HTML5中的Web Notification桌面通知
一、傳統的通知實現
通知可以說是web中比較常見且重要的功能,私信、線上提問、或者一些線上即時通訊工具我們總是希望第一時間知道對方有了新的反饋,這個時候,就需要頁面給予即使的通知。
在以前,我們的通知實現主要是通過閃爍頁面的標題內容來實現,實現原理其實很簡單,就是定時器不斷修改document.title的值。
例如:
setInterval(function() {
var title = document.title;
if (isShine == true) {
if (/新/.test(title) == false) {
document 結果標題就會這樣:
眼見為實,您可以狠狠地點選這裡:標題欄閃動提示JS演示demo
窗體失焦的時候,標題就會閃。
這裡有一個小的知識點,就是瀏覽器窗體獲得焦點和失去焦點,Chrome和FireFox瀏覽器是window的onfocus, onblur方法;而IE瀏覽器則是document的onfocusin, onfocusout方法,因此有:
window.onfocus = function() { };
window.onblur = function() { };
// for IE
document.onfocusin = function() { };
document.onfocusout = function() { };如果複雜場景,請使用addEventListener和attchEvent進行事件繫結。
然而,這種提示有個致命的缺陷,就是使用者的瀏覽器要一直是張開的。比方說使用者瀏覽器最小化,標題就看不見,自然就無法及時get到有新訊息的資訊。
好了,新技術的出現不會是無緣無故的,總是為解決某一類問題或需求出現的。Web Notification就可以很好地解決上面的痛點。
二、HTML5 Web Notification桌面通知特點
HTML5 Web Notification通知是屬於桌面性質的通知,有點類似於顯示器右下角蹦出的QQ彈框,防毒提示之類的,跟瀏覽器是脫離的,訊息是置頂的。
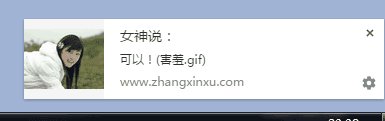
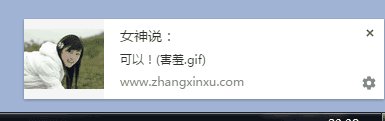
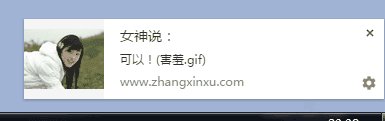
比方說,你私信女神說“同事放我鴿子,獨立日的票多了一張,浪費了可惜,要不送你?”,然後瀏覽器爽快地關閉…………的話,你是收不到訊息的(zxx: 此處有更新),只能最小化,或非當前視窗,然後你就可以安安心心地看《餘罪》,沒錯,就安安心心地看。跟你講,只要女神一回復,立馬,桌面右下角就會出現:“女神說:好啊!”的通知提示,你就可以秒回!女神看到這秒回的速度,心裡想的一定是:“這傻小子,一定是一直盯著螢幕等我訊息……” 劇情就完全不一樣了!
更新於2016-07-12
瀏覽器關閉是否可以接收到Web Notification通知,如果說“收不到”,肯定是不準確的,因為我自己時不時可以收到facebook的通知。但是,恕我愚鈍,一直沒想明白原理。難道Facebook和Chrome醬有合作,如果是這樣那就是特例;如果不是,那通知是哪裡發出的呢?
求達人解惑!
