Notification也提供了事件的監聽:
noshow / ondisplay : 在通知顯示的時觸發;
onclick:在使用者點選通知時觸發
onerror:當通知出現錯誤時觸發
onclose:當用戶關閉通知時觸發
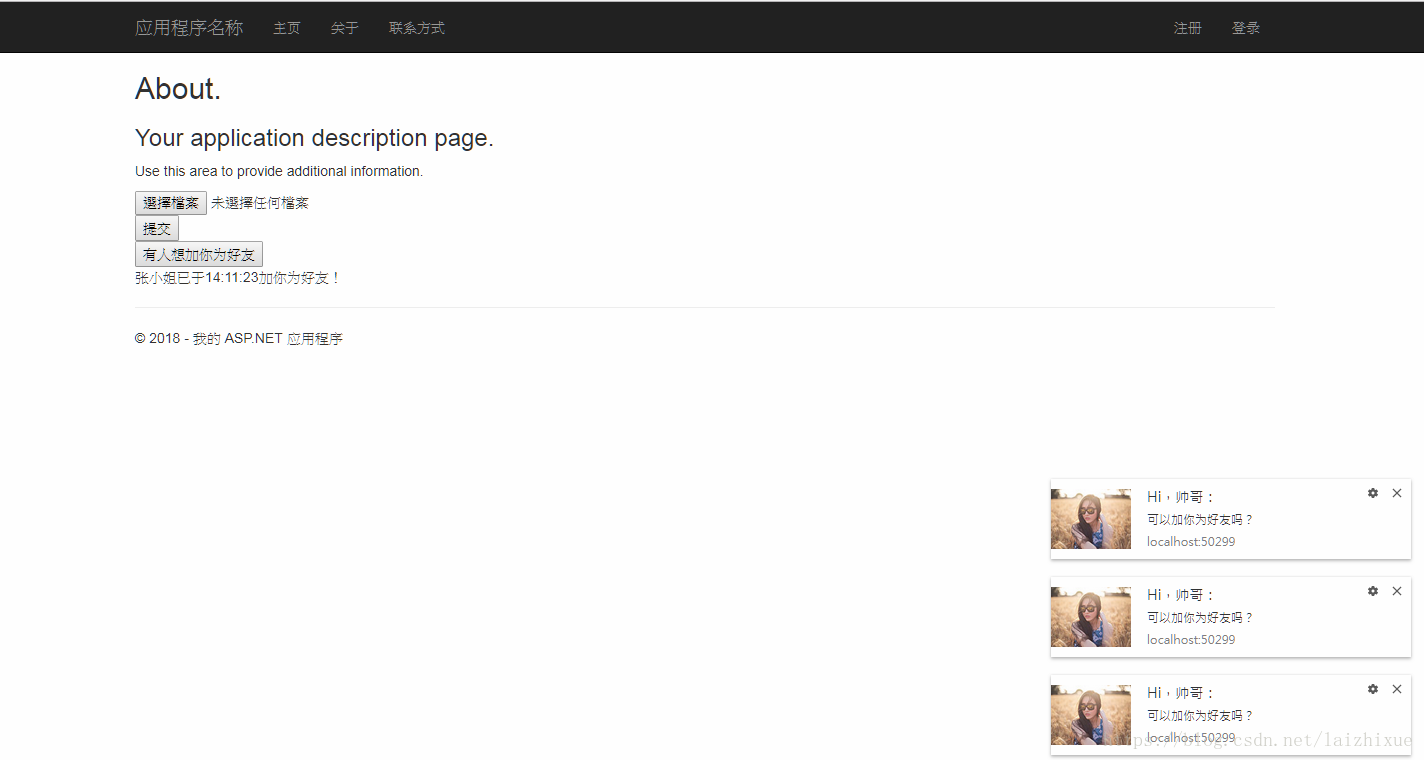
在瀏覽器通知顯示如下: