關於layui table分頁的實現
這是我做的一個demo
使用layui table 分頁我饒了不少圈子,主要的鍋只能怪自己太懶
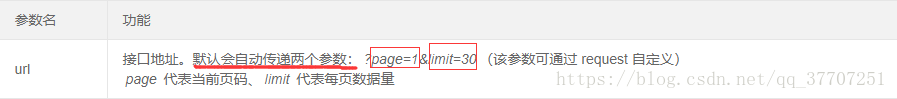
先上layui官方文件:
剛開始我忽略了這一句話,我以為layui已經寫好了分頁,只需要我傳入引數就行[手動滑稽] ,所以希望看到這篇帖子的像我一樣的小白,請打消這個懶惰念頭。
ennnn不多說上思路:
HTML:
js:
<script type="text/javascript">
var obj = <%=request.getAttribute("attInfoJSON")%>
console.log(obj);
layui.use('table',function(){
var table = layui.table;
table.render({
elem: '#test3'
,url:'insertDataForSelectServlet'
,toolbar: true
,title: '使用者資料表'
,totalRow: true
,cols: [[
{field:'name', title:'姓名', width:100, fixed: 'left', sort: true, totalRowText: '合計行'}
,{field:'College', title:'學院', width:100}
,{field:'major', title:'專業', width:100,}
,{field:'tClass', title:'班級', width:80}
,{field:'dNub', title:'宿舍', width:80}
,{field:'Is_leave', title:'請假', width:80,edit: 'text'}
,{field:'Time_for_leave', title:'請假時間', width:120,edit: 'text'}
,{field:'Stay_out_late', title:'晚歸', width:80,edit: 'text'}
,{field:'Late_return_time',title:'回寢時間',width:120,edit: 'text'}
,{field:'No_return', title:'未歸', width:80, edit: 'text',edit: 'text'}
,{fixed: 'right', width:178, align:'center', toolbar: '#barDemo'}
]]
,page: true
,response: {
statusCode: 200 //重新規定成功的狀態碼為 200,table 元件預設為 0
}
,parseData: function(res){ //將原始資料解析成 table 元件所規定的資料
return {
"code": res.status, //解析介面狀態
"msg": res.message, //解析提示文字
"count": res.datasize, //解析資料長度
"data": res.rows.item //解析資料列表
};
}
});
});
</script>
這裡沒什麼好說的 官方文件已經說爛了,
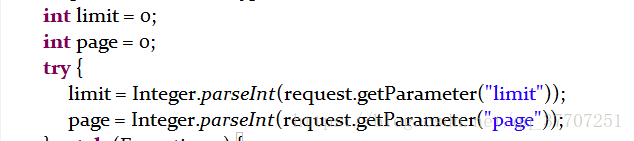
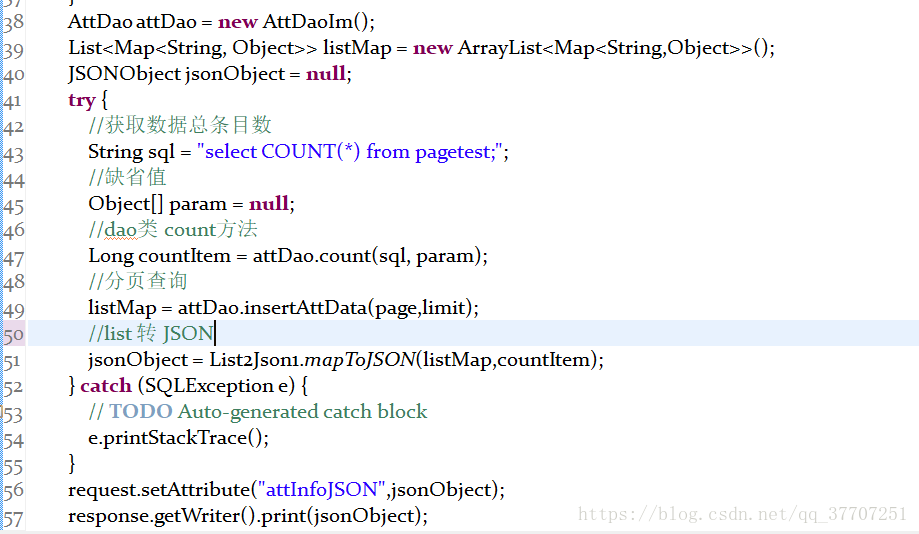
從上面可以看出 我url訪問的是一個servlet,我們來看servlet:
* a.limit 頁面顯示資料條目數
* b.page 當前頁碼
* c.countItem 資料總數
* limit page layui開啟page之後會預設傳遞這兩個引數,問題就是獲取countItem
* 寫一下layui table 分頁實現思路:table開啟分頁之後會預設傳遞page limit 兩個引數,你在後臺獲取
* String sql = "select * from table limit ((page - 1)*limit),limit;"
* 然後獲取需要顯示資料的總條目數,問題就在這,上面的sql只會顯示limit條資料,而不是全部資料
* 所以只能通過count(*) 查詢"select * from table" 獲取全部資料條目數
ennn,以上就是我實現分頁的方法,本人剛剛接觸layui 對web開發瞭解不深,有什麼問題懇請各位前輩指點,
推薦一篇關於layui table分頁的帖子:https://fly.layui.com/jie/13071/