使用PhpStorm或WebStorm作為electron IDE
開發
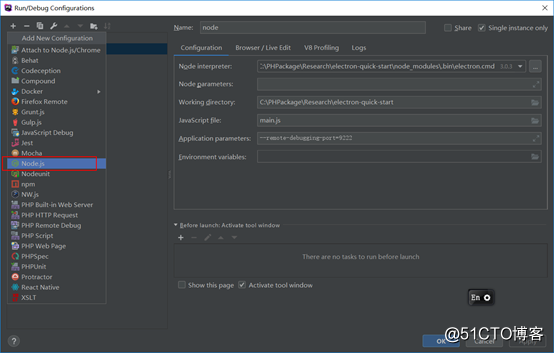
打開Run/Debug Configurations窗口,添加一個Node.js配置:
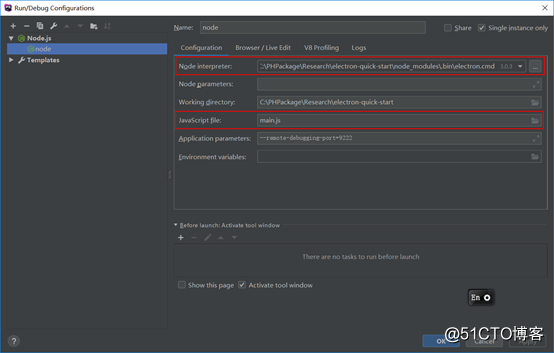
然後配置Node Interpreter參數,對於windows系統,配置為項目目錄下的node_modules.bin\electron.cmd。JavaScript file參數,配置為main.js:
調試
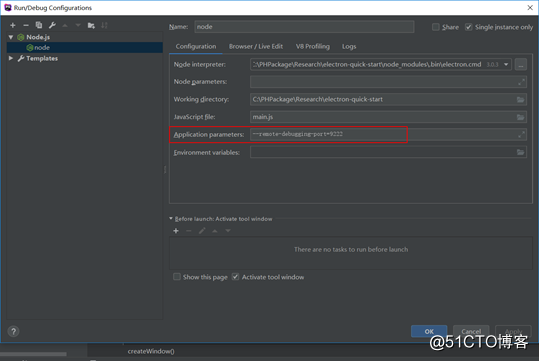
打開Run/Debug Configurations窗口,配置Application parameters參數:
--remote-debugging-port=9222

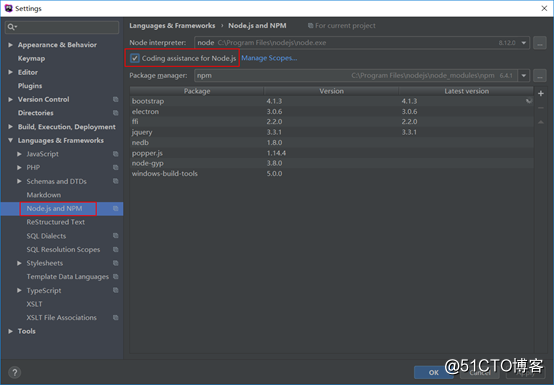
開啟nodejs代碼輔助
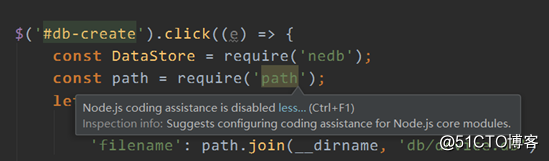
未開啟nodejs代碼輔助之前,IDE內會有提示:
開啟方法:
使用PhpStorm或WebStorm作為electron IDE
相關推薦
使用PhpStorm或WebStorm作為electron IDE
img 會有 ces app 打開 text ima watermark script 最近在研究electron,考慮到以前一直用PhpStorm做開發,而且electron就是基於nodejs的,因此很自然的想到要繼續用PhpStorm做IDE。 開發 打開Run/De
phpstorm(或webstorm) 打開後 一直停留在scanning files to index....,或跳出內存不夠的提示框
提示框 記得 tez ron storm log ebs http 月份 記得3月份做項目時就遇到過這個問題,當時解決的 ,但是忘記怎麽解決的啦,所以 ,寫博文是多麽的重要啊。 說明: 在npm install 後,會出現Scanning files to index ..
