Tableau圖表 • 圓環圖
圓環圖屬於餅圖的一種視覺化變形,是資料視覺化中最常見的圖形之一,用於觀測各類資料大小以及佔總資料的比例。我覺得圓環圖比餅圖看起來更美觀,視覺效果也更好。
本節內容包括:
- 標準圓環圖
- 複合圓環圖
標準圓環圖
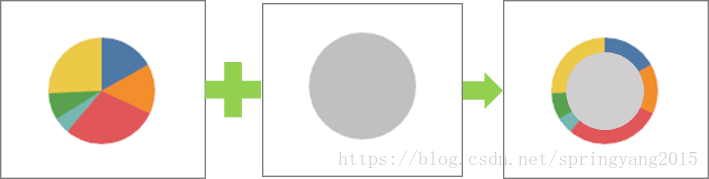
在tableau中,不能直接建立圓環圖,需要先建立一個餅圖,然後再用一個稍小一些的圓形,將餅圖中心部分遮擋住,就可以實現圓環圖的視覺效果。

在製作方式上,主要分為四個步驟:
- 建立餅圖
- 建立輔助圓形
- 將餅圖和圓形進行疊放
- 對圖形美化和標記
建立餅圖
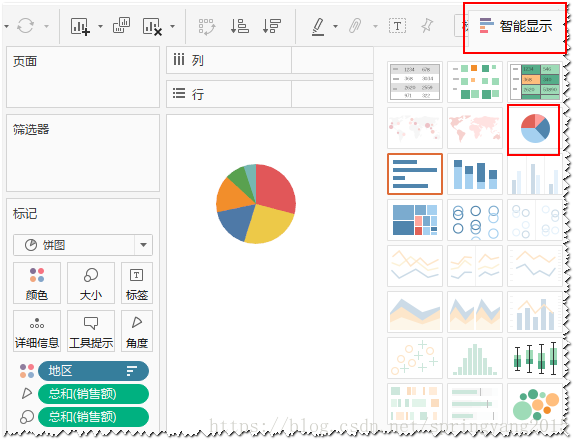
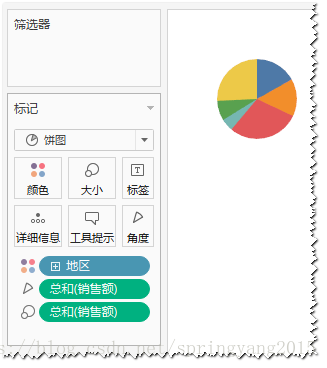
這裡使用tableau自帶的超市資料來源,通過tableau的“智慧提示”,建立“地區”與“銷售額”的餅圖,並按“銷售額”降序排列。

建立輔助圓形
要建立用於和餅圖進行疊放的圓形,則需要使用雙軸圖方式。
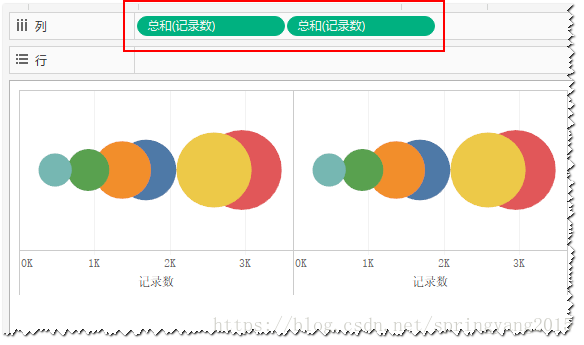
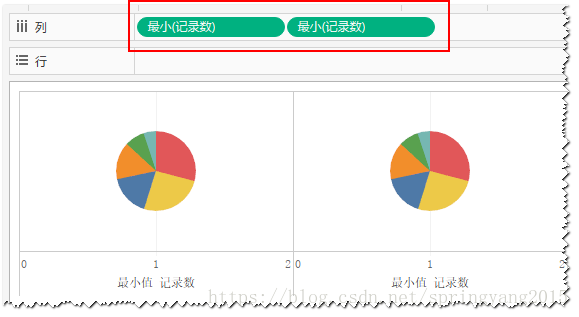
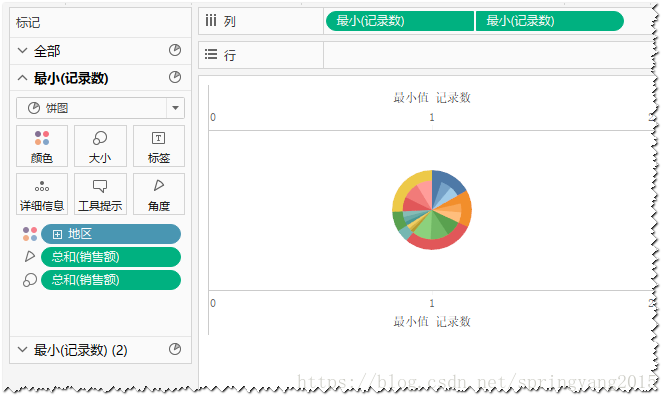
step01 拖放“記錄數”欄位。將度量區域的“記錄數”欄位拖放兩次到“列”功能區。

