Vue 動畫 過度效果(漸隱漸現)
阿新 • • 發佈:2018-11-05
首先一個toggle 效果:
<div id="root"> <div v-if="show">hello world</div> <button @click="handleClick">切換</button> </div> <script> var vm = new Vue({ el: "#root", data: { show: true }, methods: { handleClick: function(){ this.show = !this.show; } } }) </script>
然後呢,想讓顯示和隱藏的過程有一個漸隱漸現的效果:
首先需要加一個transition 標籤,該標籤表示,它包裹的內容有一個過度的動畫效果.
當元素被transition 標籤包裹後, Vue 會自動分析元素的CSS 樣式,然後構建一個動畫的流程。
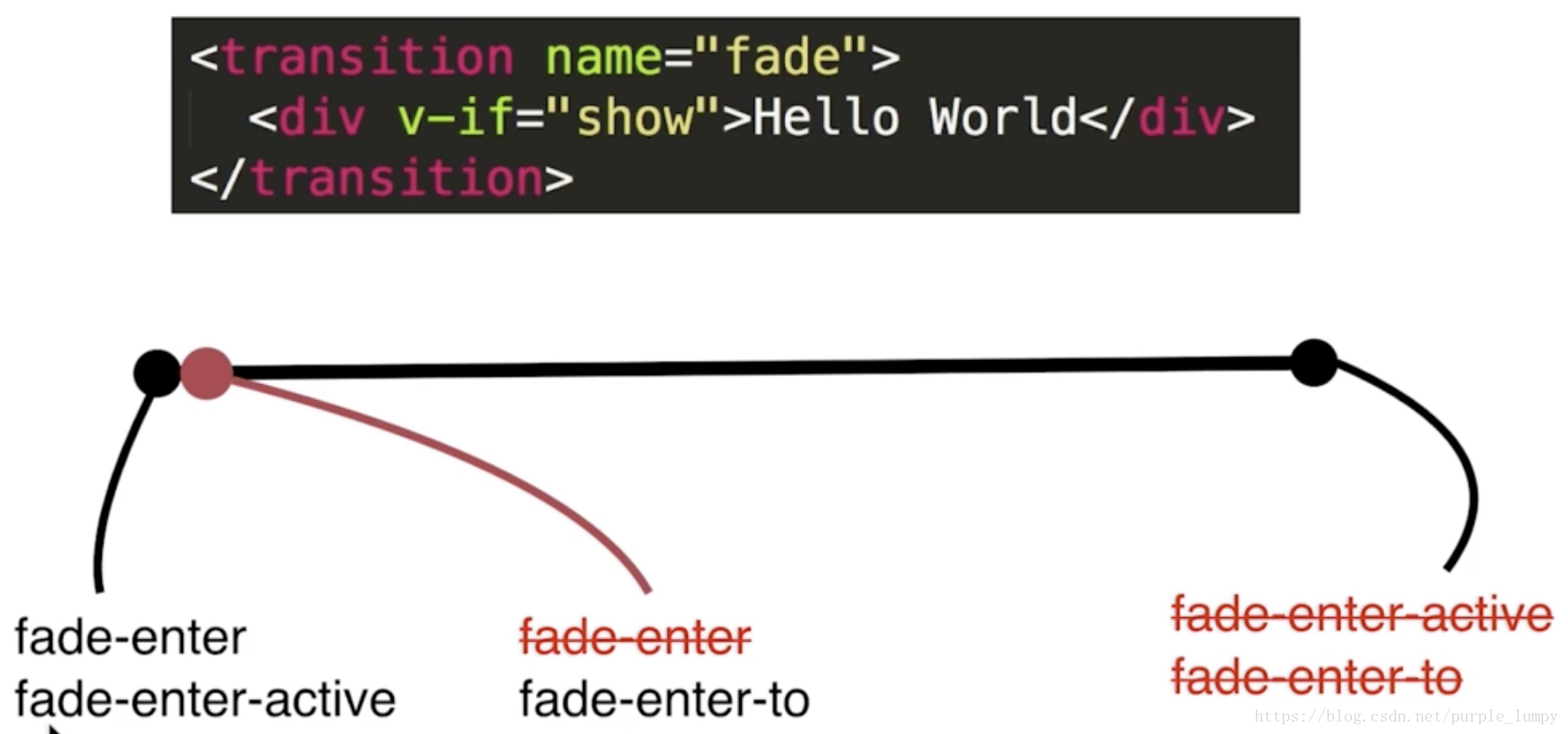
如下圖,當元素是從隱藏狀態到顯示狀態:
上圖,下半部分,那條線與點們就是上述的動畫的流程。當動畫即將執行的時候,Vue 會往內部的元素中增加兩個class (fade-enter,fade-enter-active);當執行完第一幀後,執行到第二幀時,Vue 會刪除掉 fade-enter 的class,同時,增加fade-enter-to 的class;接著動畫繼續執行,直到結束的瞬間,Vue 會把fade-enter-active 與 fade-enter-to 兩個class 去除掉。
如下,漸現效果,其中,因為 transition 的name 為 fade ,因此樣式名為 fade-enter ... 若不給transition 命名,則使用 v-enter... 即可。(transition: opacity 1s; 是指監測到opacity有變化將變化時間延長到1s)
<style> .fade-enter{ opacity: 0; } .fade-enter-active{ transition: opacity 1s; } </style> </head> <body> <div id="root"> <transition name="fade"> <div v-if="show">hello world</div> </transition> <button @click="handleClick">切換</button> </div> <script> var vm = new Vue({ el: "#root", data: { show: true }, methods: { handleClick: function(){ this.show = !this.show; } } }) </script>
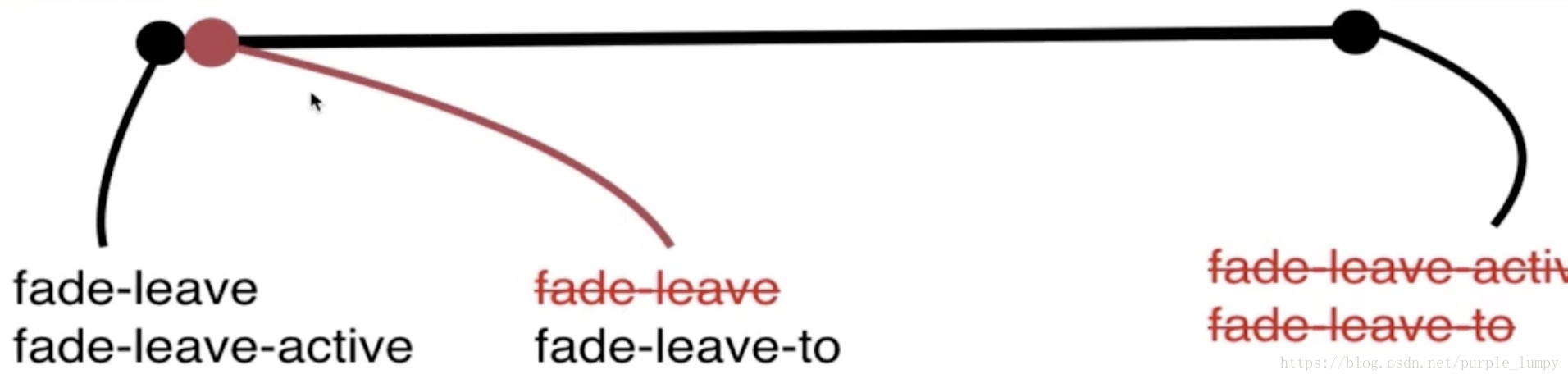
當元素是從顯示狀態到隱藏狀態:
如下程式碼,加入了漸隱的效果:
<style>
.fade-enter{
opacity: 0;
}
.fade-enter-active{
transition: opacity 3s;
}
.fade-leave-to{
opacity: 0;
}
.fade-leave-active{
transition: opacity 3s;
}
</style>
</head>
<body>
<div id="root">
<transition name="fade">
<div v-if="show">hello world</div>
</transition>
<button @click="handleClick">切換</button>
</div>
<script>
var vm = new Vue({
el: "#root",
data: {
show: true
},
methods: {
handleClick: function(){
this.show = !this.show;
}
}
})
</script>