JQuery ui的旋轉器(Spinner)
阿新 • • 發佈:2018-11-03
Spinner可以獲取輸入框的是否禁用狀態。
使用spinner.spinner("option","disabled") 不可用則返回true.
設定是否禁用。
spinner.spinner("enable");// 可用
spinner.spinner("disable");// 不可用
獲取spinner元素
呼叫無參spinner()即可。
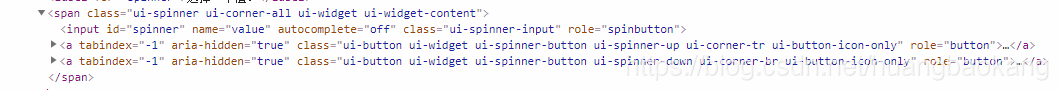
頁面渲染髮現生成的節點資訊如下:

生成了帶ui-spinner的class,以及ui-widget ui-widget-content ui-corner-all的span元素。
並且input標籤也帶上了ui-spinner-input樣式。附帶兩個上下選擇按鈕。
spinner的銷燬,使用spinner("destroy");呼叫之後變成了普通輸入框。
值的獲取,使用spinner("value");方法。
賦值採用spinner("value",num);方法
示例程式碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Jquery ui 旋轉器(spinner)</title> <link rel="stylesheet" type="text/css" href="jquery-ui.css"> <script type="text/javascript" src="external/jquery/jquery.js"></script> <script type="text/javascript" src="jquery-ui.js"></script> </head> <body> <p> <label for="spinner">選擇一個值:</label> <input id="spinner" name="value"> </p> <p> <button id="disable">切換禁用/啟用</button> <button id="destroy">切換部件</button> </p> <p> <button id="getvalue">獲取值</button> <button id="setvalue">設定值為 5</button> </p> <script type="text/javascript"> $(function(){ var spinner = $("#spinner").spinner(); $("#disable").click(function(){ if(spinner.spinner("option","disabled")){ spinner.spinner("enable"); }else{ spinner.spinner("disable"); } }); $("#destroy").click(function(){ if(spinner.data("ui-spinner")){ spinner.spinner("destroy"); }else{ spinner.spinner(); } }); $("#getvalue").click(function(){ alert(spinner.spinner("value")); }); $("#setvalue").click(function(){ spinner.spinner("value",5); }); $("button").button();// 設定按鈕樣式 }); </script> </body> </html>
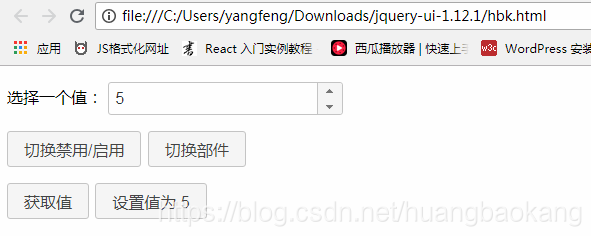
頁面效果如下: