css與html---模擬百度首頁
阿新 • • 發佈:2018-11-27
程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#biaoqian{
float: right;
margin: 10px;
}
#d2,#d3,#d4,#d5,#d6,#d7,#d8,#d9{
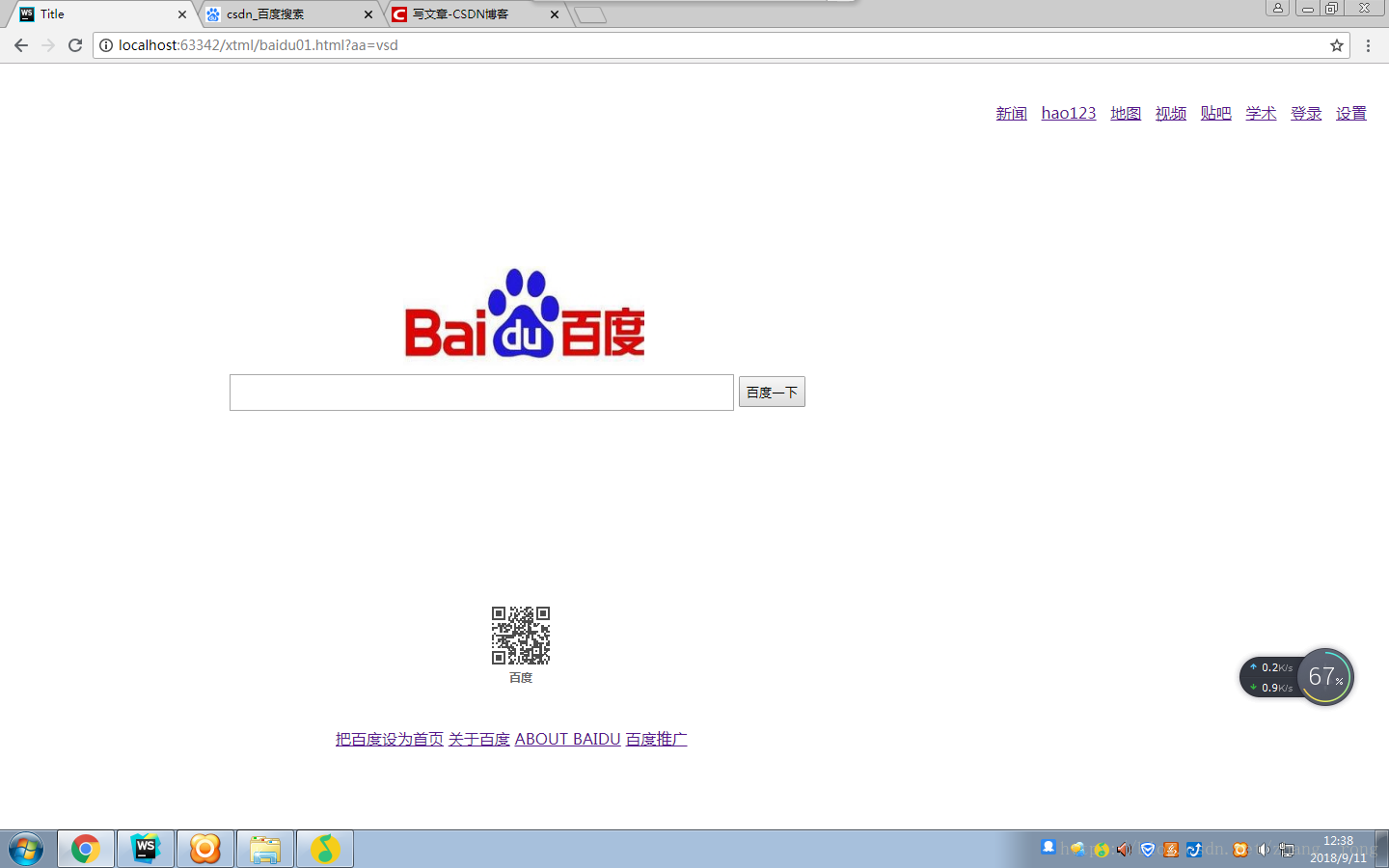
margin: 5 執行結果: