spring boot mvc初學 註冊登入發表文章
1、springboot專案搭建
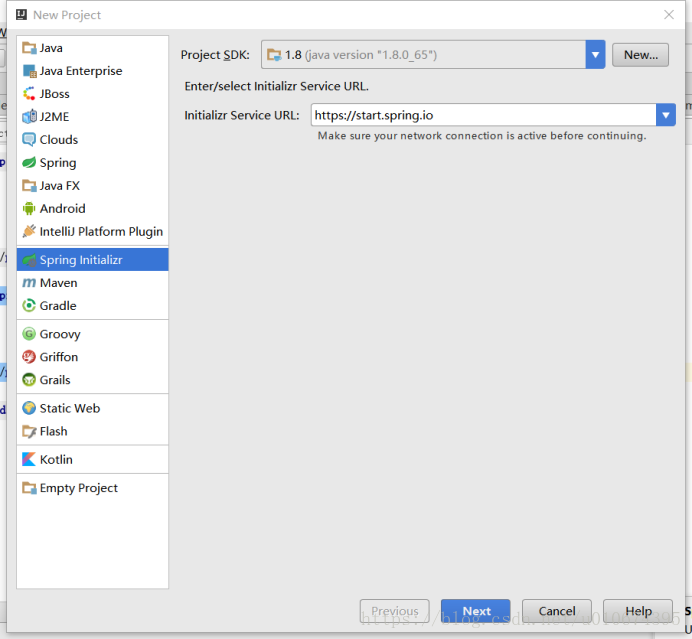
File new project選擇spring initializr,如下圖
點選下一步,
輸入name,group,aftifact等選項,別的預設即可,
點選下一步
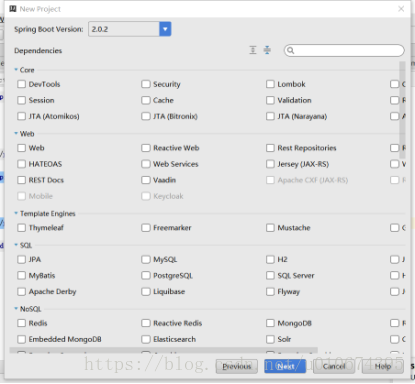
選擇相應的web、jpa、等需要的東西。點選下一步,
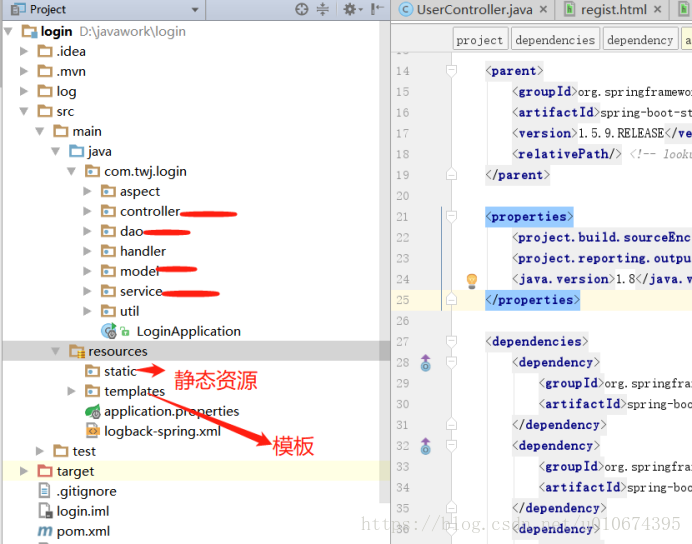
構建完成。會自動生成一些檔案和資料夾。在java和resource兩個資料夾下分別建立相應的資料夾,如圖所示
Model實體
Dao操作資料庫
Service呼叫dao層並可以被controller呼叫
Controller呼叫service層 並可指定模板 傳遞資料
Pom.xml基於maven
如:
spring-boot-starter 核心 POM,包含自動配置支援、日誌庫和對 YAML 配置檔案的支援。
spring-boot-starter-aop 包含 spring-aop 和 AspectJ 來支援面向切面程式設計(AOP)。
spring-boot-starter-web 支援 Web 應用開發,包含 Tomcat 和 spring-mvc。
等
application.properties資料庫資訊等
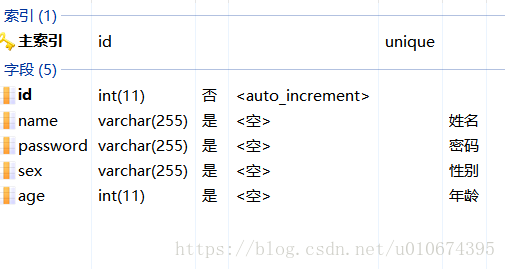
2、建立資料庫
建立user表
編寫實體類。
3、編碼
(1)註冊
首先註冊,需要檢測使用者名稱密碼是否為空,使用者名稱是否已經被佔用,需要給密碼加密
前臺form表單提交過來,後臺去判斷,如下
使用者名稱不能為空
if(user.getName().length() == 0) {
attributes.addFlashAttribute("message","使用者名稱不能為空");//傳遞給前臺
return "redirect:regist";
}
查詢使用者名稱是否存在
User user1 = userService.getUserByName(user.getName());
Service
public User getUserByName(String name){
User user= userDao.findByName(name);
return user;
}
Dao
//通過名字進行查詢
User findByName(String name);
如果不存在則加入到資料庫,進行註冊。
user.setPassword(MD5Util.encode(user.getPassword()));//給密碼md5加密,引入了MD5Util
類,加密方式為密碼+特定字串,然後md5加密
userService.save(user);//儲存到資料庫
由此註冊完成。
(2)登入
前臺傳過來使用者名稱和密碼,後來來處理資料
// 使用者登陸
@RequestMapping("/login")
public String getUser(User userObj,@RequestParam String name,
@RequestParam String password,
HttpSession session,
RedirectAttributes attributes) {
if(name.length() == 0) {
attributes.addFlashAttribute("message","使用者名稱不能為空");
