ExtJS (3.3的使用)
專案中使用到 EXT 3.3/3.4 做開發(09年的專案)
下載 Ext 3.3所需的 資料
目錄
1 面板的建立
顯示一個panel
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link type="text/css" rel="stylesheet" href="ext-3.3.0/resources/css/ext-all.css" /> <script language="javascript" src="ext-3.3.0/adapter/ext/ext-base.js"></script> <script language="javascript" src="ext-3.3.0/ext-all.js"></script> <script language="javascript" src="ext-3.3.0/src/locale/ext-lang-zh_CN.js"></script> </head> <body> <script type="text/javascript"> Ext.onReady(function(){ new Ext.Panel({ title: "面板用法", width: 300, height: 200, renderTo: Ext.getBody(), html: "<h1>面板主區域</h1>", tbar: [{ text: "頂部工具欄topToolbar" }], bbar: [{ text: "底部工具欄bottomToolbar" }], buttons: [{ text: "按鈕位於footer" }] }); }); </script> </body> </html>
可以顯示一個簡單的panel
panel分為5個部分:
頂部工具欄 (tbar),底部工具欄(bbar),面板頭部(header),面板底部(bottom),面板主區域(body)
其中: height / width 定義panel顯示的寬高
title 是panel的標題
html 是panel中顯示的內容
renderTo 確定panel顯示的位置
一般把所有的工具欄和麵板上的按鈕放到一起
new Ext.Panel({ title: "面板用法", width: 300, height: 200, renderTo: div2, html: "<h1>面板主區域</h1>", tbar: [{ text: "頂部工具欄" },{ text: "底部工具欄" },{ text: "重新整理" } ], buttons: [{ text: "按鈕位於footer" }] });
面板Panel主要有下面幾個特點:
1)、面板可以理解成應用程式中的一個介面塊,這個塊可以大,也可以小,這一個塊包含了特定的樣式資訊;
2)、面板Panel繼承自Container類,因此,面板是一個視覺化容器元件;也是其它大多數視覺化控制元件如TabPanel、Window、TreePanel的基類;
3)、面板中即可包括其它元素元件,也可以包含特定html程式碼片段,可以在程式中動態更新面板中的內容;
4)、面板由固定的5個部分組成,除了body部份以外,其它部分都不是必須的。
如果要在面板中放置Ext元件或控制元件元素,則可以通過面板的items屬性來指定,這個屬性的值可以是一個數組,表示面板中有很多子元素,也可以是一個物件,表示面板中只定義一個子元素。當面板物件建立以後,可以通過面板容器的add、insert來動態往面板中增加子元素,用remove方法來在面板動態刪除子元素。
2 viewPort 的建立
<script type="text/javascript">
Ext.onReady(function(){
new Ext.Viewport({
layout :'fit',
items: [{
title: "viewPort",
html : 'Viewport html',
tbar: [{
text: "按鈕1"
},{
text: "按鈕2"
}
]
}],
});
});
</script>效果:
Viewport不需要再指定renderTo,而我們也看到Viewport確實填充了整個瀏覽器顯示區域,並會隨著瀏覽器顯示區域大小的改變而改改。他有三個特點:
1)、建立即可使用。不需要渲染,當元件在建立時會自動渲染到document.body節點。
2)、不能使用程式改變該控制元件的大小,也沒有滾動條。
3)、只是作為容器元件,沒有額外的屬性、方法及事件
Layout制定頁面的佈局方式
Fit:
在Fit佈局中,子元素將自動填滿整個父容器。注意:在fit佈局下,對其子元素設定寬度是無效的。如果在fit佈局中放置了多個元件,則只會顯示第一個子元素。典型的案例就是當客戶要求一個window或panel中放置一個GRID元件,grid元件的大小會隨著父容器的大小改變而改變。
border:
border佈局:border佈局也稱邊界佈局,他將頁面分隔為west,east,south,north,center這五個部分,我們需要在在其items中指定使用region引數為其子元素指定具體位置。
north和south部分只能設定高度(height),west和east部分只能設定寬度(width)。north south west east區域變大,center區域就變小了。
引數 split:true 可以調整除了center四個區域的大小。
引數 collapsible:true 將啟用摺疊功能, title必須設定,因為摺疊按鈕是出現標題部分的。
center 區域是必須使用的,而且center 區域不允許摺疊。Center區域會自動填充其他區域的剩餘空間。尤其在Extjs4.0中,當指定佈局為border時,沒有指定center區域時,會出現報錯資訊。
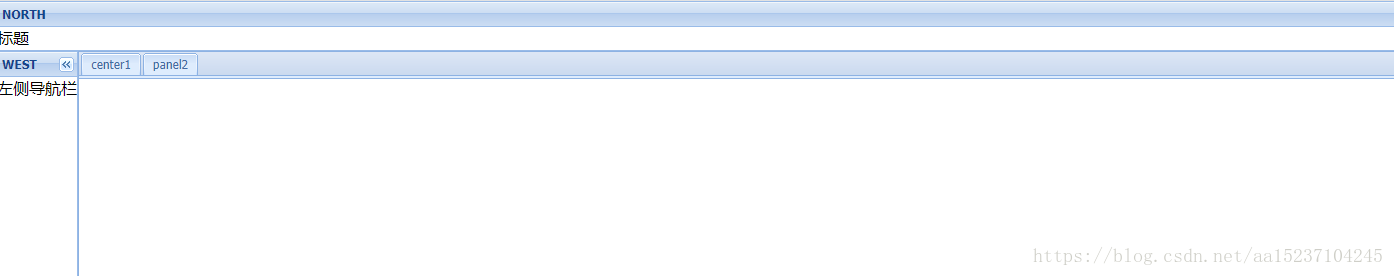
一般Viewport 用來做主頁面
<script type="text/javascript">
Ext.onReady(function(){
new Ext.Viewport({
enableTabScroll: true,
layout :'border',
items: [{
title: "NORTH",
region : 'north',
height : 50,
html : '標題',
},{
title: "WEST",
region : 'west',
height : 200,
html : '左側導航欄',
collapsible:true,
},{
xtype :'tabpanel',
region : 'center',
items : [
{
title : "center1"
},{
title : "panel2"
} ]
} ],
});
});
</script>效果圖:
3 對話方塊,彈出框
Ext對對話方塊進行了進一步的優化,
<script type="text/javascript">
function dalert(){
alert("彈出框");
}
function dconfirm(){
var con = confirm("是否確定")
alert("選擇結果:" + (con?"是":"否"))
}
function dprompt(){
var prop =prompt("請輸入");
alert("你輸入的是: " + prop)
}
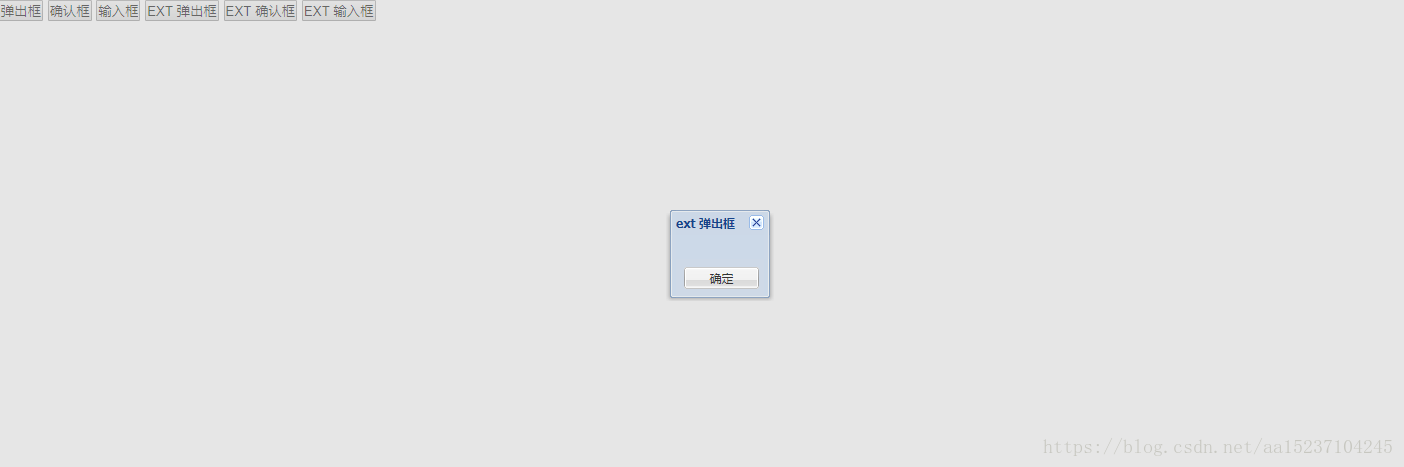
function alertExt(){
Ext.MessageBox.alert("ext 彈出框")
}
function confirmExt(){
Ext.Msg.confirm("選擇確認","是否選擇?",function(mess){
Ext.MessageBox.alert("選擇結果 :" +(mess == "yes" ? "是" : "否"))
})
}
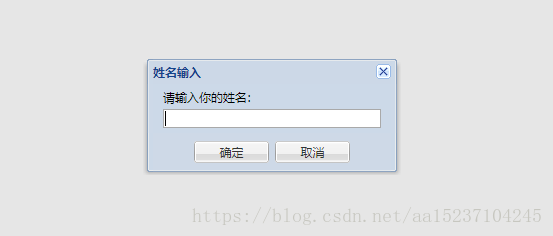
function promptExt() {
Ext.MessageBox.prompt("姓名輸入","請輸入你的姓名:" ,function (mess,text){
if(mess == "ok"){
Ext.MessageBox.alert("你輸入的是 :" +text)
}else{
Ext.MessageBox.alert("你放棄了輸入")
}
})
}
</script>
<input type="button" onClick="dalert();" value ='彈出框' >
<input type="button" onClick="dconfirm();" value ='確認框' >
<input type="button" onClick="dprompt();" value ='輸入框'>
<input type="button" onClick="alertExt();" value ='EXT 彈出框'>
<input type="button" onClick="confirmExt();" value ='EXT 確認框'>
<input type="button" onClick="promptExt();" value ='EXT 輸入框'>
Ext 對話方塊一般包含四個引數:
