關於表格合併span-method方法的補充(表格資料由後臺動態返回)
阿新 • • 發佈:2018-11-07
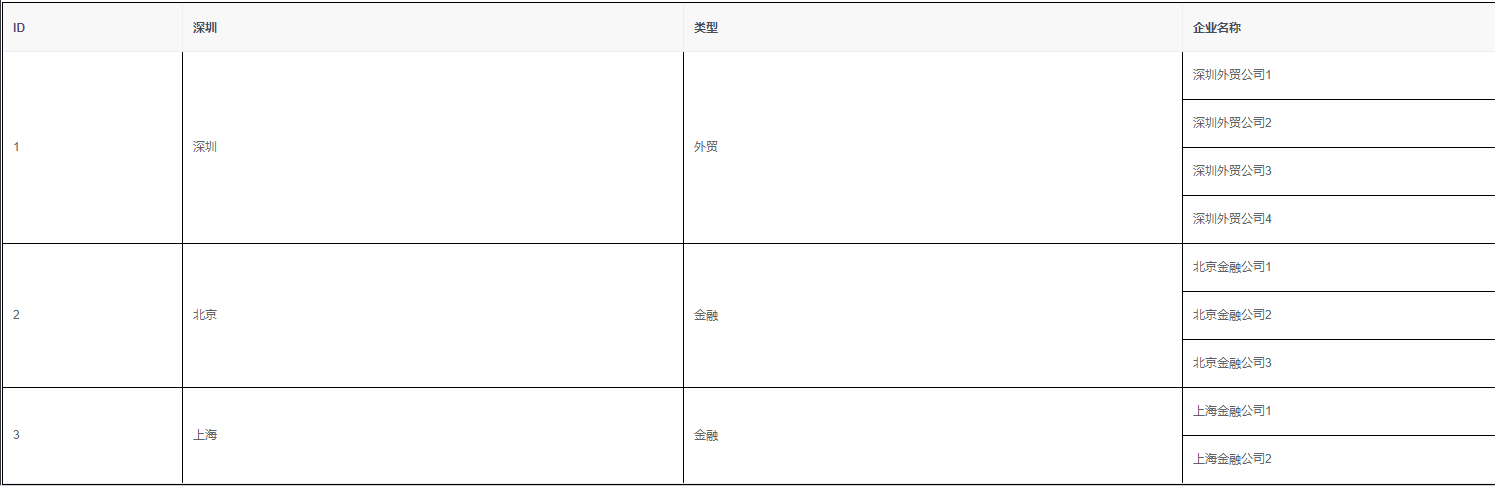
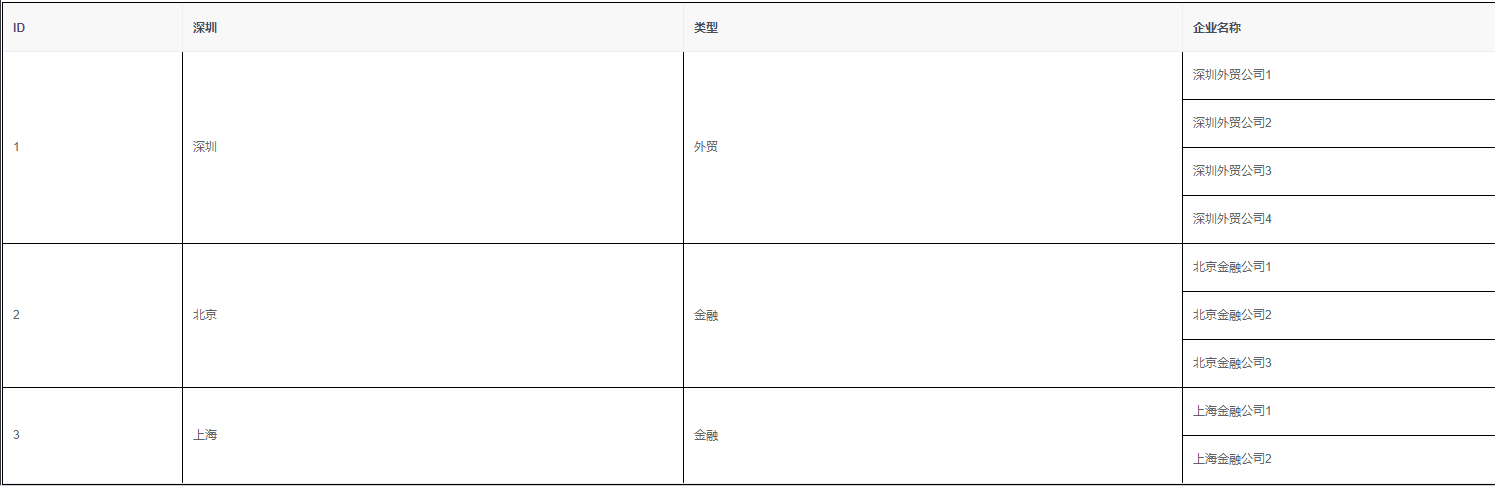
之前寫了一些關於element-ui表格合併的方法,不過用的資料都是確定的資料(死資料),但是很多時候我們的資料都是通過後臺獲得的,資料不穩定,這個時候使用表格合併就需要先處理一下資料,先看一下一種很常見的資料展示場景
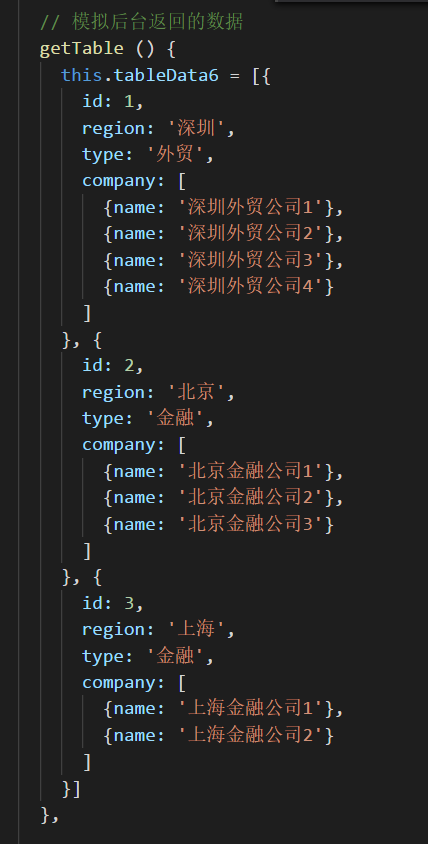
 假設後臺返回的資料是這樣的:
假設後臺返回的資料是這樣的:
