聊聊HTML5中的Web Notification桌面通知
有的時候我們會在桌面右下角看到這樣的提示:

這種桌面提示是HTML5新增的 Web Push Notifications 技術。
Web Notifications 技術使頁面可以發出通知,通知將被顯示在頁面之外的系統層面上。能夠為使用者提供更好的體驗,即使使用者忙於其他工作時也可以收到來自頁面的訊息通知,例如一個新郵件的提醒,或者一個線上聊天室收到的訊息提醒等等。
PS:除了IE外,各大現代瀏覽器都對這個桌面推送有了基本的支援。
開始
要建立一個訊息通知,非常簡單,直接使用 window 物件下面的Notification類即可,程式碼如下:
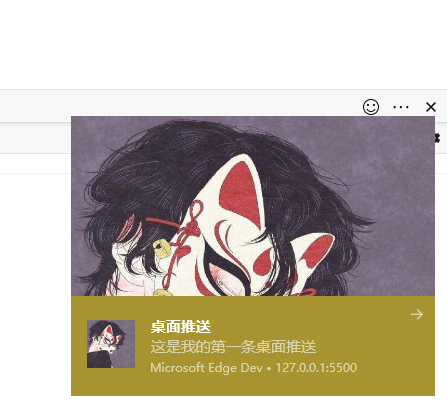
var n = new Notification("桌面推送", { icon: 'img/icon.png', body: '這是我的第一條桌面通知。', image:'img/1.jpg' });
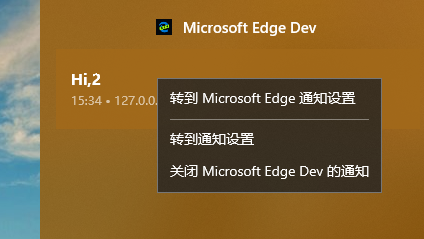
於是你就會看到系統桌面彈出我上面那張截圖的通知。
PS:訊息通知只有通過
Web服務訪問該頁面時才會生效,如果直接雙擊開啟本地檔案,是沒有任何效果的。也就是說你的檔案需要使用伺服器的形式開啟,而不是直接使用瀏覽器開啟本地檔案。
當然也有可能你什麼都沒看到,彆著急繼續往下看。
基本語法
當然在想要彈出上面通知之前,有必要了解一下一個通知的基本語法:
let myNotification = new Notification(title, options);title:定義一個通知的標題,當它被觸發時,它將顯示在通知視窗的頂部。
options(可選)物件包含應用於通知的任何自定義設定選項。
常用的選項有:
body: 通知的正文,將顯示在標題下方。
tag: 類似每個通知的ID,以便在必要的時候對通知進行重新整理、替換或移除。
icon: 顯示通知的圖示
image: 在通知正文中顯示的影象的URL。
data: 您想要與通知相關聯的任意資料。這可以是任何資料型別。
renotify: 一個 Boolean 指定在新通知替換舊通知後是否應通知使用者。預設值為false,這意味著它們不會被通知。
requireInteraction: 表示通知應保持有效,直到使用者點選或關閉它,而不是自動關閉。預設值為false。
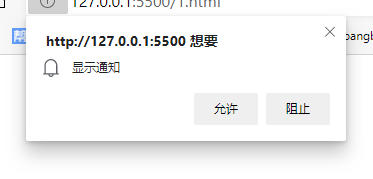
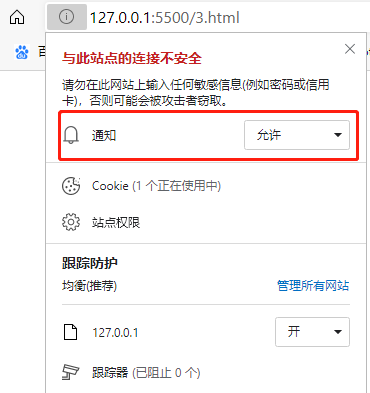
當這段程式碼執行時,瀏覽器會詢問使用者,是否允許該站點顯示訊息通知,如下圖所示:

