Android ListView Animation 4種動畫效果(貼上了GIF圖)
阿新 • • 發佈:2019-03-04
htm target 控制 list tex width blank http 加載
Animation是android的動畫效果的組件,可以實現絢麗的翻頁、ListView和GridView的展示。
這blog簡單介紹一下4種動畫效果方式:
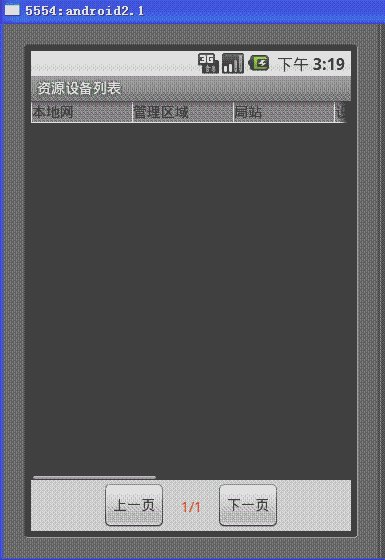
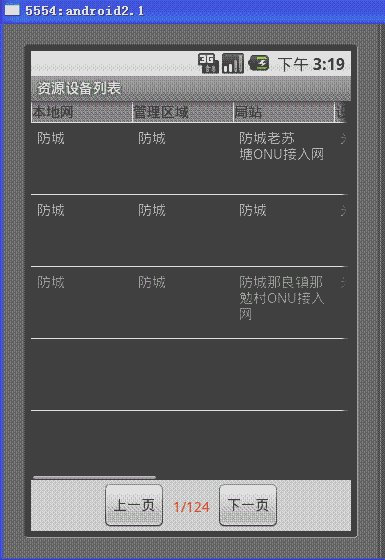
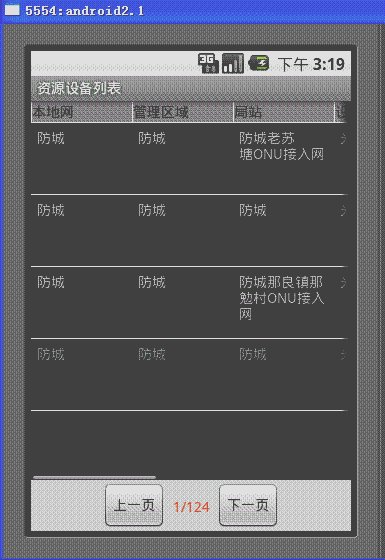
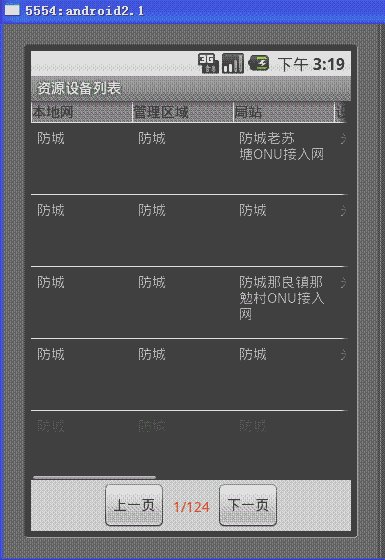
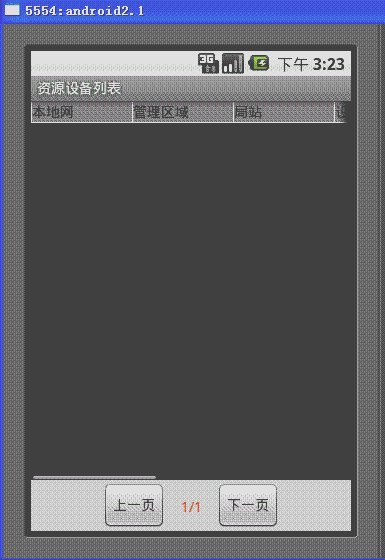
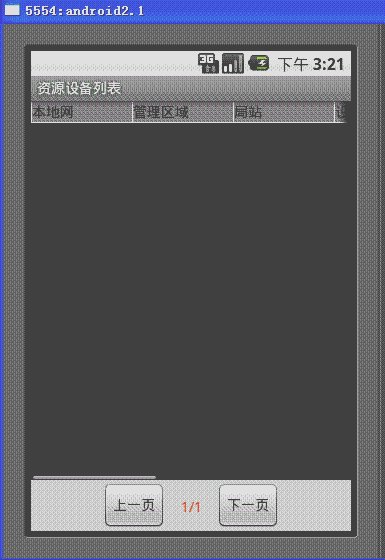
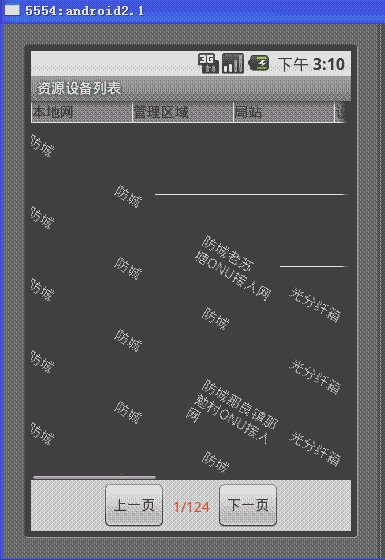
1. AlphaAnimation 控制漸變透明的動畫效果 如圖:

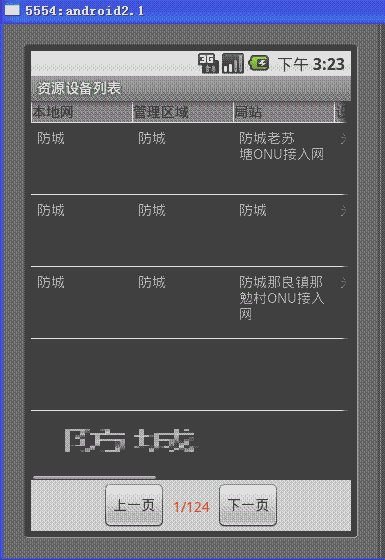
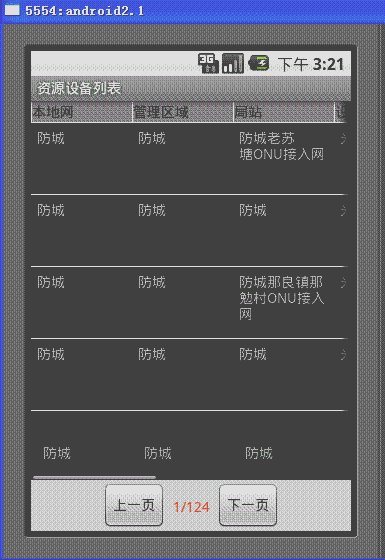
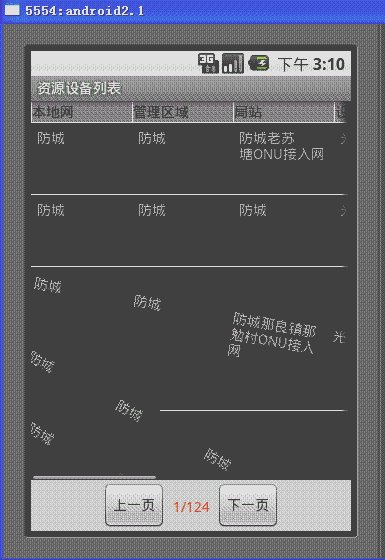
2. ScaleAnimation 控制尺寸伸縮的動畫效果 如圖:

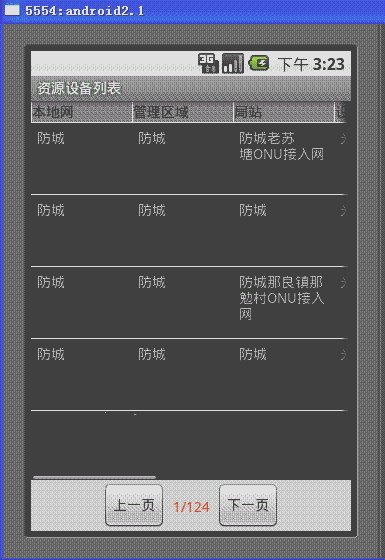
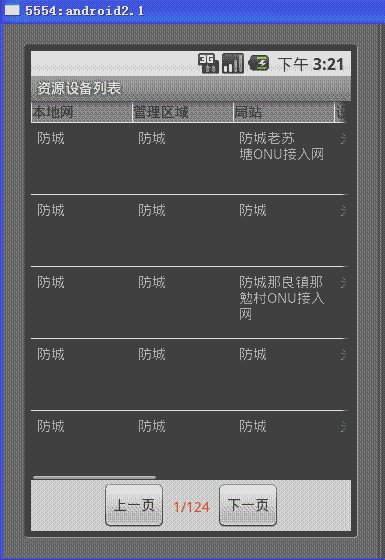
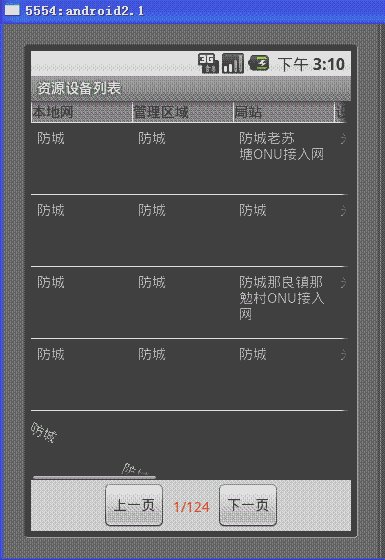
3. TranslateAnimation 控制畫面平移的動畫效果 如圖:

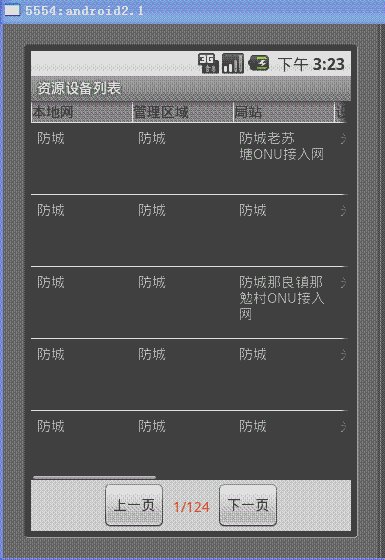
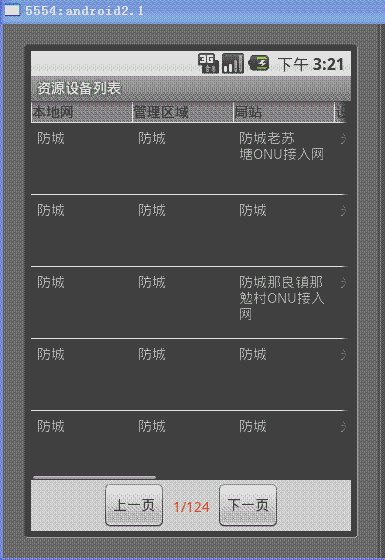
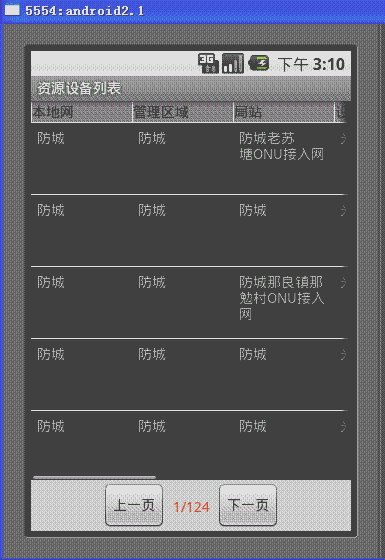
4. RotateAnimation 控制畫面角度變化的動畫效果 如圖:

具體的使用方法,直接上代碼。註:我演示的代碼在activity的onCreate()方法裏面,直接加載了ListView的動畫效果
AnimationSet set = new AnimationSet(false);
Animation animation = new AlphaAnimation(0,1); //AlphaAnimation 控制漸變透明的動畫效果
animation.setDuration(500); //動畫時間毫秒數
set.addAnimation(animation); //加入動畫集合
animation = new
也可以這麽實現:
http://blog.csdn.net/jdsjlzx/article/details/7652452
再分享一下我老師大神的人工智能教程吧。零基礎!通俗易懂!風趣幽默!還帶黃段子!希望你也加入到我們人工智能的隊伍中來!http://www.captainbed.net
Android ListView Animation 4種動畫效果(貼上了GIF圖)