 在這種情況下,一般我們會選擇對行進行合併,因為這時候表格的列是知道的,只要把需要合併的列提取出來,合併行就OK,下面看程式碼
在這種情況下,一般我們會選擇對行進行合併,因為這時候表格的列是知道的,只要把需要合併的列提取出來,合併行就OK,下面看程式碼
HTML程式碼
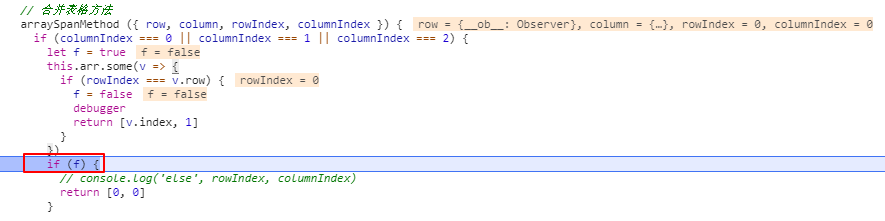
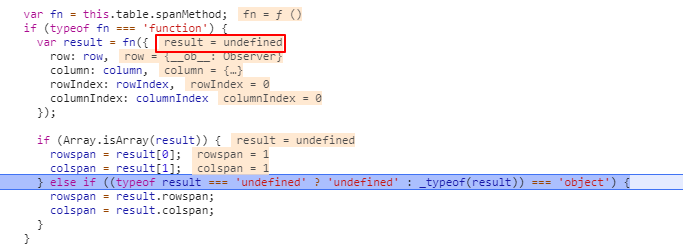
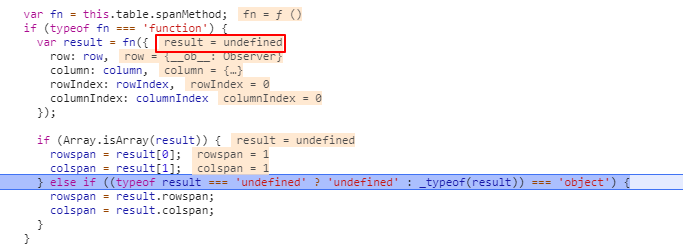
 結果頁面一直不對,debugger了一下,發現函式中根本沒接收到return回去的資料,這是因為我return之後又寫了程式碼,函式真正結束時沒有返回值.所以在函式中,return之後就不要在寫執行程式碼了.
結果頁面一直不對,debugger了一下,發現函式中根本沒接收到return回去的資料,這是因為我return之後又寫了程式碼,函式真正結束時沒有返回值.所以在函式中,return之後就不要在寫執行程式碼了.

 正確的寫法後debugger就能接收到正確的返回值了
正確的寫法後debugger就能接收到正確的返回值了

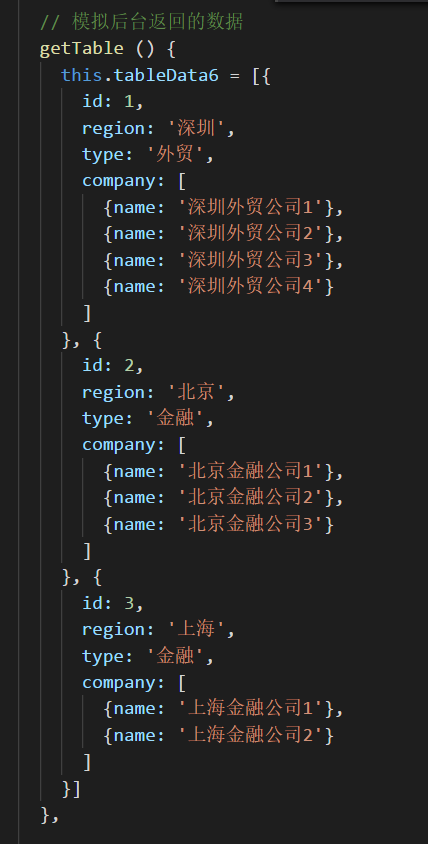
 假設後臺返回的資料是這樣的:
假設後臺返回的資料是這樣的:
 在這種情況下,一般我們會選擇對行進行合併,因為這時候表格的列是知道的,只要把需要合併的列提取出來,合併行就OK,下面看程式碼
在這種情況下,一般我們會選擇對行進行合併,因為這時候表格的列是知道的,只要把需要合併的列提取出來,合併行就OK,下面看程式碼
HTML程式碼
<el-table :data="tableData6" :span-method="arraySpanMethod" border style="width: 100%"> <el-table-column prop="id" label="ID" width="180"> </el-table-column> <el-table-column prop="region" label="深圳"> </el-table-column> <el-table-column prop="type" label="型別"> </el-table-column> <el-table-column prop="company" label="企業名稱"> </el-table-column> </el-table>
js程式碼,首先需要處理一下後臺資料

getIndex () { let arr = [] let s = 0 let table = this.tableData6 let getTable = [] table.forEach((item, i, data)=> { if (arr.length) { s = arr[arr.length - 1].row + data[i - 1].company.length } arr.push({ row: s, index: item.company.length }) if (item.company && item.company.length) { item.company.forEach(subItem => { getTable.push({ id: item.id, region: item.region, type: item.type, company: subItem.name }) }) } }) this.arr = arr this.tableData6 = getTable },
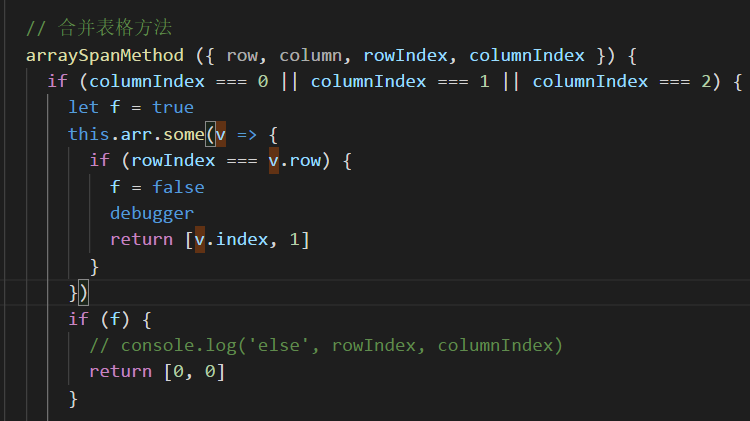
資料處理之後就進行表格合併
// 合併表格方法 arraySpanMethod ({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0 || columnIndex === 1 || columnIndex === 2) { let obj = [0, 0] this.arr.some(v => { if (rowIndex === v.row) { obj = [v.index, 1] } }) return obj } }
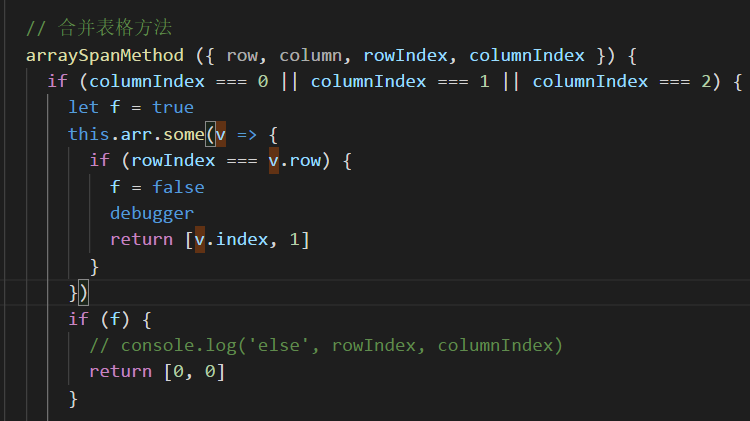
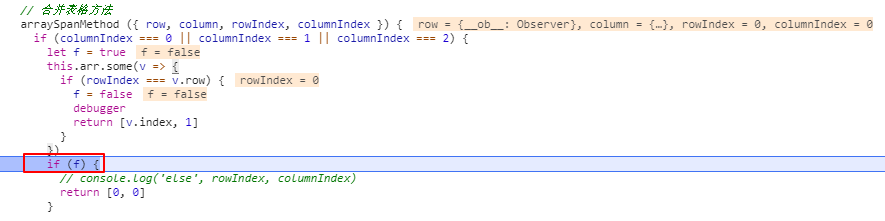
PS: 在這裡說一下樓主遇到的一個坑,其實也是因為對函式的return不熟悉造成的,一開始我是這樣寫的,
 結果頁面一直不對,debugger了一下,發現函式中根本沒接收到return回去的資料,這是因為我return之後又寫了程式碼,函式真正結束時沒有返回值.所以在函式中,return之後就不要在寫執行程式碼了.
結果頁面一直不對,debugger了一下,發現函式中根本沒接收到return回去的資料,這是因為我return之後又寫了程式碼,函式真正結束時沒有返回值.所以在函式中,return之後就不要在寫執行程式碼了.

 正確的寫法後debugger就能接收到正確的返回值了
正確的寫法後debugger就能接收到正確的返回值了