( String title, String msg, [Function fn], [Object scope] )
其中title 為標題, msg 為提示資訊,屬於必填項
function 是回撥函式, scope 是作用於 屬於可選項
EXT 對話方塊效果 : 只在網頁中信顯示一個很小的彈出框,增加灰色遮罩
建立更好看的對話方塊
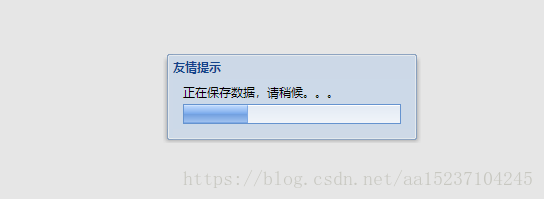
進度條
function waitd(){
var waitbox=Ext.Msg.wait("正在儲存資料,請稍候。。。","友情提示"); //顯示等待對話方塊
waitbox.hide.defer(5000, waitbox); //隱藏對話方塊
}效果
滾動條:
var i=0;
function progress(){
i=0;
var msgbx = Ext.Msg.progress("請等待","載入頁面","資料載入中,請稍候...") //顯示等待對話方塊
updatep();
}
function updatep (){
i+=0.1;
Ext.Msg.updateProgress(i);
if(i>1){
Ext.Msg.hide();
}else{
updatep.defer(1000);
}
}使用show( ) 呼叫對話方塊
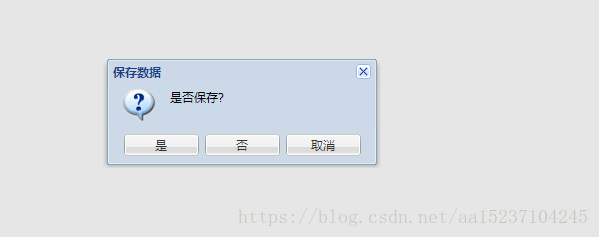
function save(){
Ext.Msg.show({
title : "儲存資料",
msg :'是否儲存?',
buttons : Ext.Msg.YESNOCANCEL,
fn : callback,
icon :Ext.MessageBox.QUESTION
});
function callback (btn,text){
if(btn == 'yes'){
alert ("儲存完成")
}else if(btn =='no'){
alert ("沒有儲存")
}else{
alert("取消操作")
}
}
}4 選項板 (tabpanel)
<script language="javascript">
Ext.onReady(function(){
new Ext.TabPanel({
renderTo : 'div1',
width: 300, //當前tab的寬度
height:400, //當前tab的高度
enableTabScroll:true, //當tab較多時,會自動出現箭頭隱藏之前的tab
activeTab: 0, //預設選擇第一個tab
items: [
{title:"面板一", html:"巢狀面板一"},
{title:"面板二", //tab的名稱
html:"巢狀面板二", //tab的內容
closable:'true' //tab名稱的右上角增加刪除按鈕,點選可刪除當前tab
},
{title:"面板三", html:"巢狀面板三", closable:'true'}
]
});
});
</script>效果
也可以直接把html中的標籤替換成TabPanel
<div id='test'>
<div class='x-tab' title='div1' >1 </div>
<div class='x-tab' title='div2'>2 </div>
<div title='div3'>
3
<div class='x-tab' title='div4'>4</div>
</div>
</div>
<script language="javascript">
Ext.onReady(function(){
new Ext.TabPanel({
applyTo : 'test',
activeTab: 0, //預設選擇第一個tab
autoTabs : true,
deferredRender : false,
});
});
</script>必須設定 TabPanel 的屬性
把autoTabs項設定為true,把deferredRender項設定為false,然後通過applyTo項指定把頁面中包含class="x-tab"這種樣式的子節點的DOM節點應用於選項板
效果:
由於<div title='div3'> 的class 不是"x-type",所以不會解析成tab, 而<div class='x-tab' title='div4'> 雖然與 div1,div2不在一個節點下,但是仍然會被解析成tab
動態tab
<script language="javascript">
Ext.onReady(function(){
var i=0;
var tabs= new Ext.TabPanel({