step02 建立佔位軸。在“列”功能區的兩個“記錄數”欄位上,通過滑鼠右鍵選擇“最小值”(最大值、平均值都可以),就可以做出兩個同樣大小、形狀、顏色、資料的餅圖。

疊放餅圖和圓形
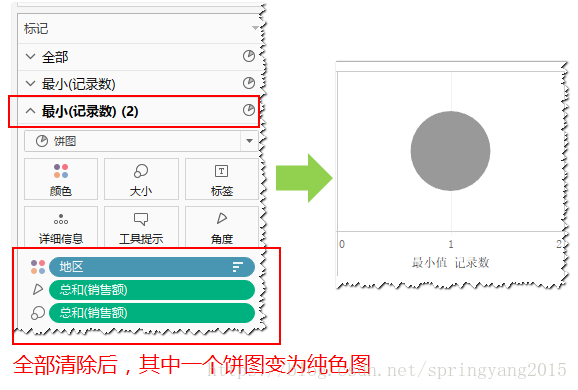
這個步驟的目的是將輔助圓形變為純色圖,然後移動疊放到餅圖中心部分上面,形成組合圖形,變為圓環圖。
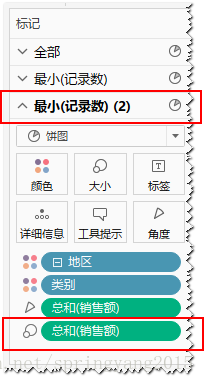
step01 在“標記”卡中,移除“記錄數(2)”(即上圖中的右邊餅圖)的所有標記內容後,該餅圖變為純色圓形圖。

step02 在“標記”卡中,對“記錄數(2)”的“大小”調整為合適尺寸。

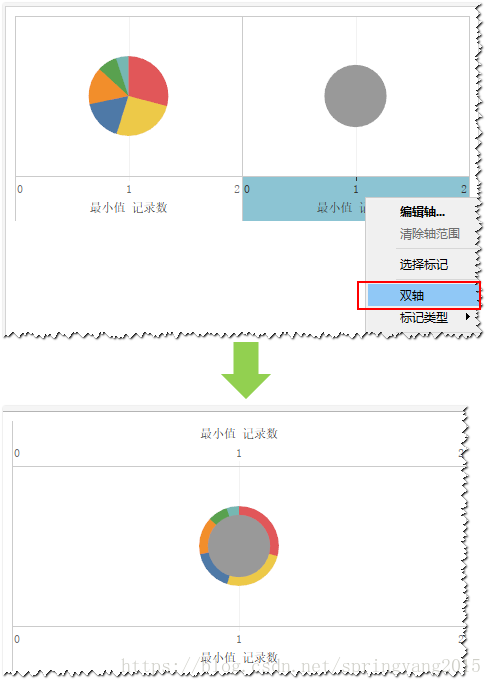
step03 在圓形圖的橫座標軸上,通過滑鼠右鍵選擇“雙軸”,即可實現餅圖與圓形圖的疊放。

圖形美化
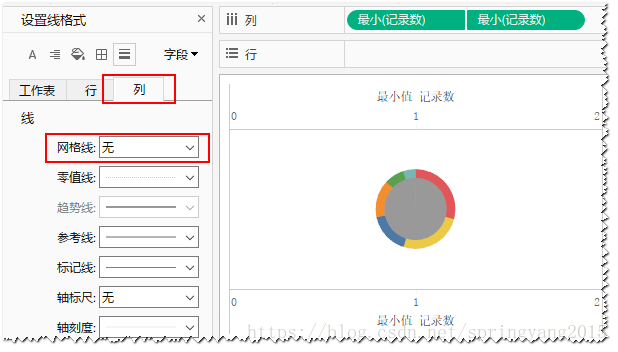
step01 去除網格線。通過選單欄的“設定格式”——“線”,進入“設定線格式”視窗,切換到“列”選項卡,將“網格線”設定為“無”,即可將檢視中的中間那條線去除。