phpstorm(或webstorm) 開啟後 一直停留在scanning files to index....,或跳出記憶體不夠的提示框
記得3月份做專案時就遇到過這個問題,當時解決的 ,但是忘記怎麼解決的啦,所以 ,寫博文是多麼的重要啊。 說明: 在npm install 後,會出現Scanning files to index ...... 出現這個是正常的,但是一直不消失就不正常了。原因
phpstorm、webstorm配置less編譯器
ron settings font ima 問題 color blog 目錄 ram 1、 node.js 安裝包 https://nodejs.org/en/download/ 1) 安裝js解析器node.js。直接下一步就ok了。 2) 將npm壓縮包解壓,找到
JetBrains產品(IntelliJ IDEA、PhpStorm、WebStorm...)免費啟用(通用)
此方法適用於JetBrains所有產品(更新時間2018.7.30) 開啟JetBrains軟體,出現如下圖所示的啟用視窗,選擇License server 在License server address:中填入下列任意一個地址 http://34
正版phpstorm,webstorm,goland(Jetbrains系列都可以)免費啟用步驟(圖文詳解)(親測有效)
1 前言 Jetbrains系列都可以,包括webstrom,phpstorm,goland等。 附加其它方案如下: webstrom(註冊機) goland(破解補丁) 2 步驟 1. 可以先試用,然後再Help->Register,輸入註冊碼或者新安裝後直接輸入註冊碼
以自定義結構或類作為訊號和槽的引數
在QT中如何用自定義結構作為訊號和槽的引數,在網上查了一通,用人說要用qRegisterMetaType註冊結構,還有說要為結構使用巨集Q_DECLARE_METATYPE。不知道是不是他們的版本太舊。經本人驗證,既無需註冊,也無需使用巨集,就可使用結構或類作
jetbrain 系列啟用碼, intellij idea, phpstorm, gogland, webstorm
http://idea.lanyus.com/ 記得改hosts C:\Windows\System32\drivers\etc\hosts 0.0.0.0 www.xmind.net 0.0.0.0 account.jetbrains.com IntelliJ I
使用Qt Creator作為Linux IDE,實現Redis原始碼編譯和斷點除錯
2、原始碼準備 我們解壓原始碼,先使用gcc編譯,主要的目的是把deps庫編譯出來 [[email protected] redis_study]# chmod -R 777 re
python3裡函式怎麼樣使用元組或字典作為引數呼叫(複製他人部落格)
在python3中可以採用如下方法: 函式(*(元組)) 函式(**{字典}) 如下例子: &nb
python3裏函數怎麽樣使用元組或字典作為參數調用(復制他人博客)
元組 bsp 字典 復制 參數調用 博客 The 參數 app 在python3中可以采用如下方法: 函數(*(元組)) 函數(**{字典}) 如下例子: function(*("whither", "canada?"))
破解phpstorm,webstorm ,pycharm ,intellij IDEA
開啟網站:http://idea.lanyus.com/ 下載:破解補丁無需使用註冊碼 1.下載好,複製檔案到webstom資料夾下bin目錄,一定是bin目錄 2.修改webStorm.exe.vmoptions 和webStorm64.exe.vmoptions,再在檔案最
python學習:lambda表示式或引數作為表示式
import numpy as np lambda表示式或引數作為表示式 1、函式名字作為引數或者lambda表示式作為引數 def lambda_funt(a,b,fun): return fun(a,b) 2、加法 def a
Linux安裝qt creator作為c++ IDE
1. 使其具有可執行許可權 sudo chmod +x qt-opensource-linux-x64-5.3.0.run 2. 安裝 sudo ./qt-opensource-linux-x64-5.3.0.run 接下來是圖形介面安裝,全部預設即可。 參考
使用ROS或Iptables作為ADSL上網路由器時,部分網站無法開啟的問題
ROS在有些情況下會出現某些網站無法開啟 原因如下 1.在使用ros的PPPOE撥號的時候(且上層的裝置是ISP的modem)設定不當就會出現網路不穩定或某些站點無法開啟 仔細回顧一下關於PPPOE的知識, 你會發現PPPOE的MTU是1492, 但是乙太網的MTU都是1500,為什麼呢?
Handler或Runnable作為非靜態內部類,引發的記憶體洩露問題
一、Handler 和 Runnable 都有定時器的功能,當它們作為非靜態內部類的時候,同樣會持有外部類的引用,如果它們的內部有延遲操作,在延遲操作還沒有發生的時候,銷燬了外部類,那麼外部類物件無法回收,從而造成記憶體洩漏。 假設MianActivity裡
mac上調整phpstorm和webstorm的使用記憶體(預設是128m-750m) 避免卡頓
1. 修改phpstrom vi /Applications/PhpStorm.app/Contents/bin/phpstorm.vmoptions -Xms512m -Xmx2048m -XX:MaxPermSize=350m -XX:ReservedCodeCac
phpstorm 【這裡圖片演示的是phpstorm】 webstorm 實現 專案上傳到github
文章開始前,假設你已經 A.安裝好了git B.有github賬號 C.本地git已經和github關聯 d.安裝了phpstorm 或webstorm 1.首先找到git安裝路徑下的git
JetBrains公司系列IDE開發工具通用初始配置推薦(Android Studio、InterlliJ、PHPStorm、CLion、Webstorm等)
JetBrains是捷克一家公司,Interllij IDEA、PHPStorm、CLion、Webstorm等神級IDE(整合開發環境)就出自其手。AndroidStudio就改自InterlliJ。可以說,該系列IDE核心是全世界最耍帥的IDE,沒有之一,二
webstorm 打開後 一直停留在scanning files to index....,或跳出內存不夠的提示框
tez jsb code ont 點擊 pst == sta fcm 用著有時會這樣,超級卡, 網上搜了下,原來如此,記錄下,免得忘了。 ------------------------- 說明: 在npm install 後,會出現Scanning files to in