renderTo : Ext.getBody(),
width: 300, //當前tab的寬度
height:400, //當前tab的高度
enableTabScroll:true, //當tab較多時,會自動出現箭頭隱藏之前的tab
activeTab: 0, //預設選擇第一個tab
bbar :[
{
text : 'add',
handler :function (){
tabs.add({
title : "新面板"+i++,
closable :true
});
}
},
{
text : 'insert',
handler :function (){
tabs.insert(0,{
title : "新面板"+i++,
closable :true
});
}
},
{
text : 'delete',
handler :function (){
if(tabs.activeTab.closable) {
tabs.remove(tabs.activeTab)
}
}
},
{
text : '關閉所有',
handler :function (){
tabs.items.each(function(p){
if(p.closable) {
tabs.remove(p)
}
} )
}
}
],
items: [
{title:"面板一", html:"巢狀面板一"},
{title:"面板二", //tab的名稱
html:"巢狀面板二", //tab的內容
closable:'true' //tab增加刪除按鈕
},
{title:"面板三", html:"巢狀面板三", closable:'true'}
]
});
}); 可以動態的增加和刪除,但是,刪除掉時候,會自動跳到初始的面板中,
5 佈局
所謂佈局就是指容器元件中子元素的分佈、排列組合方式。Ext的所有容器元件都支援佈局操作,每一個容器都會有一個對應的佈局,佈局負責管理容器元件中子元素的排列、組合及渲染方式等
Ext中的一些容器元件都已經指定所使用的佈局,比如TabPanel使用card佈局、FormPanel使用form佈局,GridPanel中的表格使用column佈局等,我們在使用這些元件的時候,不能給這些容器元件再指定另外的佈局。
Border佈局,把容器分成東西南北中幾大區域,容器中的元素可以通過region屬性來指定子元素放置在容器中的什麼位置。
Column佈局,把子元素按列排放,通過columnWidth及width屬性來指定子元素的所佔的列寬度。
Form佈局,容器中的元素包括標題及元件內容兩項值。
Fit佈局,子元素填充整個容器區域。
Accordion佈局,摺疊佈局
6 表單(formPanel)
formPanel 繼承自panel ,在panel的基礎上提高與表單相關的各種特性, 固定使用form佈局
<script language="javascript">
Ext.onReady(function(){
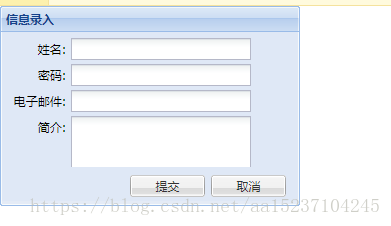
new Ext.form.FormPanel({
renderTo :Ext.getBody(),
title : '資訊錄入',
height: 200,
width: 300,
labelWidth : 60,
labelAlign: "right",
frame: true,
defaults : {
xtype : 'textfield',
width :180
},
items: [
{name: "username", fieldLabel: "姓名"},
{name: "password", fieldLabel: "密碼", inputType: "password"},
{name: "email", fieldLabel: "電子郵件"},
{xtype: "textarea", name: "intro", fieldLabel: "簡介"}
],
buttons:[{text:"提交"}, {text:"取消"}]
});
});
</script>
結果:
其中:
new Ext.form.FormPanel 來建立表單面板, labelWid表單中標籤的寬度,labelAlign 指定欄位標籤的對齊方式
defaults 中指定該容器中所有子元素預設型別都是 textfield(文字框), 在items定義的子元素中, 都包含一個name屬性,相當於
input 標籤中的name屬性, fieldLabel 指定欄位標籤,
BasicForm
formPanel 包含一個form屬性,該屬性是一個 Ext.form.BasicForm 型別的物件,可以直接訪問,也可以通過 getForm()方法得到.
