layui table 滾動 鍵盤
layui table翻頁滾動條位置保持不變
2018年06月24日 07:30:53 cp1300 閱讀數:1589
版權宣告: https://blog.csdn.net/cp1300/article/details/80788780
最近使用了layui table但是發現了一系列問題,由於被封裝過不好自己修改,比如翻頁後滑動條每次都會復位,導致體驗不好,通過除錯,我發現layui table並沒有給div加id標籤,我通過class定位表格div位置。
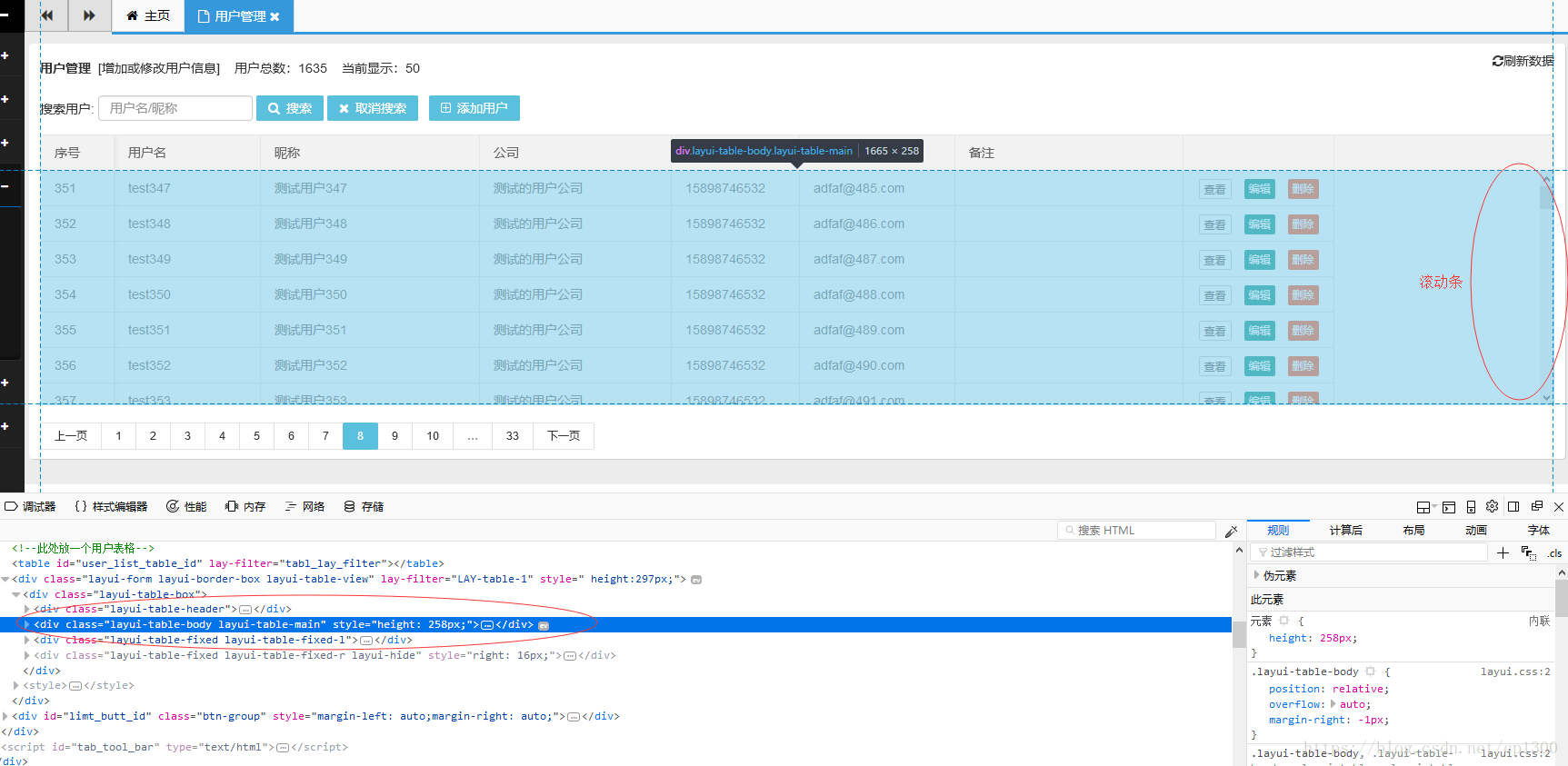
可以看到 滾動條所在div class="layui-table-body layui-table-main"
我在layui table定義了一個父div,防止多個table時定位錯誤,先定位父div,再尋找內部的datatable
-
<div class="table-responsive" id="table_and_page_div_id" > -
<!--此處放一個使用者表格--> -
<table id="user_list_table_id" lay-filter="tabl_lay_filter"></table> -
<div class="btn-group" style="margin-left: auto;margin-right: auto;" id="limt_butt_id"> -
</div> -
</div>
原理就是先獲取父div物件,然後再父div物件中找到 class=layui-table-main的物件,然後就可以操作滑動條了。
-
//獲取表格過載之前scrollTop位置 -
var dev_obj; //layui table 父div -
var layuitable = null; //當前的layui table -
var scrollTop = 0; //記錄位置 -
dev_obj = document.getElementById('table_and_page_div_id'); //table的父div -
if (dev_obj != null) -
{ -
layuitable = dev_obj.getElementsByClassName("layui-table-main"); -
} -
if (layuitable != null && layuitable.length > 0) -
{ -
scrollTop = layuitable[0].scrollTop; //layuitable獲取到的是 class=layui-table-main的集合 -
} -
//重新整理當前頁 -
g_table_config.data = g_UserInfoDataPage; -
g_tableIns.reload(g_table_config);//表格過載 -
layer.close(g_layer_msg_index); //關閉提示框 -
//還原scroll位置 -
if (layuitable != null && layuitable.length > 0) -
{ -
layuitable[0].scrollTop = scrollTop; -
}