Vue.js初接觸
Vue.js框架
Vue是一套用於構建使用者介面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注檢視層,不僅易於上手,還便於與第三方庫或既有專案整合。另一方面,當與現代化的工具鏈以及各種支援類庫結合使用時,Vue 也完全能夠為複雜的單頁應用提供驅動。 —Vue官網
框架-Framefork
前端的快速發展產生了成千上萬的程式碼,但都缺乏正規的組織形式。JavaScript框架即為JavaScript提供了一套解決方案,為開發者建立了可維護性和可測試性更強的程式碼庫。
Vue.js初接觸
Vue的宣告式渲染
Vue.js 的核心是一個允許採用簡潔的模板語法來宣告式地將資料渲染進 DOM 的系統
Vue例項-new Vue()
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <script src="https://cdn.jsdelivr.net/npm/vue"></script>//引入Vue庫 </head> <body> <div id='hello-vue'> { { message } } </div> <script> var hello = new Vue({ //建立一個Vue例項 el: "#hello-vue", //通過應用的ID嵌入到我們的根元素中 data: { message: 'hello Vue.js World!' //將資料放入了一個物件中 } }); </script> </body> </html>
可以看到在 Vue 構造器中有一個el 引數,它是 DOM 元素中的 id。
在上面例項中 id 為 hello-vue,在 div 元素中:<div id='hello-vue></div>'意味著我們接下來的改動全都在以上指定的div內,div外部不受影響。
在以上的程式碼中:
data 定義屬性。
**methods**定義函式,可以通過return來返回函式值
**{ { } }**為資料繫結,用於輸出物件屬性和函式返回值
執行結果