step02 去除標題。在圓環圖的上標題軸,通過滑鼠右鍵取消“顯示標題”前面的“√”,在對下標題軸也進行同樣操作,即可將圓環圖的標題去除。

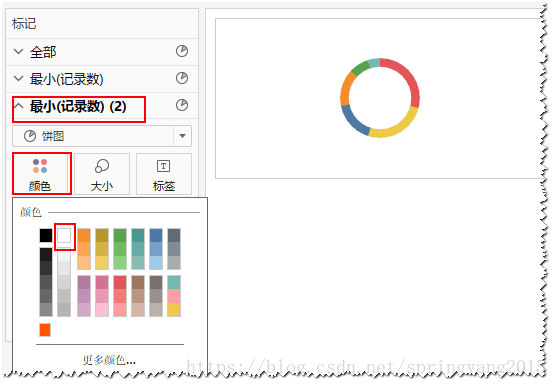
step03 圓形圖“美白”。在“標記”卡中,切換到“記錄數(2)”,在點選“顏色”彈出的視窗,選擇白色(當然也可以選擇其他任意顏色,完全憑個人喜好),即可將圓形圖的顏色調整為自己喜歡的型別。

圖形標記
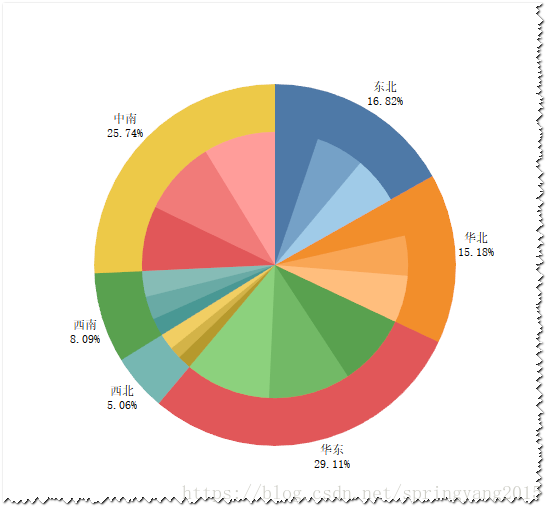
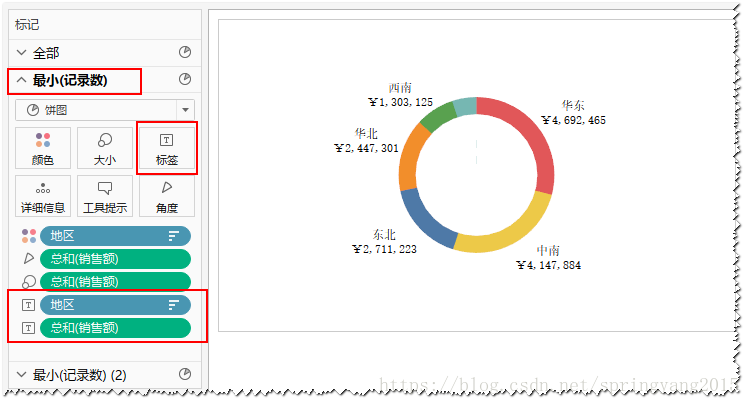
step01 標記“地區”和“銷售額”。經過上面的建立,當前“標記”卡中有三個物件,分別是“全部”、“記錄數”和“記錄數(2)”,這裡選擇“記錄數”,然後將維度區的“地區”欄位以及度量區的“銷售額”欄位拖放到“標籤”,即可在圓環圖中顯示出具體標記內容。

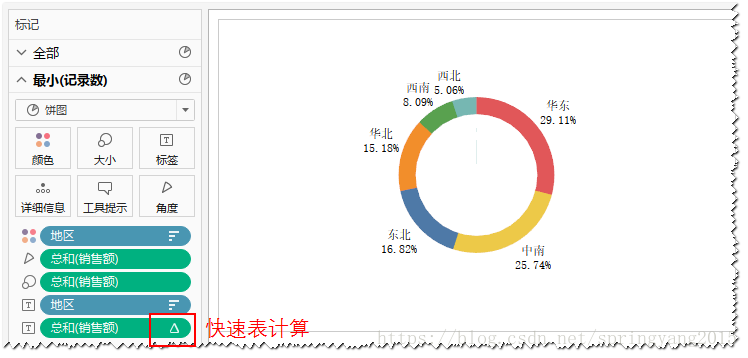
step02 轉換“份額”。對“銷售額”進行快速表計算,選擇“合計百分比”,即可將各地區銷售額轉換為佔總銷售額的比例。