return "redirect:";
}
password = MD5Util.encode(password);
User user = userService.getUser(name,password);
if (user != null) {
user.setPassword(null);
session.setAttribute("user", user);
return "index";
}else{
attributes.addFlashAttribute("message","使用者名稱或密碼錯誤");
return "redirect:";
}
}
先判斷使用者名稱是否為空,然後給密碼加密,加密後去根據使用者名稱和加密後的密碼去資料庫中查詢
@Override
public User getUser(String name, String password) {
User user= userDao.findByNameAndPassword(name,password);
return user;
}
Dao
// 通過名字和密碼進行查詢
User findByNameAndPassword(String name,String password);
如果資料庫中存在,則登入成功。記錄到session中。
user.setPassword(null);//把密碼去除掉
session.setAttribute("user", user);
至此註冊登入完成。
4、釋出文章
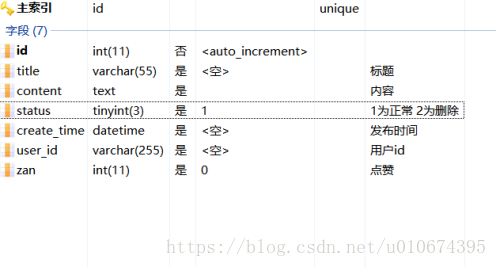
建立news表
建立model、service等
發表文章,前臺傳過來標題和內容
通過session判斷使用者是否登入
User user = (User)session.getAttribute("user");
if(user == null || user.getId() < 1){
attributes.addFlashAttribute("message","登陸後才可釋出");
return "redirect:tosavenews";
}
設定時間、部分值等並儲存
news.setUser_id(user.getId());
news.setCreate_time(new Date());
news.setStatus(1);
news.setZan(0);
newsService.save(news);
查詢文章列表並傳給前臺
List newsList = newsService.findAll();
model.addAttribute("newsList",newsList);
Service
目前還沒有增加分頁等限制,查詢的是全部
@Override
public List findAll(){
return newsDao.findAll();
}
詳情頁
通過id獲取詳情
@RequestMapping("detail/{id}")
public String detail(@PathVariable("id")int id, Model model){
News news = newsService.getNewsById(id);
model.addAttribute("news",news);
return "detail";
}
Service
@Override
public News getNewsById(int id){
News news= newsDao.findById(id);
return news;
}
原始碼在此處下載