"無需開發經驗" 也能擁有小程式
本文分享嘉賓:毛帥,又拍圖片管家資深開發工程師,主要負責又拍圖片管家、圖管小程式第三方平臺、圖管小程式等專案的開發、維護及拓新工作。熟悉 JS / C++ 等語言,有豐富的 NodeJS 開發經驗,熱衷於研究高可用服務架構及底層實現原理。
以下是分享內容:
首先我來介紹一下又拍雲和又拍圖片管家之間的關係。
- 又拍雲是在又拍網多年圖片處理的經驗之上發展出的一家為客戶提供一站式線上業務加速、雲端儲存、雲處理等服務的國內知名企業級雲服務商。
- 又拍圖片管家是延續又拍網的多年圖片處理經驗,從 2005 年 6 月推出服務以來,以圖片儲存、外鏈、展示三大服務內容為主要經營業務專注於圖片雲端計算領域,致力於為使用者創造卓越而價格低廉的圖片雲端計算服務。
新“風口”——小程式
拼多多、雲集、有贊,以及眾多微商、導購群等,已經證明了社交流量是可以有效轉化為銷量的,而目前微信社交流量在當前國內社交領域擁有絕對佔比,同時小程式作為當下時代的熱門元素及社交流量轉換為產品銷量的良好載體,這一切的因素決定了在社交領域,小程式在當下以及未來一段時間內的重要程度。
又拍圖片管家主要面對的主要使用者群體是一些中小商家、產品經銷商等,例如某品牌服飾的代理商,他的一個需求是分派其所持有的不同款式服飾給銷售人員,他所需要的就是能夠提高工作效率的展示型工具,而不是從“展示到銷售到售後”一整套的鏈路需求;此外還有一些使用者是幾個人的小團隊、小型創業公司、亦或者是用作個人相簿等工具使用的個人,對於這一類的使用者,他們可能不願意甚至是承擔不起包括:
- 培養團隊來做小程式的定製開發;
- 找外包公司花費幾千、上萬的成本開發一款小程式,以及產品上線後續帶來的維護成本。
對於這些使用者來說,他們的需求首先是要搶佔資源、佔得先機,銷量是在所有要素中居首位的;其次是成本,他們會將更多的時間和成本投入到運營中,節省產品開發、維護的成本;
降低小程式開發門檻
又拍小程式針對這些“無開發經驗”的特殊群體,量身打造了完美符合他們需求的專屬小程式,具有以下的優勢:
- 無需開發經驗;
- 一鍵式,自動部署、稽核、釋出;
- 極短時間內即可從 0 到 1 完成服務上線;
- 零運維成本,不再為複雜的引數設定浪費時間,人性化的引導方式和操作模式助力商家快速發展;
- 以高效可靠的又拍雲服務為基礎,結合多年行業經驗,直擊要害地解決產品及周邊服務的痛點、難點;
- 多模板的提供,為使用者提供更多選擇。
又拍小程式依託又拍雲強大的雲服務能力,使得產品在實現和使用過程中更加便捷、穩定和快速。對於又拍圖片管家而言,使用者遍佈全國,甚至是其他國家,那麼 CDN 的重要意義不言而喻,它能夠確保每一個使用者在使用我們產品的時候都能有最好的使用體驗,確保小程式資源的載入。
雲端儲存和雲處理作用也很重要,比如在不同解析度的裝置下,做不同的適配,這個適配可以在雲端就完成,而沒有必要放到客戶端來實現,就體驗而言,放客戶端去做圖片的適配,會很麻煩而且體驗不一定會很好,相反雲端處理,由於豐富的 API ,會是一個更好的解決方案。又拍雲提供小程式上傳 SDK,從資料上傳到儲存一站式解決方案,幫助微信小程式實現完美瘦身。此外提供圖片處理、音視訊處理等多樣靈活的多終端、多規格內容輸出服務,完美解決小程式多終端適配問題。
提升小程式“效能”
1、記憶體
小程式開發其實是由傳統的網頁開發慢慢結合傳統的應用開發,這裡的應用是一個通俗的概念,不止是 Native 的 App,也包括服務端的 Serve 。“前端”與“應用”相結合,在記憶體方面微信上是有限制的。比如執行在服務端的一個 Serve ,提升效能的方法是多用記憶體,少進行磁碟 IO ,因為在記憶體的執行速度肯定比磁碟互動快,但是一個 Serve 的記憶體是有限的,一旦超出一定大小,服務就可能會出問題、重啟,如何去管理?我們可以借鑑常見的一些快取包括 Redis、Memcached 等服務的處理方式,例如通過一些比較常見的演算法,如 LRU、TTL,或一些資料結構,如佇列等控制來進行管理。
舉個例子,比如我們獲取到一些 Model 資料,再次使用的時候沒有必要再去服務端請求,可以去記憶體裡查詢。如果限制是 5M 記憶體,當前所有 Model 把記憶體塞滿後,再去伺服器請求資料,如何判斷是塞進記憶體還是進行適當的淘汰,才能讓小程式保持相當於記憶體給他加速時候的速度又不會出現 OOM 的問題?這裡運用佇列的概念,先進、先出來維護,新進來一個 Model ,淘汰掉最舊的一個。體驗更好的方法如運用 LRU ,資料分為熱資料和冷資料,熱資料是可以重複利用的,沒有必要每次去請求資料,不常使用的冷資料則沒有必要長期佔據記憶體。這些思想可以在小程式在記憶體管理方面給我們提供一些幫助。
2、環境控制
這裡列舉三個環境,真機開啟除錯功能、真機未開啟除錯功能、客戶端上開發者工具,這三個環境是明顯不同的。在微信給我們提供的開發者工具上和在真機上做兩個小程式也不一樣。比如用canvas 作圖,在開發者工具裡面用 url 連結可以直接實現,但是真機上需要下載臨時檔案,再傳上去,這就是二者的差異。介面差異比如小程式釋出之前和釋出之後是兩種環境,這兩種環境在真機上看又是不相同的。
3、靜態資源
靜態資源包括首屏渲染、小程式程式碼包的大小等,與圖片密不可分,同時圖片也是最重要的一環,可能其他程式碼加起來才幾十 KB ,而一張圖就幾 M,對於這部分內容,可以使用內容加速(CDN)來解決,能用到 CDN 的地方儘量使用 CDN ,而不是把圖片放在本地整個打包提交上去。微信小程式文件裡提到:微信小程式對圖片壓縮的質量是最低的,遠不及程式碼、字串的壓縮。負載均衡也是 CDN 的概念,比如一張圖片,一個在北京的人和一個在美國的人看這張圖片,如果是固定在某一臺伺服器上,體驗是不一樣的,除非伺服器是放在兩個人正中間。通過 CDN 全球的很多伺服器,它會找到最優的路徑,讓人以最快的速度獲取到資源,這在客戶端圖片的效能提升是非常巨大的。
微信上對於小程式違規、稽核等問題越抓越緊,而且微信小程式官方也在 API 中提供了圖片違規和文字違規的處理,但是是具有限制性的識別介面(影象、文字,每日限制呼叫次數)。國家對這方面也是抓得越來越緊,違規如果不處理好,後期問題會越來越多。
此外,使用者主觀想要的,是不是最好的?我們的小程式上線以後,一些商家上傳了最高清的圖片來給他們的使用者檢視,但是我們作為服務商需要節省頻寬資源,圖片質量越高,當訪問量上來之後,頻寬的消耗就越大,因此我們在圖片上傳的時候進行壓縮、格式選擇 ( WebP 格式)、雲處理等操作。
WebP 圖片格式是谷歌開發的一款旨在加快圖片載入速度的圖片格式,質量上跟傳統的圖片沒有差別,但是在大小上會小很多,圖片壓縮體積大約只有 JPG 的 2/3,能節省大量的伺服器寬頻資源和資料空間;微信小程式官方提供了很多 API 用於圖片裁剪、縮放,但是這些 API 使用體驗不好,效率很低, 我們的做法是通過又拍雲的雲處理進行線上處理,API 非常簡單。我們不能限制使用者上傳什麼質量的圖片,但是我們可以對上傳的圖片進行更適合我們和滿足使用者需求的平衡性處理。
4、渲染控制

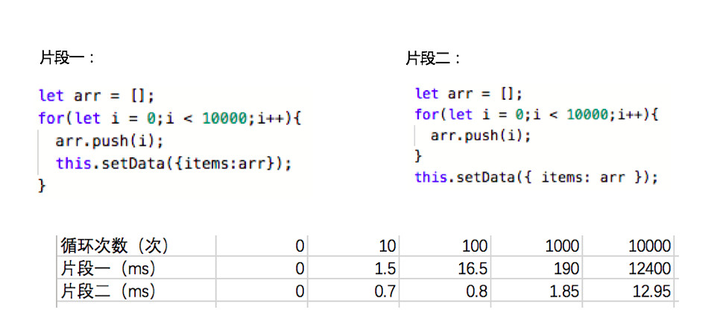
△ setData 渲染方法的程式碼片段
如上圖,是 setData 的渲染方法的簡單的兩個程式碼片段,大部分情況我們用到的迴圈並不是很多,直觀的感受也不會特別深。下面的小表格是我做的一組測試資料,當迴圈只有幾十、幾百次的時候感受不深,都是一會兒就出來,沒達到人眼識別的臨界點。這裡測試的僅是數字、陣列的疊加,而實際情況中,當網路請求資料越來越大的時候,迴圈次數越容易達到臨界點,速度會越來越慢。上圖中當迴圈次數達到 10000 次的時候, 程式碼片段二隻有 13 毫秒,幾乎可以忽略,但是程式碼片段一的已經達到了 12400 毫秒,次數再大可能就會崩潰。造成它的原因是什麼呢?
