react-native react-navigation 的使用
阿新 • • 發佈:2018-11-06
react-native react-navigation 導航器的使用
1.基本使用
1.入口檔案
// App.js
import {AppStackNavigator} from './navigations/AppNavigation'
export default AppStackNavigator2.配置檔案
// AppNavigation.js
import React from 'react'
import {StackNavigator} from 'react-navigation'
import HomePage from '../pages/HomePage' 3.目錄
// HomePage.js
export default class HomePage extends Component {
render() {
const {navigation} = this.props
return (
<View style={styles.container}>
<Text style={styles.welcome}>
歡迎來到HomePage
</Text>
<Button
title='Go to Page1' 2.配置navigationOptions的幾種方式
2.1 全域性靜態配置
// AppNavigation.js
StackNavigator({
HomePage: {
screen: HomePage
},
Page1: {
screen: Page1
}
},{
navigationOptions: {
header: null
}
})2.2 區域性靜態配置
// AppNavigation.js
StackNavigator({
HomePage: {
screen: HomePage,
navigationOptions: {
header: null
}
},
Page1: {
screen: Page1
}
})2.3 靜態配置-直接分配
// HomePage.js
export default class HomePage extends Component {
static navigationOptions = {
title: 'Home',
headerBackTitle: 'HaHa'
}
render() {
return (
<View style={styles.container}></View>
);
}
}2.4 動態配置
// HomePage.js
export default class HomePage extends Component {
render() {
const {navigation} = this.props
return (
<View style={styles.container}>
<Text style={styles.welcome}>
歡迎來到HomePage
</Text>
<Button
title='Go to Page3'
onPress={() => {