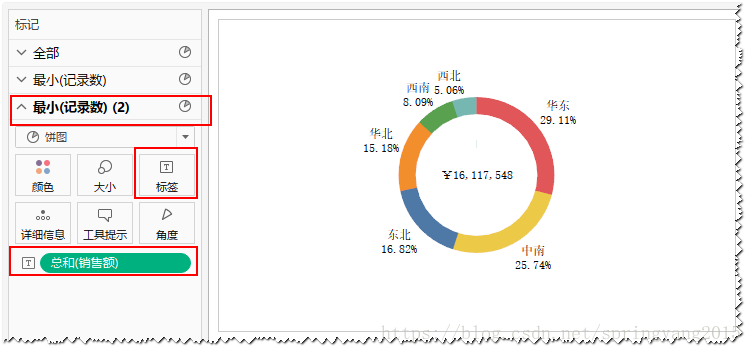
step03 顯示“銷售額”彙總值。在“標記”卡中,選擇“記錄數(2)”,然後將“銷售額”欄位拖放到“標籤”,即可在圓形圖中顯示銷售額的彙總值。至此,一個標準圓環圖基本完成。

複合圓環圖
如果希望看到各地區分類別產品的銷售額情況,上面的圓環圖還不能很好的表現出來,這時候,就可以使用複合圓環圖,即將每個地區的分類別產品銷售額用餅圖呈現出來,再與各地區的餅圖進行疊放。
簡單理解,複合圓環圖就是將兩個有關聯的餅圖疊放在一起。它的製作步驟與圓環圖基本類似,只是在細節上有所差異。
在製作方式上,複合圓環圖主要分為四個步驟:
- 建立分層結構
- 建立餅圖1
- 建立餅圖2
- 將兩個餅圖進行疊放
- 對圖形美化和標記
建立分層結構
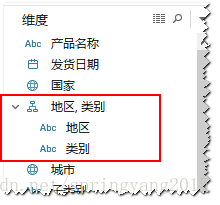
將需要建立的兩個餅圖的維度欄位建立分層結構,大的餅圖的欄位在前面,小的餅圖的欄位在後面。這裡建立“地區”和“類別”複合圓環圖,大的餅圖用“地區”維度,小的餅圖用“類別”維度,因此需要建立“地區”和“類別”的分層結構。

建立餅圖1和餅圖2
step01 建立“地區”維度的銷售額餅圖。運用tabaleau中的“智慧顯示”,對分層結構中“地區”建立餅圖。

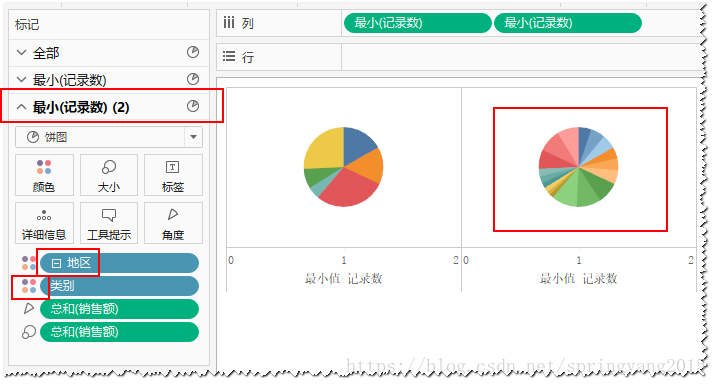
step02 建立“類別”維度的銷售額餅圖。運用“佔位軸”,對分層結構中的“地區”建立銷售額餅圖,然後選擇“標記”卡的“記錄數(2)”,將分層結構“地區”進行展開,接著對展開後呈現的“類別”維度進行顏色標記,使得分地區餅圖變為分地區和分類別的銷售額餅圖。

疊放餅圖
step01 移除“大小”。在疊放圖形這個步驟,複合圓環圖與標準圓環圖的操作就出現了差異,對於標準圓環圖,由於只需要一個純色圓形,因此輔助餅圖的所有“標記”卡內容全部被移除,但複合圓環圖由於要保留餅圖,因此對於“標記”卡的內容,只用移除“大小”即可。
需要注意的是,如果這裡不移除“標記”卡中“大小”,那麼調整餅圖大小時,兩個餅圖就會同步縮放,不能將兩個餅圖變為一大一小。

step02 縮放和疊放餅圖。將“類別”維度的銷售額餅圖縮小到合適大小,並設定“雙軸”,將兩個餅圖疊放在一起,形成複合圓環圖。

美化圖形
對複合圓環圖進行美化,包括移除網格線,清除標題,顯示資料標記,快速表計算等。