HTML之百度首頁
阿新 • • 發佈:2019-01-08
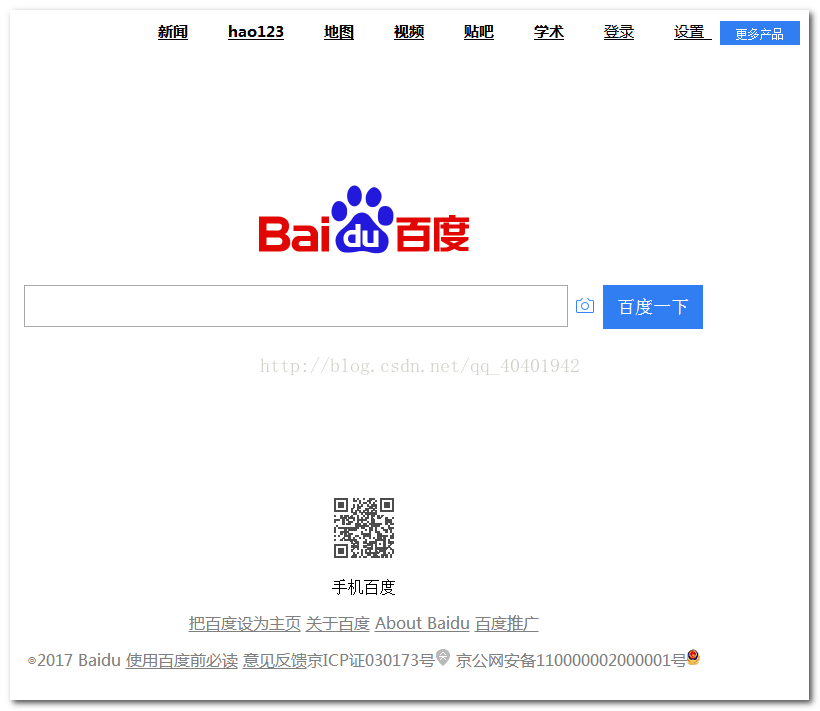
用HTML製作百度頁面。
| <!DOCTYPE html> |
| <html> |
| <head> |
| <meta charset="UTF-8"> |
| <title>百度一下,你就知道</title> |
| <style> |
| .dd{ |
| color: gray; |
| font-family: "微軟雅黑"; |
| } |
| .dd a{ |
| color: gray; |
| font-family: "微軟雅黑"; |
| } |
| .aa a{ |
| color: #000000; |
| font-family: "微軟雅黑"; |
| font-size: 15px; |
| } |
| body{ |
| margin: 0; |
| padding: 0; |
| } |
| font:hover{ |
| cursor: pointer; |
| color: red; |
| } |
| .back-img{ |
| border: 1px solid #000000; |
| position: absolute; |
| width: 100%; |
| height: 100%; |
| top: 0px; |
| left: 0px; |
| background-color: #000000; |
| opacity: 0.3; |
| z-index: 100; |
| display: none; |
| } |
| .login{ |
| border: 1px solid #000000; |
| width: 390px; |
| height: 500px; |
| position: absolute; |
| top:26%; |
| left: 35%; |
| background-color:white; |
| z-index: 110; |
| display: none; |
| } |
| .login-top{ |
| position: absolute; |
| width: 100%; |
| height: 10%; |
| background-color:white; |
| } |
| .close-login{ |
| display: block; |
| position: absolute; |
| right: 10px; |
| top: 5px; |
| width: 30px; |
| height: 30px; |
| text-align: center; |
| line-height: 30px; |
| font-size: 30px; |
| color: gray; |
| } |
| .close-login:hover{ |
| border: 1px solid gray; |
| cursor: pointer; |
| } |
| .login-top:hover{ |
| cursor: move; |
| } |
| </style> |
| <script type="text/javascript" src="js/a.js" ></script> |
| <script> |
| //點選登入 |
| function login(){ |
| //獲取覆蓋圖層物件 |
| var backimg = document.getElementById("backimg"); |
| //登入框的div物件 |
| var login = document.getElementById("move_div"); |
| login.style.display = "block"; |
| backimg.style.display = "block"; |
| } |
| //隱藏登入彈出框 |
| function loginClose(){ |
| //登入框的div物件 |
| var login = document.getElementById("move_div"); |
| //獲取覆蓋圖層物件 |
| var backimg = document.getElementById("backimg"); |
| login.style.display = "none"; |
| backimg.style.display = "none"; |
| } |
| </script> |
| </head> |
| <body> |
| <div id="backimg" class="back-img" ></div> |
| <div id="move_div" class="login"> |
| <!--登入彈出框頂部--> |
| <div class="login-top" onmousedown="down()" onmouseup="up()" onmousemove="move()"> |
| <h3 style="margin-left: 50px; margin-top: -40px;" >登入百度賬號</h3> |
| <span class="close-login" onclick="loginClose()">×</span> |
| <hr /> |
| <a style="margin-left: 250px;"> |
| 簡訊快捷登入 |
| </a><br /> |
| <input type="text" /> |
| </div> |
| </div> |
| <table border="0px" width="100%" height="800px"> |
| <tr height="10%"> |
| <td align="right" class="aa"> |
| <strong><a href="">新聞</a></strong> |
| <strong><a href="">hao123</a></strong> |
| <strong><a href="">地圖</a></strong> |
| <strong><a href="">視訊</a></strong> |
| <strong><a href="">貼吧</a></strong> |
| <strong><a href="">學術</a></strong> |
| <font class="tt" onclick="login()"><a href="#">登入</a></font> |
| <a href="#">設定 </a> |
| <button type="submit" style="border:0;width: 80px;height: 24px;background-color: #317EF3;color: white;font-size: 12px;">更多產品</button> |
| </td> |
| </tr> |
| <tr height="40%"> |
| <td align="center"> |
| <p><img src="img/logo1.png" width="270px" height="129px"/></p> |
| <p> |
| <form action="https://www.baidu.com/s"> |
| <input type="text" name="wd" style="width: 540px;height: 36px;font-size: 20px;"/> |
| <button type="submit" style="border:0;width: 100px;height: 44px;background-color: #317EF3;color: white;font-size: 18px;">百度一下</button> |
| </form> |
| </p> |
| </td> |
| </tr> |
| <tr> |
| <td align="center"> |
| <p>手機百度</p> |
| <p class="dd"> |
| <a href="">把百度設為主頁</a> |
| <a href="">關於百度</a> |
| <a href="">About Baidu</a> |
| <a href="">百度推廣</a> |
| </p> |
| <p class="dd"> |
| ◎2017 Baidu <a href="">使用百度前必讀</a> |
| <a href="">意見反饋</a>京ICP證030173號 京公網安備110000002000001號 |
| </p> |
| </td> |
| </tr> |
| </table> |
| </body> |
| </html> |
其中點選登入,會出現一個百度登入頁面。