BasicForm 表示基本的表單,包含了submit ,load,reset等方法,用來代替 html中<form>標籤中的submit,reset等方法,通過呼叫這些方法可以實現表單提交,資訊重置等操作;
優化上個示例
buttons:[
{
text:"提交",
handler : function (){
f.form.submit({
waitTtle : '資料提交',
waitMsg : '表單提交中,請稍候...'
});
}
}, {
text:"重置",
handler : function (){
f.form.reset();
}
}]能夠模擬表單提交,重置功能
表單元素 Field
field 代表各種各樣的資料錄入項, 在程式中,一般直接使用 field的子類, 包括Checkbox, CheckboxGroup, CompositeField, DisplayField, Hidden, HtmlEditor, SliderField, TextField等。
field元件一般包括一個fieldLabel屬性和一個name屬性
表格(GridPanel)
表格由類Ext.grid.GridPanel定義,繼承自Panel,其xtype為grid。
ExtJS中,表格Grid必須包含列定義資訊,並指定表格的資料儲存器Store。
表格的列資訊由類Ext.grid.Column(以前是由Ext.grid.ColumnModel定義)
表格的資料儲存器由Ext.data.Store定義,資料儲存器根據解析的資料不同分為JsonStore、SimpleStroe、GroupingStore等。
<script language="javascript">
Ext.onReady(function(){
var data =[
[0,'c語言','C語言程式設計','張老師'],
[1,'c++','c++程式設計','李老師'],
[2,'java','java課程設計','劉老師'],
[3,'作業系統','作業系統入門','吳老師']
];
var store = new Ext.data.SimpleStore({
data : data,
fields : ['id','names','course','teacher']
});
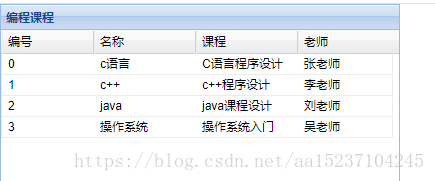
var grid =new Ext.grid.GridPanel({
renderTo : Ext.getBody(),
title : '程式設計課程' ,
height : 500,
width : 400,
columns :[
{header : '編號',dataIndex : 'id'},
{header : '名稱',dataIndex : 'names'},
{header : '課程',dataIndex : 'course'},
{header : '老師',dataIndex : 'teacher'},
],
store : store,
autoExplandColumn : 2
});
})
</script>
效果:
其中: dataIndex 的值要與store中的fields相對應
TreePanel
同步樹:
<script language="javascript">
Ext.onReady(function(){
var rootNode= new Ext.tree.TreeNode({
id :"root",
text : "根節點"
});
var childNode =new Ext.tree.TreeNode({
id :"c1",
text : "子節點"
});
rootNode.appendChild(childNode);
var store = new Ext.tree.TreePanel({
renderTo : Ext.getBody(),
root : rootNode,
width: 100
});
})
</script>
TreeNode 表示一個樹節點,常用屬性有:
id , text , icon, checked