navigation.navigate('Page3', {name: '動態的'})
}}
/>
</View>
);
}
}// AppNavigation.js
StackNavigator({
HomePage: {
screen: HomePage
},
Page3: {
screen: Page3,
navigationOptions: ({navigation}) => ({
title: `${navigation.state.params.name}Page3`
})
}
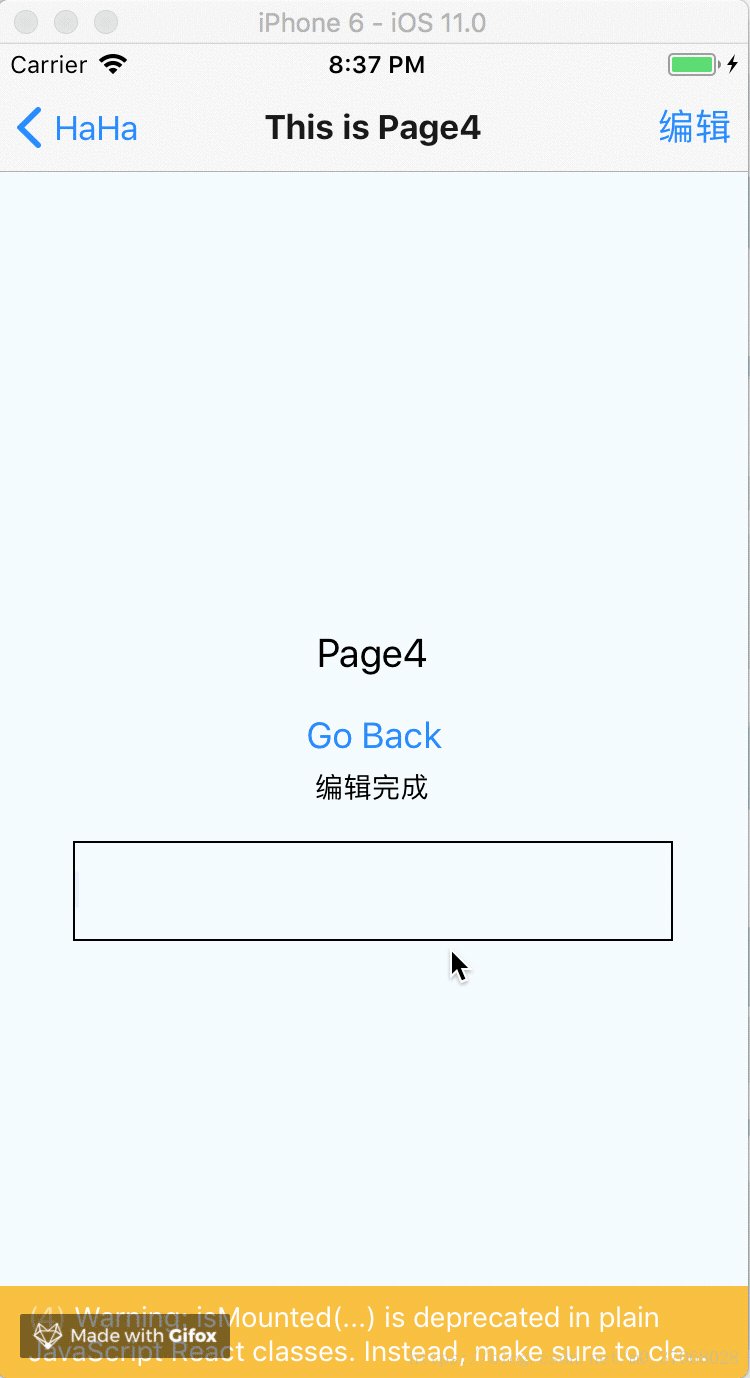
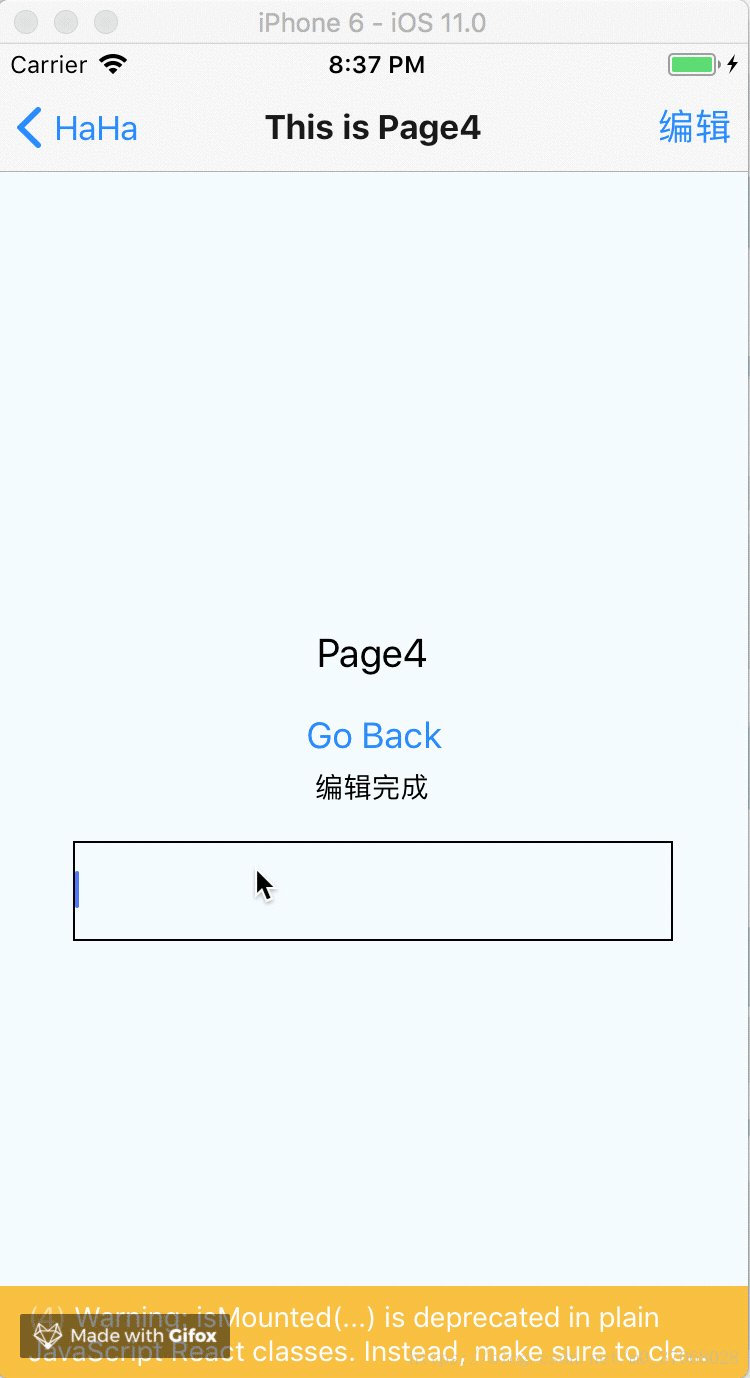
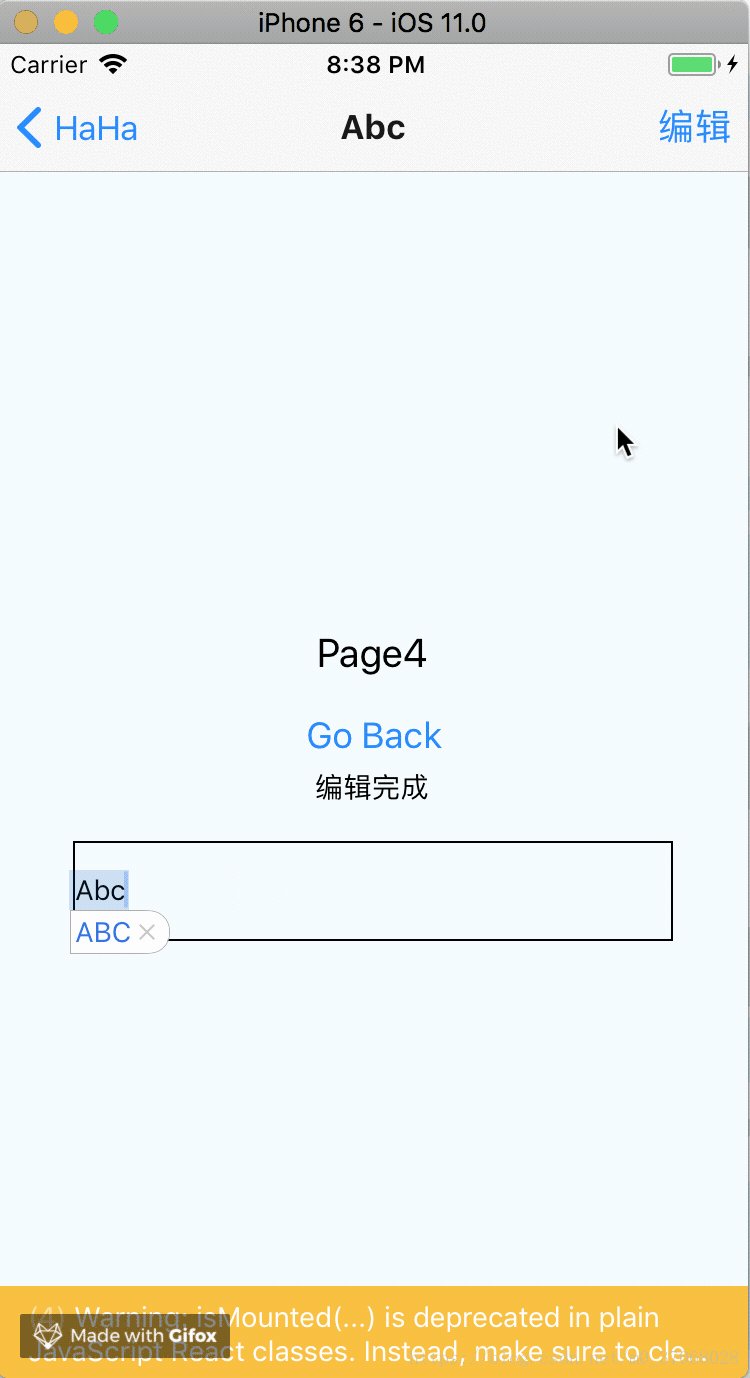
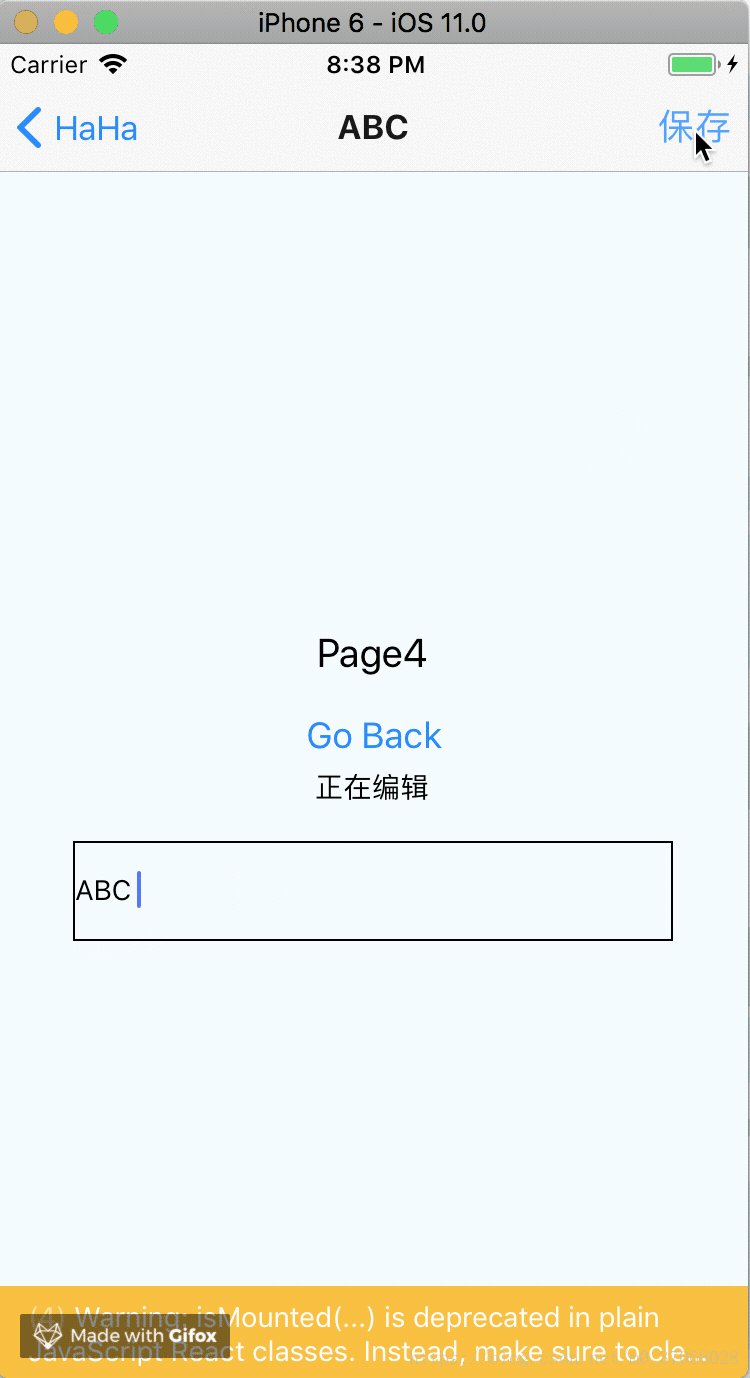
})3 setParams的使用,導航器與頁面的通訊
// Page4.js
export default class Page4 extends Component {
render () {
const {navigation} = this.props
const {state, setParams} = navigation
const {params} = state
const showText = params.mode === 'edit' ? '正在編輯' : '編輯完成'
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Page4
</Text>
<Button
title='Go Back'
onPress={() => {
navigation.goBack()
}}
/>
<Text>{showText}</Text>
<TextInput style={styles.textInput}
onChangeText={text => {
setParams({
title: text
})
}}
/>
</View>
)
}
}// AppNavigation.js
export const AppStackNavigator = StackNavigator({
HomePage: {
screen: HomePage
},
Page4: {
screen: Page4,
navigationOptions: (props) => {
const {navigation} = props
const {state, setParams} = navigation
const {params} = state
return {
title: params.title ? params.title : 'This is Page4',
headerRight: (
<Button
title={params.mode === 'edit' ? '儲存' : '編輯'}
onPress={() => {
setParams({
mode: params.mode === 'edit' ? '' : 'edit'
})
}}
/>
)
}
}
}
})