Vue.js的響應式屬性
在上面的執行結果中,若在控制檯修改hello.message屬性,將會看到相應的元素進行響應更新。

這是因為當一個 Vue 例項被建立時,它向 Vue 的響應式系統中加入了其 data 物件中能找到的所有的屬性。當這些屬性的值發生改變時,html 檢視將也會產生相應的變化。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/vue"></script>//引入Vue庫
</head>
<body>
<div id="hello">
<p>你最喜歡的遊戲是:{ {mygame} }</p>
<input v-model='mygame'>
<!--v-model指令實現表單輸入和應用狀態之間的雙向繫結-->
<button v-on:click="reverse">逆轉</button>
<button @click="change('onepiece')">修改</button>
<!--v-on指令新增一個事件監聽器,通過它呼叫在Vue例項中定義的方法[email protected]符號為v-on的縮寫-->
</div>
<script>
var hello = new Vue({
el:'#hello',
data:{
mygame:'第五人格'//mygame的預設值
},
methods:{
reverse:function(){
this.mygame = this.mygame.split('').reverse().join('')
},
change:function(newgame){
this.mygame= newgame;
}
//更新了應用狀態,但沒有觸碰DOM---所有的DOM都由Vue處理
}
})
</script>
</body>
</html>
元件-component
元件是定義在頁面內的區域塊,完成單獨的頁面功能。我們可以使用多個小型、獨立和通常可複用的元件來構建一個大型應用。在Vue裡,一個元件本質上是一個擁有預定義選項的一個Vue例項。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vue.js組建構建</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="hello">
<ol>
<todo-item v-for="item in grocerylist" v-bind:todo="item" v-bind:key="item.id">
</todo-item>
<!--為每一個todo-item提供todo物件,todo物件是一個變數,-->
</ol>
</div>
<script>
//定義一個名為todo-item的元件
Vue.component('todo-item',{
props:['todo'],//自定義屬性
template:'<li>{ {todo.text} }</li>'
});
var hello = new Vue({
el:'#hello',
data:{
grocerylist:[
{id:0,text:'vegetable'},
{id:1,text:'cheese'},
{id:2,text:'other'}
]
}
});
</script>
</body>
</html>
在上述程式碼中,通過Vue.component定義了一個名為todo-item的元件,並且賦予其一個自定義屬性和網頁渲染時的模板樣式。
輸出結果為:
1. vegetable
2. cheese
3. other
過濾器-filter
過濾器指格式化變數內容的輸出(包括日期格式化,字母大小寫,數字再計算等)
在html中,可通過{ {message | toupper} }在改變相應變數的輸出格式。並且需要在Vue例項中定義過濾器。
- 在組建中的選項定義本地過濾器
filters:{
toupper:function(value){
return value.toUpperCase();//將字母大寫輸出
},
},
- 在建立Vue例項之前全域性定義過濾器
Vue.filter('toupper',function(value)){
return value.toUpperCase();
}
new Vue({
...
})
計算屬性-computed
從之前的內容可以知道,在html內嵌入的vue模板表示式中放入太多的邏輯會使模板過重且難以維護。例如:
<div id="example">
{ { message.split('').reverse().join('') } }
</div>
若需要再模板中多次引用,就會變得很複雜。對於這種複雜或重複的邏輯運算,可以使用計算屬性
<div id='app'>
今年switch的價格是:{ {price} }日元,含稅價格為{ {priceIndex} }日元,
摺合人民幣為{ {chinesePrice} }元。
</div>
...
var app = new Vue({
el:'#app',
data:{
price:29980//元資料
},
computed:{
priceIndex:function(){
return this.price*1.08;//this指向Vue物件例項
},
chinesePrice:function(){
return Math.round(this.priceIndex/16.75);//Math.round()為四捨五入函式
},
},
});
在上述程式碼中,聲明瞭兩個計算屬性:priceIndex和chinesePrice。計算屬性的值始終依賴於原資料,即app.price。在 app.price 發生改變時,priceIndex和chinesePrice也會更新。
computed VS methods
從效果來看,這兩種不同的方式是完全一樣的。
不同的是:
計算屬性是基於資料的依賴進行快取的,只有在改變原資料的值時才會重新求值。
相比之下,每當觸發重新渲染時,呼叫方法將總會再次執行函式。
對於快取,假設我們有一個性能開銷比較大的的計算屬性 A,它需要遍歷一個巨大的陣列並做大量的計算。然後我們可能有其他的計算屬性依賴於 A 。如果沒有快取,我們將不可避免的多次執行 A 的 getter。如果不希望有快取,就可以用方法來替代。
計算屬性的set與get
計算屬性預設只有 getter ,不過在需要時也可以提供一個 setter :
可以將getter與setter看作類似於進行相反操作。
getter通過設定原資料來改變計算屬性的值。 即從原資料–>計算屬性。
而setter是通過設定計算屬性,同步更新原資料的值。 即從計算屬性–>原資料。
<div id='app'>{{fullname}}</div>
computed:{
fullname:{
get:function(){
return this.firstname + " " + this.lastname;
},
set:function(value){
console.log(value);
var arr = value.split(" ");
this.firstname = arr[0];
this.lastname = arr[1];
}
}
}
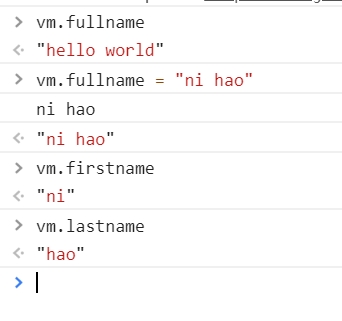
因為計算屬性當依賴的值發生變化時,就會重新計算。

當setfullname時(即vue.fullname = 'ni hao '),fullname發生變化,從而使得this.firstname和this.lastname發生變化(set),同時fullname依賴於這兩個值,所以引起fullname的重新計算(get)。
監聽/偵聽屬性-watch
watch功能與computed類似,但實現方法複雜許多。
當資料發生變化時,我們可以利用監聽器來響應資料的變化。即watch會實施監聽資料變化並改變自身的值。
<div id='app'>
<P>今年switch的價格是:{ {price} }日元,含稅價格為{ {priceIndex} }日元,
摺合人民幣為{ {chinesePrice} }元。</P>
<button @click='btnClick(10000)'>加價10000日元</button>
</div>
var app=new Vue({
...
watch:{
price:function(newVal,oldVal){//當變數發生變化的時候,會呼叫這個函式
this.priceIndex=Math.round(this.price*1.08);
this.chinesePrice=Math.round(this.priceIndex/16.75);
},
},
上述程式碼通過新增一個按鈕,通過按鍵改變price的值,同時通過watch監視變數的變化,當price發生變化時,實時改變priceIndex和chinesePrice的值。