相容性
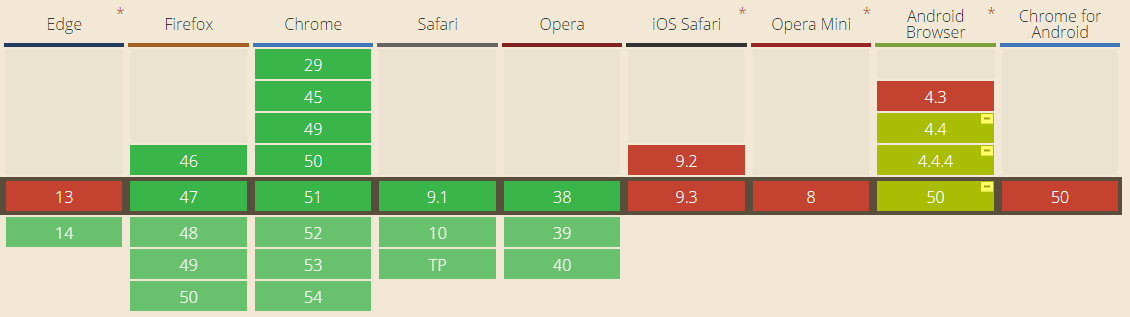
IE14以及其他桌面瀏覽器都支援Web Notification,目前移動端的支援情況並不好,Android部分支援,iOS Safari瀏覽器全軍覆沒(至9.3版本):
移動端要是支援的話,我猜,可能會跟原生app的提示效果類似,直接出現在螢幕上,感覺到時候應該蠻吊!
三、HTML5 Web Notification語法
window.Notification如果瀏覽器支援Web Notification,不考慮私有字首,則window.Notification就會是一個有很多靜態屬性和例項方法的函式。基本上,Web Notification所有的語法都是圍繞Notification這個函式來進行的。
顯然,通知這種事情是有可能擾民的,因此,必須經過使用者同意才行。因此:
1. Notification.requestPermission()
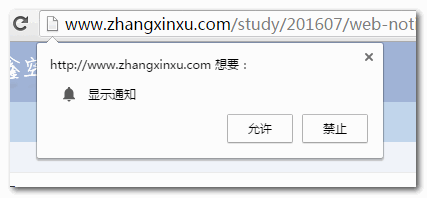
這是一個靜態方法,作用就是讓瀏覽器出現是否允許通知的提示,window系統Chrome瀏覽器目前的UI效果是這樣的:
語法目前有新舊兩種,下面這個是最近規範上更新的基於promise的語法:
Notification.requestPermission().then(function(permission) { ... });下面這個是基於簡單的回撥:
Notification.requestPermission(callback);其中callback是可選引數,根據MDN的說法,Gecko 46開始捨棄了這種語法,但是,我自己使用FireFox 47測試,跑得很正常(有part4的截圖為證)。難道FireFox的版本號不等同於Gecko的版本號?
無論是then中的還是直接callback函式的引數都是一樣的,表示當前是否允許。只會是granted, denied, 或default.
其中granted表示使用者允許通知,denied表示使用者嫌棄你,default表示使用者目前還沒有管你。
Notification.requestPermission().then(function(result) {
// result可能是是granted, denied, 或default.
});2. Notification.permission
這是一個靜態屬性。表示是否允許通知,值就是上面的granted, denied, 或default.
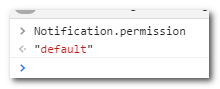
預設情況下,Notification.permission的值是'default':
因此,Notification.requestPermission()的回撥方法中,可以不使用result引數,直接使用Notification.permission獲取當前的通知狀態。
現在,使用者允許出通知了,我們也知道可以出通知了,下面剩下的就是顯示通知了。
3. new Notification(title, options)
通過new構造,顯示通知。其中title是必須引數,表示通知小框框的標題內容,options是可選引數,物件,支援的引數以及釋義見下表:
屬性名 釋義
dir 預設值是auto, 可以是ltr或rtl,有點類似direction屬性。表示提示主體內容的水平書寫順序。
lang 提示的語言。沒看出來有什麼用。大家可以忽略之~
body 提示主體內容。字串。會在標題的下面顯示。比方說上面的“好啊!(害羞.gif)”。
tag 字串。標記當前通知的標籤。
icon 字串。通知面板左側那個圖示地址。
data 任意型別和通知相關聯的資料。
vibrate 通知顯示時候,裝置震動硬體需要的振動模式。所謂振動模式,指的是一個描述交替時間的陣列,分別表示振動和不振動的毫秒數,一直交替下去。例如[200, 100, 200]表示裝置振動200毫秒,然後停止100毫秒,再振動200毫秒。
renotify 布林值。新通知出現的時候是否替換之前的。如果設為true,則表示替換,表示當前標記的通知只會出現一個。注意都這裡“當前標記”沒?沒錯,true引數要想其作用,必須tag需要設定屬性值。然後,通知就會像這樣覆蓋:
而不會是預設的疊高樓:
silent 布林值。通知出現的時候,是否要有聲音。預設false, 表示無聲。
sound 字串。音訊地址。表示通知出現要播放的聲音資源。
noscreen 布林值。是否不再螢幕上顯示通知資訊。預設false, 表示要在螢幕上顯示通知內容。
顯示桌面通知
sticky 布林值。是否通知具有粘性,這樣使用者不太容易清除通知。預設false, 表示沒有粘性。根據我自己的猜測,應該和position的sticky屬性值類似。
4. Notification.close()
通知顯示了,如何關閉呢?可以通過呼叫Notification.close()例項方法,實際上,通知如果你放著不管,一段時間後就會自動隱藏,具體多久不詳,我估摸著5秒有的。
5. 事件控制代碼
Notification.onclick
點選通知,然後……
Notification.onerror
通知顯示異常,然後。例如,明明Notification.permission是default,你還讓我顯示。
下面這些呢有必要獨立出來,雖然現在是支援挺好的,但是,由於目前規範並沒有把它們列入其中,所以,未來有可能瀏覽器就不支援了。
Notification.onclose
通知關閉了,然後…… 無論是使用者手動關閉,還是直接Notification.close()關閉都會觸發該該事件。
Notification.onshow
通知顯示的時候,該幹嘛幹嘛~~
6. 其他屬性值
除了Notification.permission外,Notification還有很多其他只讀屬性值,但是,基本上和上面的options引數一致,返回的值也是options和預設值的合併值(如果瀏覽器支援的話)。
Notification.title[只讀]
Notification.dir[只讀]
Notification.lang[只讀]
Notification.body[只讀]
Notification.tag[只讀]
Notification.icon[只讀]
Notification.data[只讀]
Notification.silent[只讀]
Notification.title[只讀]
Notification.timestamp[只讀]
通知建立或者可以使用的時間。
Notification.noscreen[只讀]
Notification.renotify[只讀]
Notification.sound[只讀]
Notification.sticky[只讀]
Notification.vibrate[只讀]
四、HTML5 Web Notification例項演示
知道了作用和API,下面就可以來個例項演示下,看看究竟真面目如何。
您可以狠狠地點選這裡:瀏覽器通知`Web Notifications例項demo
點選demo頁面按鈕:
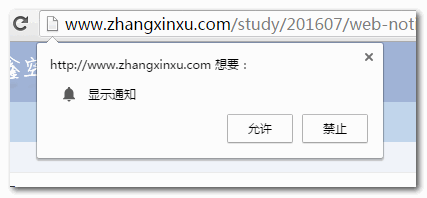
如果你是第一次,會有如下提示:
是否允許顯示通知
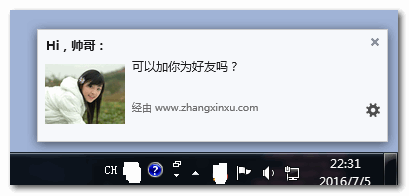
通過後,就會出現妹子相關的通知資訊了,例如,FireFox瀏覽器下(使用的是callback回撥實現):
FireFox瀏覽器下的提示內容截圖
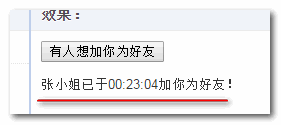
此時,你瀏覽器最小化,或者頁面重新整理,該通知都是紋風不動的。點選通知,可以和頁面進行互動,例如,本demo顯示了一段文字:
張小姐加好友截圖
核心程式碼如下(顯示和點選):
if (Notification.permission == "granted") {
var notification = new Notification("Hi,帥哥:", {
body: '可以加你為好友嗎?',
icon: 'mm1.jpg'
});
notification.onclick = function() {
text.innerHTML = '張小姐已於' + new Date().toTimeString().split(' ')[0] + '加你為好友!';
notification.close();
};
} 完整測試程式碼參見demo。
至此,一個可以應用於實際開發的Web Notification demo就躍然紙上了。好像facebook已經在使用Web Notification了。