layui table reload 過載
在所有記錄中通過姓名搜尋需要的資料,
搜尋記錄為空時返回所有記錄

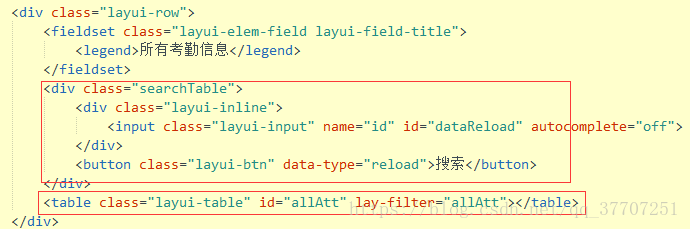
HTML:

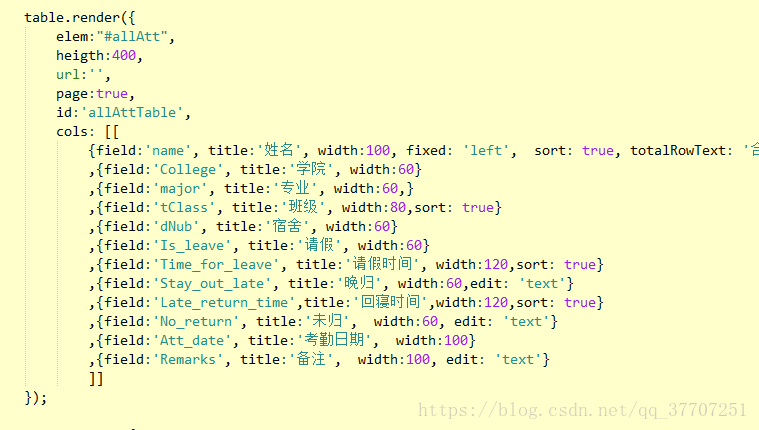
方法渲染table:
表格過載:

reload將再次訪問servlet
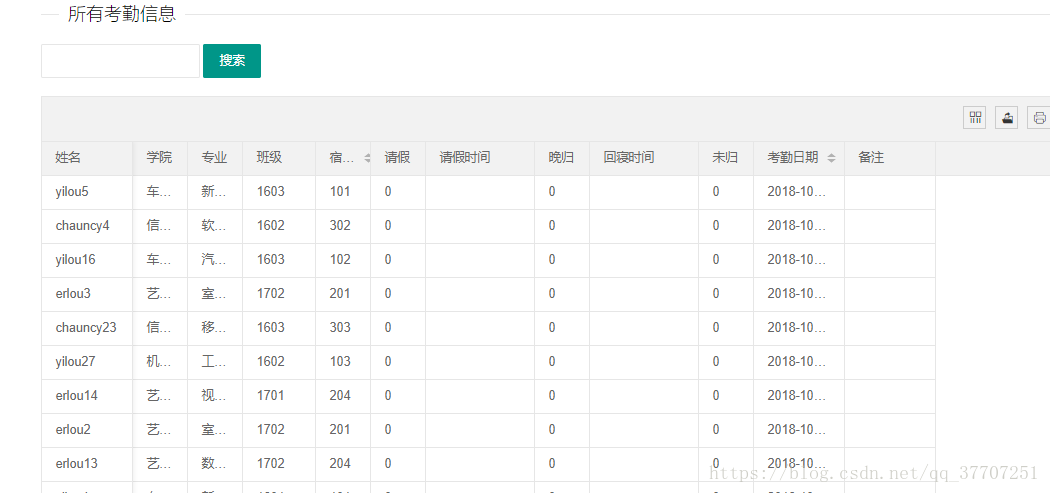
第一次訪問:
reload訪問:
ennn,然後就是後臺操作了,我的方法比較笨拙就不貼程式碼了,but還是記錄一下思路吧,前面做分頁時查詢了所有的記錄,然後reload時獲取到了sName ,我單純的在前者基礎上添加了一個條件,enn 然後達到了效果,方法很笨拙我會改進。
本人萌新一枚,請各位前輩指點
相關推薦
layui table reload 過載
在所有記錄中通過姓名搜尋需要的資料, 搜尋記錄為空時返回所有記錄 HTML: 方法渲染table: 表格過載: reload將再次訪問servlet 第一次
關於layui table分頁的實現
這是我做的一個demo 使用layui table 分頁我饒了不少圈子,主要的鍋只能怪自己太懶 先上layui官方文件: 剛開始我忽略了這一句話,我以為layui已經寫好了分頁,只需要我傳入引數就行[手動滑稽] ,所以希望看到這篇帖子的像我一樣的小白,請打消這
layui table中新增一列序號列
頁面檔案在相應的位置上新增下面兩個模組的程式碼: 第一模組:在render table 時新增: { field: 'rank', title: '序號', width: 80, sort: true, fixed: 'left', templet: '#rank' } 第二模組:在<script
layui table 中顯示圖片
圖示: vm.layui.tableIns = table.render({ elem: '#layuiTable', url: baseURL + 'iotassert/iotassertsensortype/list', cellMinWidth: 95, p
layui.table模組/資料表格文件
Layui_table模組/資料表格文件 table 模組是我們的又一走心之作,在 layui 2.0 的版本中全新推出,是 layui 最核心的組成之一。它用於對錶格進行一些列功能和動態化資料操作,涵蓋了日常業務所涉及的幾乎全部需求。支援固定表頭、固定行、固定列左
layui table 處理後端傳來時間
1、處理之前 如圖,是毫秒數 2、處理之前程式碼如下圖 3、處理之後效果 4、程式碼修改如下圖 5、showTime方法日下圖 6、程式碼 //layui table中修改程式碼 {field:‘uploadtime’, title: ‘上傳時間’,templet
layui table 操作欄按鈕過多 省略號隱藏的按鈕彈出的tip點選沒有效果解決辦法
範例如下 <table id="LAY-app-content-nav" lay-filter="LAY-app-content-nav"></table> table.on('row(LAY-app-content-nav)', function(obj){
在layui layer 彈出層中載入 layui table
1 layer.open({ 2 type: 1, 3 area:['80%','60%'], 4 content: '<div><table id="testTable"></table></div>', 5 s
layui table列中引數轉換(1=汽車 2=火車 3=飛機) & layui table列中的值替換 (已解決)
問題: 類別屬性為sort 後臺資料庫存的是1 2 3 但是顯示的需要轉換成 人才 政策 專案 程式碼:方法一 頁面: <script type="text/html" id="tranSort"> {{# if (d.sort==1
TP5 layui.table 查詢帶引數
//上述方法等價於 table.reload('demo', { where: { //設定非同步資料介面的額外引數,任意設 limit: $('#limit').val() ,sotitle: $('#sotitle').val()
layui table 單元格合併
在表格載入完成方法執行 done:function(res, curr, count){ merge(res); } //合併單元格 function merge(res) { var data = res.
layui table中使用checkbox
第一步: 1. <div class="layui-form"> <table class="layui-hide" lay-filter="js_table_reource_invite_supplier_index_table" id="js_table
layui table中使用checkbox
invite UNC ext numbers div fun eth center attr 第一步: 1. <div class="layui-form"> <table class="layui-hide" lay-filte
spring boot + Thymeleaf + layui table 渲染報錯 Could not parse as expression: "
使用的layui的table資料表格模組,然後thymeleaf渲染的時候失敗,報錯的位置提示在 cols:[[...]],就是[[]]裡面的內容不能渲染,後面檢視資料發現是 [[]]是thymelea
layui table 表頭和內容資料不能對齊
個人部落格 地址:http://www.wenhaofan.com/article/20181224153019 今天使用layui table方法渲染時出現了個莫名其妙的錯誤 正常情況table應該是這樣展示的 但是卻展示成了這樣 格子沒對齊,找了半天原因發現是在table.render中的cols
layui table 滾動 鍵盤
layui table翻頁滾動條位置保持不變 2018年06月24日 07:30:53 cp1300 閱讀數:1589 版權宣告: https://blog.csdn.net/cp1300/article/details/80788780
layui table 完整例項
1、layui 搜尋 var $ = layui.$, active = { reload: function () { debugger var countyId = $("#countyId
Layui table 多個表格獲取某個表格的全部資料
layui table,獲取table的全部資料,只需要一行程式碼即可: layui.table.cache.table // table為id 當頁面有兩個或多個table例項時,獲取其全部資料只需指定id即可: layui.table.cache.table
h5學習筆記:layui table
最近在做Layui的後臺,發現Layui這個方案也不錯,能夠快速地在後臺直接部署。相比還要配置webpack,Layui jquery體系開箱即用在一些單獨的情況下還是挺不錯的。最近整理一下現在梳理一下Table元件的用法。 一 、Table 元件 Tabl
layui table設定單行高度以展示圖片等
欄位設定 ,{field: 'pic', title: '圖片', width: 150,templet:'<div><img src="{{ d.pic}}"></div>'} 你可以在欄位設定里加style:"height:150px