webstorm 設定 sass自動編譯問題
sass語法、使用它帶來的好處,就不再這裡做介紹了,主要看怎麼在webstorm裡配置自動編譯。
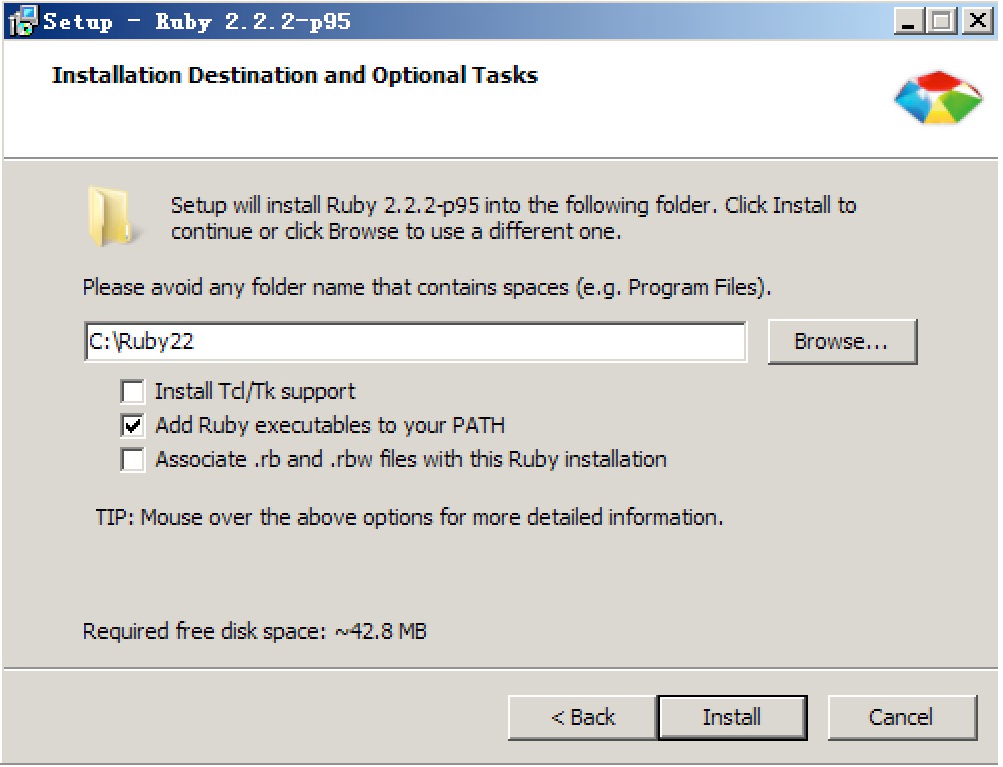
sass編譯是需要Ruby環境的,可以到這裡去下載 : https://rubyinstaller.org/downloads/ ,安裝時選擇加入Path

安裝完成後需測試安裝有沒有成功,執行CMD輸入以下命令:
ruby -v //如安裝成功會列印 ruby 2.2.2p95 (2015-04-13 revision 50295) [i386-mingw32]
如上已經安裝成功,Ruby
RubyGems的系統,用來安裝基於Ruby的軟體。因為國內網路的問題導致gem源間歇性中斷因此我們需要更換gem源。(使用淘寶的gem源https://ruby.taobao.org/ )
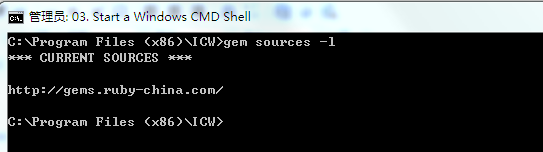
//1.刪除原gem源 gem sources --remove https://rubygems.org/ //2.新增國內淘寶源 gem sources -a https://ruby.taobao.org/ //3.列印是否替換成功 gem sources -l //4.更換成功後列印如下 *** CURRENT SOURCES *** https://ruby.taobao.org/
我的機器上由於https的問題加無法訪問淘寶源,我把它換成了騰訊源 ,騰訊源地址:

我們下面來安裝Sass和Compass。要安裝最新版本的Sass和Compass,你需要輸入下面的命令:
//安裝如下(如mac安裝遇到許可權問題需加 sudo gem install sass) gem install sass gem install compass
在每一個安裝過程中,你都會看到如下輸出:
Fetching: sass-3.x.x.gem (100%) Successfully installed sass-3.x.x Parsing documentation for sass-3.x.x Installing ri documentationfor sass-3.x.x Done installing documentation for sass after 6 secon 1 gem installed
安裝完成之後,你應該通過執行下面的命令來確認應用已經正確地安裝到了電腦中:
//更新sass gem update sass //檢視sass版本 sass -v //檢視sass幫助 sass -h
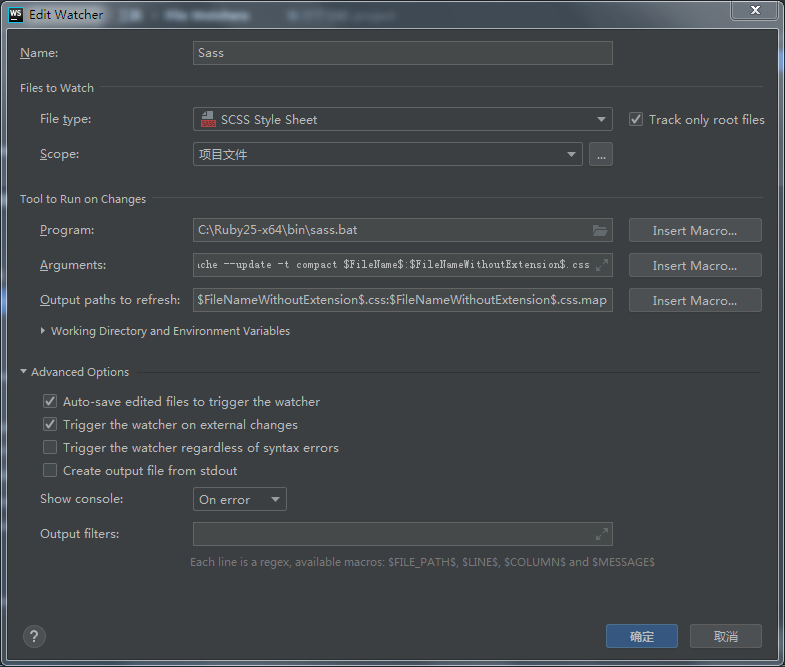
下面開啟webstorm, File -> Settings -> Tools -> File Watchers + -> SCSS

在這裡 File Type 配置為 Scss Style Sheet ,不要配置為 SASS style sheet 。SCSS 是 Sass 3 引入新的語法,其語法完全相容 CSS3,並且繼承了 Sass 的強大功能。也就是說,任何標準的 CSS3 樣式表
都是具有相同語義的有效的 SCSS 檔案。另外,SCSS 還能識別大部分 CSS hacks(一些 CSS 小技巧)和特定於瀏覽器的語法
Progarm: Ruby SaSS 擴充套件路徑
C:\Ruby25-x64\bin\sass.bat
Arguments:配置編譯引數
--no-cache --update -t compact $FileName$:$FileNameWithoutExtension$.css
-t 後面有4種引數可選:
- 巢狀輸出方式 nested 它是預設值
- 展開輸出方式 expanded
- 緊湊輸出方式 compact
- 壓縮輸出方式 compressed 生產環境當中一般使用這個
Output paths to refresh:檔案輸出路徑
$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
配置完畢,新增一個 .scss檔案,果然自動編譯成了.css檔案。
參考文件: Sass官網