首先需要分析一下什麼是資料渲染,對小程式 / native 有一定了解的一定知道 JS Bridge 以及檢視層和邏輯層(通俗點講就是我們經常說的那些資料)。這兩個層級其實是相互獨立的,作為中轉的 JS Bridge,想要把資料渲染到檢視層上,必要的工作就是對這些資料多次的序列化 / 反序列化,結合上面兩個判斷來看:
- 儘量減少資料渲染的次數,除此之外比較常見的還有類似於在每次渲染前進行資料的髒檢測;
- 避免單次渲染過多資料 / 資料有過多的層級,為了降低資料序列化與反序列化的工作量。
目的都是為了減少檢視層與資料層的互動以減少效能的消耗。
5、生命週期
頁面和元件的生命週期函式大家都比較熟悉,常見的如 onLoad 和 onshow ,頁面跳轉以及返回的時候用什麼方法?這裡就不做贅述。
6、時下常見功能剖析
接下來介紹下目前比較熱門的一些功能是如何實現的。
- 推送
也許你在拼多多的小程式上只點了幾下,它就隔三岔五給你推送訊息,但是無可否認他們的這種運作模式下,使用量和流量的確上來了。小程式推送有兩個前提:獲取 formid ID 以及有效期。formid ID 是一個表單在提交的時候所獲取的一個單獨 ID ,這個 ID 的有效使用次數是一次,有效使用期間是七天,只有拿到這個 ID 才能推送,推送的物件必須是產生這個 ID 的使用者。常見的手段就是各種埋點,使用者授權進去小程式,在進行各種操作的時候(進列表、進詳情、回退等)都進行埋點,一個步驟一個埋點,獲取很多 formid ID,當需要推送的時候,一個一個使用 formid ID 。
- 自定義頂部欄
自定義頂部欄的實現難度並不大,使用 "window":{ "navigationStyle": "custom" } 來設定,可類比沉浸式,微信直接將系統頂部欄挖空了讓開發者去設定,需要注意一個在 page 之外的高度問題。iPhone X 的相容是另一個需要注意的問題 ,好在官方提供了很多的方法讓我們去獲得手機硬體的資訊,包括螢幕的寬高、頂部欄的寬高等,所以這方面做相容也會很輕鬆。
7、第三方平臺注意點
小程式第三方平臺是在小程式開發的基礎上對使用者的小程式進行流程管理的概念,這邊列出了幾個比較重要的點可能需要大家關注一下。
- 資訊的同步
微信上非常多的資訊僅推送一次,而且不管成功與否,有時候會因為網路的因素、小程式沒有處理好等問題,導致這部分的資訊沒有同步完全,那麼就會帶來上游業務某種意義的紊亂。我們當下的解決方案是除了對這部分資訊被動的接受以外,還結合了主動查詢功能。
- 介面互補
微信的文件寫明很多方法可以使用,但是查詢以後用不了,後來與他們內部的人員溝通後說這個沒有寫清楚,是有特定條件的。那麼在那些你沒法使用的介面,但是裡面有你想要的資訊,如何去獲取呢?其他接口裡面可能會有。比如頭像、姓名,在我們正常獲取小程式的資訊這個介面是沒法使用的,但是別的接口裡面可能會有這部分的資訊。
- 版本控制
版本控制並不是去建一個了類似於 Git 的專案,而是在稽核、模版、線上版本,版本號之間的協調,如何判斷是都需要更新等。
- 第三方平臺流程問題
微信提供了主流程“授權→提交稽核→釋出”,這個流程沒有問題,但是其他流程存在問題。

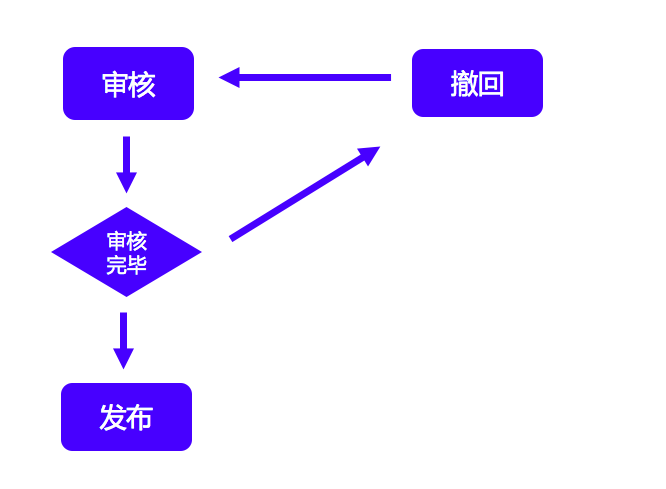
△ 第三方平臺流程案例
我當時進行了一個操作:稽核、稽核完畢、稽核撤掉,這個時候小程式的狀態應該是待提交稽核狀態,但是當我去查詢的時候,提示已經稽核成功,並且不能進行釋出,整個流程紊亂了。所以涉及到第三方平臺開發,因為它的主流程沒有問題,建議儘可能在上游業務維持微信流程的“直線化”,避免撤回的操作。
演講ppt及視訊傳送門:
