vue-split-table【表格合併和編輯外掛】
阿新 • • 發佈:2018-12-16
前言
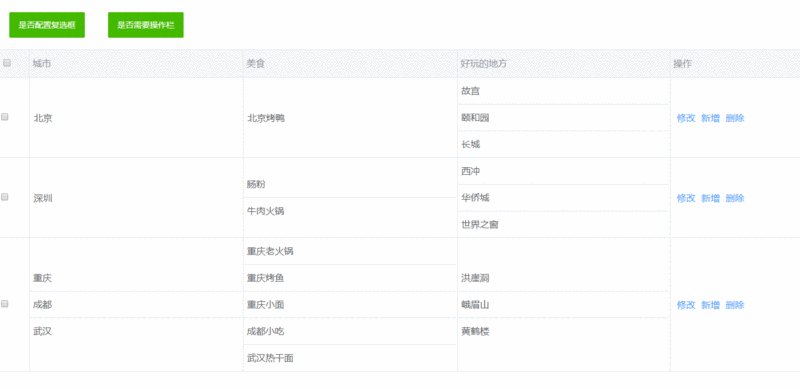
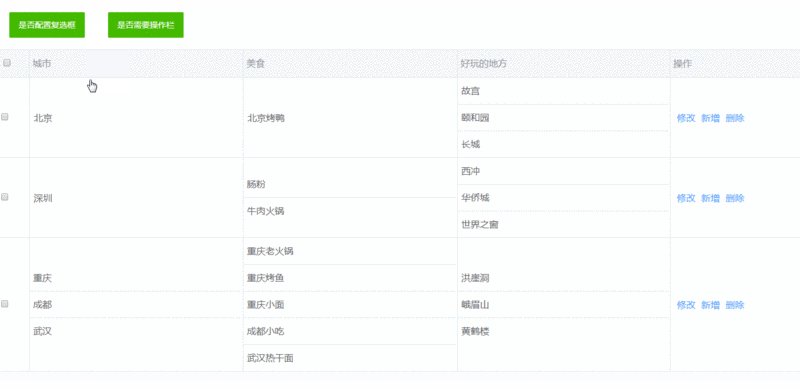
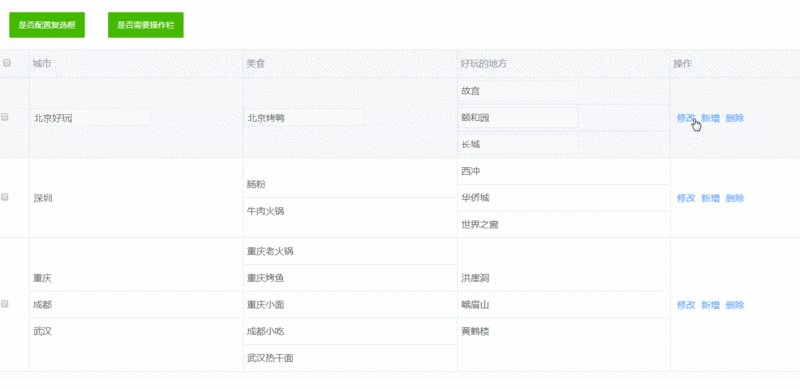
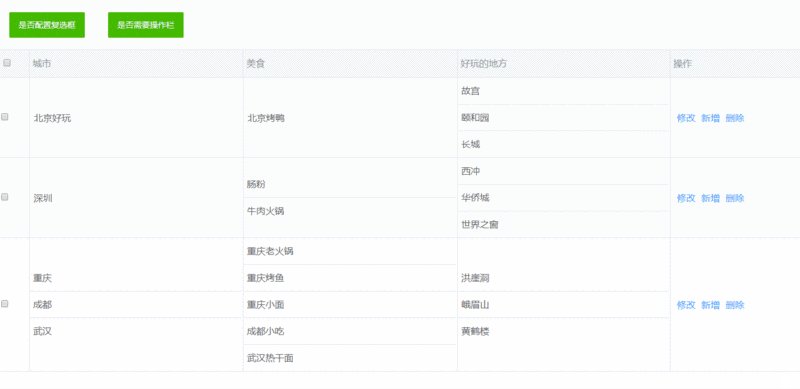
vue-split-table應用的效果圖

vue-split-table開源地址,歡迎star,現在已經開源和同步到npm上
輕鬆搞定表格拆分或者合併,編輯,再也不怕被產品懟啦
1.核心原始碼分析
- <td>裡面巢狀<table>實現表格拆分;
- 原生實現複選框的單選和全選功能;
- props屬性像父元件暴露屬性值;
- $emit自定義事件方法向父元件傳值;
- 作用域插槽<template slot-scope>由父向子傳入html標籤;
- 巢狀<input>實現表格編輯,v-for不允許<input>裡面使用v-model改變item值問題解決;
- webpack打包配置
vue-split-table開源地址,歡迎star和pr
2.暴露的Attributes
| 引數 | 說明 | 型別 | 是否必傳 | Default |
|---|---|---|---|---|
| headData | 表頭內容 | Array | 必傳 | - |
| bodyData | 表體內容 | Array | 必傳 | - |
| checkFlag | 是否有複選列 | Boolean | 可選 | True |
| tableEditFlag | 表格是否可編輯 | Boolean | 可選 | True |
| operFlag | 是否有操作列 | Boolean | 可選 | True |
3.暴露的Events
| name | 說明 | 引數 |
|---|---|---|
| multipleData | 當選項發生變化觸發 | multipleData |
| editData | 表格編輯文字框失焦觸發 | editData |
4.slot
| 事件名 | 說明 |
|---|---|
| operate | 配置操作列後就可通過設定slot來配置操作的內容 |
5.擼起示例程式碼
基於vue工程
<template>
<split-table :headData="headData" :bodyData="bodyData" @multipleData="multipleData" @editData="editData">
<template slot="operate" slot-scope="props">
<span @click="splitEdit(props.rowData)">修改</span>
<span @click="splitAdd(props.rowData)">新增</span>
<span @click="splitDel(props.rowData)">刪除</span>
</template>
</split-table>
</template>
<script>
import SplitTable from 'vue-split-table';
export default {
components: { SplitTable },
data () {
return {
headData: ["城市", "美食", "好玩的地方"],
bodyData: [
{ city: "北京", food: "北京烤鴨", fun: ["故宮", "頤和園", "長城"] },
{
city: "深圳",food: ["腸粉", "牛肉火鍋"],fun: ["西衝", "華僑城", "世界之窗"]
},
{
city: ["重慶", "成都", "武漢"],
food: ["重慶老火鍋","重慶烤魚","重慶小面","成都小吃","武漢熱乾麵"],
fun: ["洪崖洞", "峨眉山", "黃鶴樓"]
}
],
}
},
methods: {
splitEdit(rowData) {
console.log("rowData值為", rowData);
},
editData(data) {
console.log("編輯所在行的值為", data);
}
splitAdd(data) {
console.log("新增所在行的值為", data);
},
splitDel(data) {
console.log("刪除所在行的值為", data);
},
multipleData(data) {
console.log("複選框選擇的值為", data);
}
}
}
</script>參考文章:
來源:https://segmentfault.com/a/1190000016769754
