百度首頁暗藏的2019招聘廣告彩蛋,非技術人員很難發現,看來是定向傳送啊
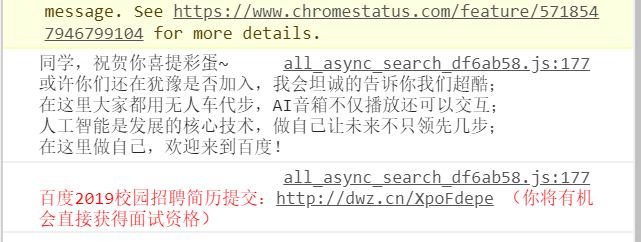
這個廣告是在瀏覽器控制檯打印出來的:
同學,祝賀你喜提彩蛋~
或許你們還在猶豫是否加入,我會坦誠的告訴你我們超酷;
在這裡大家都用無人車代步,AI音箱不僅播放還可以互動;
人工智慧是發展的核心技術,做自己讓未來不只領先幾步;
在這裡做自己,歡迎來到百度!
all_async_search_df6ab58.js:177 百度2019校園招聘簡歷提交:http://dwz.cn/XpoFdepe (你將有機會直接獲得面試資格)

相關推薦
百度首頁暗藏的2019招聘廣告彩蛋,非技術人員很難發現,看來是定向傳送啊
這個廣告是在瀏覽器控制檯打印出來的: 同學,祝賀你喜提彩蛋~或許你們還在猶豫是否加入,我會坦誠的告訴你我們超酷;在這裡大家都用無人車代步,AI音箱不僅播放還可以互動;人工智慧是發展的核心技術,做自己讓未來不只領先幾步;在這裡做自己,歡迎來到百度! all_async_search_df6ab58.js:1
java爬取百度首頁源代碼
clas read 意思 出現異常 nts java.net new 有意思 all 爬蟲感覺挺有意思的,寫一個最簡單的抓取百度首頁html代碼的程序。雖然簡單了一點,後期會加深的。 1 package test; 2 3 import java.io.B
類似百度首頁搜索靜態圖
link org nav top vlog arch text art ack 1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4
幾行代碼抓取百度首頁
python 百度python中源碼位置(以urllib為例): python中自帶的模塊: /usr/lib/python3.5/urllib/request.py(python3) /usr/lib/python2.7/urllib2.py(python2) py
百度首頁推薦-『辦理韓國梨花女子大學畢業證』原版一模一樣證書
教育 OS gree 什麽 學校 永久 雅思 防偽 質量 辦理韓國梨花女子大學畢業證 【微/Q:9798 3838——WeChat:9798 3838】【帖子永久有效,看不到請點擊百度快照】聯系人Allen【辦理畢業證,成績單,學歷認證、文憑、學位證、成績單等】代辦國外(海
百度首頁推薦-『辦理韓國清州大學畢業證』原版一模一樣證書
如果 所有 還在 比較 frame 耐心 改成績 完全 速度 辦理韓國清州大學畢業證 【微/Q:9798 3838——WeChat:9798 3838】【帖子永久有效,看不到請點擊百度快照】聯系人Allen【辦理畢業證,成績單,學歷認證、文憑、學位證、成績單等】代辦國外(海
練習html,scc,js仿制百度首頁
inf bottom onclick relative web name borde user scrip 1.練習目的 練習使用html,scc,js 完成界面樣式,用ul標簽實現文本框下拉,通過js完成添加列表內容等功能 2.效果 3.程序代碼 <!DOCTYP
百度首頁AG視訊百家裏面的莊閑最能穩贏的打法技巧揭秘正規視訊正規網站
慢慢 這也 揭秘 時也 什麽事 繼續 平臺 有一個 遊戲 信譽首選【460955.COM】百度首頁AG視訊百家裏面的莊閑最能穩贏的打法技巧揭秘正規視訊正規網站【460955.COM】玩ag是有方法的。這個技巧很重要 有技巧就會平平穩穩,就是看路子玩,順籠就跟籠,跳就跟跳,結
scrapy 試用 爬取百度首頁
# -*- coding: utf-8 -*- import scrapy class BaiduSpider(scrapy.Spider): name = 'baidu' allowed_domains = ['baidu.com'] start_urls = ['ht
HTML+CSS專案課1:利用table製作百度首頁
知識點:html文件基本結構、table標籤佈局、在單元格中插入文字、圖片、連結、表單。 網頁效果圖: 製作思路:將整個網頁當做一個table表格 1、製作一個6行1列的表格 2、在單元格中插入相關內容 3、在第4行的單元格里插入一個form表單 <!DOCT
利用運營熊掌號將自己需要的關鍵詞排名在百度首頁!
熊掌號是個什麼東西,對於自媒體而言,這是一個類似微信公眾賬號的平臺,只是在百度APP下才能執行,對於網站站長來講,這是一個可以幫助你解決網站收錄以及排名的良好工具,那麼針對網站站長這一塊,咱們如何運營好熊掌號呢。 我有這麼一個關鍵詞在百度首頁,這個詞的指數非常高,目前行業裡面也是一個大型的品牌詞,如果沒
css與html---模擬百度首頁
程式碼如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <s
HTML製作簡易百度首頁
前些天為了學習頁面佈局,做了一個簡易的百度首頁。做百度首頁的原因是因為它的佈局比較簡單,需要顧及的地方比較少,但是需要相關的知識點又基本上都能用上,對自己理解頁面佈局以及一些標籤(如float和margin)的用法有很大的幫助。 仿做一個網頁之前需要分析該網頁的佈局,下圖是
百度首頁模仿(html)詳解
相信大姐學習html這一門語言的第一步一般都是做一個百度首頁或者菜鳥教程首頁(菜鳥教程首頁模仿戳這裡)什麼的吧,下面就來分享一下我所寫的百度首頁的模仿過程: 1、分析佈局,這裡我將他的佈局分為三大塊,上中下各一個div塊 2、往div塊中新增詳細內容,設定樣式等等 原始
爬蟲:php實現 百度首頁書籤的獲取,以及百度首頁書籤的遷移
1,獲取舊賬戶的cookie,token等資料,從瀏覽器審查元素即可 點選新增分類 即可獲取到cookie token等資料 2,利用正則獲取書籤資訊資料(獲取舊賬戶的書籤資訊,併為新賬戶建立書籤分類,並存儲分類id,curl:為自己實現的類) public
JavaWeb-模仿百度首頁並部署在Tomcat本地伺服器上執行
一、Tomcat簡介 Tomcat 伺服器是一個免費的開放原始碼的Web 應用伺服器,屬於輕量級應用伺服器,在中小型系統和併發訪問使用者不是很多的場合下被普遍使用,是開發和除錯JSP 程式的首選。對於
仿百度首頁登陸框拖拽效果(可視視窗內拖動)
window.onload = function() { //獲取函式物件 function G(id) { return document.getElementById(id);
用CSS加HTML製作簡單的百度首頁
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wi
web前端之百度首頁仿寫
<html><head><meta charset="UTF-8"><title>百度一下,你就知道</title></head><body><table border="0" wid
HTML之百度首頁
用HTML製作百度頁面。 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <
