webstorm設定sass自動編譯
阿新 • • 發佈:2019-01-26
ruby -v
gem -v- 安裝sass
在命令列輸入:
gem install sass安裝成功後,在D:\Ruby23-x64\bin裡面會有scss.bat的檔案
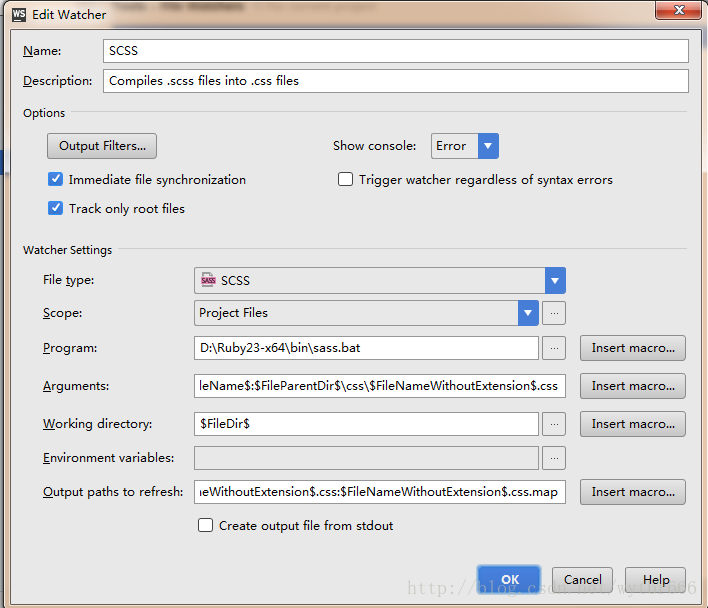
在webstorm中新增Watcher
- File -> Settings -> Tools -> File Watchers -> + -> SCSS
1、Arguments:配置編譯後的檔案的輸出路徑:
--no-cache --update --sourcemap watch $FileName$:$FileParentDir$\css\$FileNameWithoutExtension 2、Output paths to refresh:
$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map3、Program:
- 同步編譯只能在專案資料夾下,也就是webstorm左側開啟的專案.隨便開啟一個專案外的檔案是不行的
不能帶有中文,無論是路徑名,檔名,檔案裡的內容,都不能識別中文,如果非要在檔案中加入中文,可以試試在sass檔案開頭加入 @charset ‘UTF-8’;
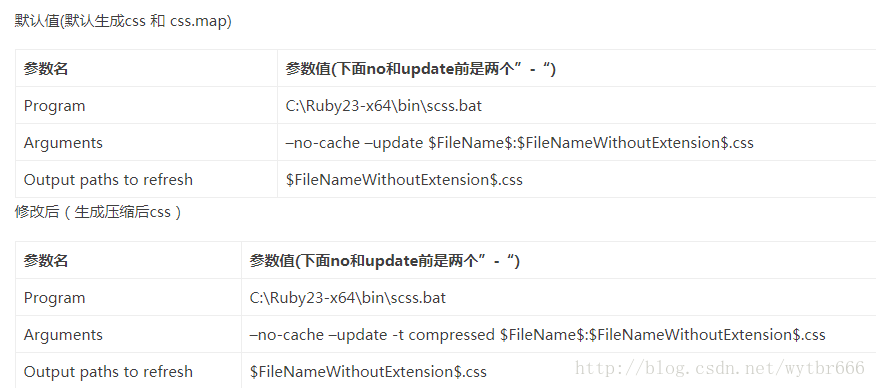
引數設定
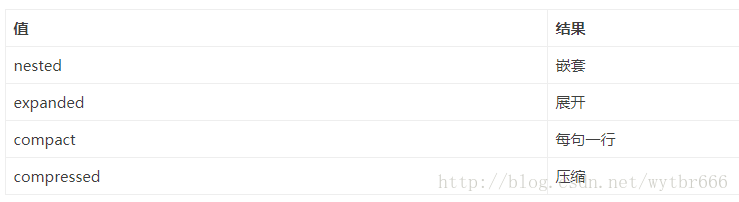
引數值裡,-t 後面可以配置的值