只有使用者點選了允許,授權了通知,通知才會被顯示出來。
授權
如何獲取到使用者點選的是“允許”還是“阻止”呢?
window的 Notification例項有一個 requestPermission 函式用來獲取使用者的授權狀態:
// 首先,我們檢查是否具有許可權顯示通知
// 如果沒有,我們就申請許可權
if (window.Notification && Notification.permission !== "granted") {
Notification.requestPermission(function (status) {
//status是授權狀態。
//如果使用者點選的允許,則status為'granted'
// 如果使用者點選的禁止,則status為'denied'
// 這將使我們能在 Chrome/Safari 中使用 Notification.permission
if (Notification.permission !== status) {
Notification.permission = status;
}
});
}注意:如果使用者點選了授權右上角的關閉按鈕,則status的值為default。
之後,我們只需要判斷 status 的值是否為granted,來決定是否顯示通知。
通知事件
但是單純的顯示一個訊息框是沒有任何吸引力的,所以訊息通知應該具有一定的互動性,在顯示訊息的前前後後都應該有事件的參與。
Notification一開始就制定好了一系列事件函式,開發者可以很方面的使用這些函式處理使用者互動:
有:onshow,onclick,onerror,onclose。
var n = new Notification("桌面推送", {
icon: 'img/icon.png',
body: '這是我的第一條桌面通知。'
});
//onshow函式在訊息框顯示時觸發
//可以做一些資料記錄及定時關閉訊息框等
n.onshow = function() {
console.log('顯示訊息框');
//5秒後關閉訊息框
setTimeout(function() {
n.close();
}, 3000);
};
//訊息框被點選時被呼叫
//可以開啟相關的檢視,同時關閉該訊息框等操作
n.onclick = function() {
console.log('點選訊息框');
// 開啟相關的檢視
n.close();
};
//當有錯誤發生時會onerror函式會被呼叫
//如果沒有granted授權,建立Notification物件例項時,也會執行onerror函式
n.onerror = function() {
console.log('訊息框錯誤');
// 做些其他的事
};
//一個訊息框關閉時onclose函式會被呼叫
n.onclose = function() {
console.log('關閉訊息框');
//做些其他的事
};一個簡單的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<button>點擊發起通知</button>
</body>
<script>
window.addEventListener("load", function() {
// 首先,讓我們檢查我們是否有許可權發出通知
// 如果沒有,我們就請求獲得許可權
if (window.Notification && Notification.permission !== "granted") {
Notification.requestPermission(function(status) {
if (Notification.permission !== status) {
Notification.permission = status;
}
});
}
var button = document.getElementsByTagName("button")[0];
button.addEventListener("click", function() {
// 如果使用者同意就建立一個通知
if (window.Notification && Notification.permission === "granted") {
var n = new Notification("Hi!");
}
// 如果使用者沒有選擇是否顯示通知
// 注:因為在 Chrome 中我們無法確定 permission 屬性是否有值,因此
// 檢查該屬性的值是否是 "default" 是不安全的。
else if (window.Notification && Notification.permission !== "denied") {
Notification.requestPermission(function(status) {
if (Notification.permission !== status) {
Notification.permission = status;
}
// 如果使用者同意了
if (status === "granted") {
var n = new Notification("Hi!");
}
// 否則,我們可以讓步的使用常規模態的 alert
else {
alert("Hi!");
}
});
}
// 如果使用者拒絕接受通知
else {
// 我們可以讓步的使用常規模態的 alert
alert("Hi!");
}
});
});
</script>
</html>當我們開啟介面的時候,就會彈出授權申請,如果我們點選允許,然後點選按鈕,就可以傳送一條通知到桌面,我們就可以在桌面右下角看到這條通知。

上面我們只是顯示一條訊息。
if (status === "granted") {
var n = new Notification("Hi");
}如果我們有很多訊息的話,比如我是用個for迴圈來模擬大量通知的情況。
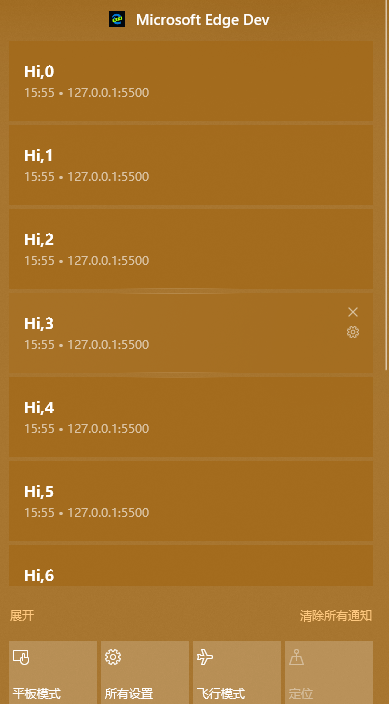
for(var i=0; i<10; i++) {
var n = new Notification("Hi,"+i);
}可以看到有10條通知都顯示出來。但是某些情況下對於使用者來說,顯示大量通知是件令人痛苦的事情。
比如,如果一個即時通訊應用向用戶提示每一條傳入的訊息。為了避免數以百計的不必要通知鋪滿使用者的桌面,可能需要接管一個掛起訊息的佇列。

因此,需要為新建的通知新增一個標記。
如果有一條新通知和上一條通知具有相同的標記,那麼這條新通知將會替換上一條通知,最後桌面上只會顯示最新的通知。
還是上面的例子,只需要在觸發通知加個tag屬性即可:
for (var i = 0; i < 10; i++) {
// 最後只看到內容為 "Hi! 9" 的通知
var n = new Notification("Hi! " + i, {tag: 'soManyNotification'});
}最後
訊息通知是個不錯的特性,可是也不排除有些站點惡意的使用這個功能,一旦使用者授權之後,不時的推送一些不太友好的訊息,打擾使用者的工作,這個時候我們可以移除該站點的許可權,禁用其訊息通知功能。
我們可以點選瀏覽器地址輸入框左邊的歎號就有一個通知的選項,我們可以修改授權。或者在通知頁面也有修改通知的選項,可以根據具體情況進行修改授權通知。


於是最基本的 Web Notification 就實現了
