vue2.0 實現漢字A-Z排序與手機通訊錄效果
阿新 • • 發佈:2018-11-08
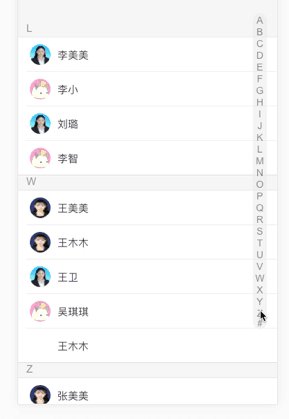
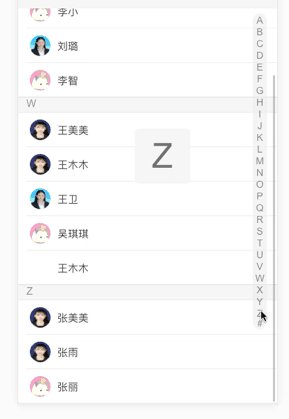
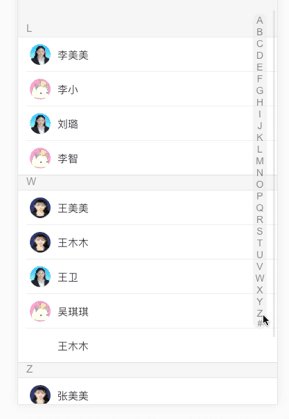
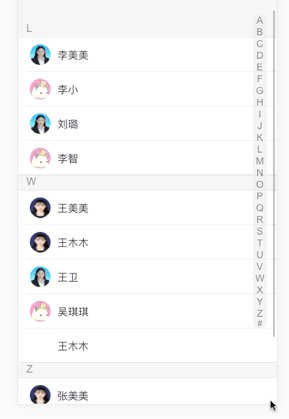
先上一張效果圖:
列表html template (使用 ydui移動端UI , 地址:http://vue.ydui.org/)
<yd-cell-group v-for="item in memberList" :title="item.letter" :id="item.letter" :ref="item.letter" style="padding: 0;margin: 0"> <yd-cell-item v-for="i in item.data"> <img slot="left" v-lazy="imageUrl+i.Image" width="30" height="30" style="border-radius: 15px"> <span slot="left" style="margin-left: 10px">{{i.Name}} </span> </yd-cell-item> </yd-cell-group>
字母索引html
<div v-if="showLetter" class="centerLetter"><strong>{{letter}}</strong></div> <div class="letterList" v-if="showLetterList"> <a v-for="letter in Letters" style="display: block;font-size: 14px;margin-top: 1px" @click="jumper(letter)"><span>{{letter}}</span></a> <a style="display: block" @click="jumper('#')">#</a> </div>
script
<script> import axios from 'axios' import qs from 'qs' import util from '@/util.js' import $ from 'jquery'; export default { components:{ 'class-select':classSelect }, data(){ return{ locationHref:this.$route.path, imageUrl:this.imageApi, fullHeight: document.documentElement.clientHeight, showLetter:false, showLetterList:true, letter:'', Letters:['A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z'], panelShow:false, gradeId:'', classId:'', className:'', memberList:[], startDate:'', } }, computed:{ scrollHeight(){ return (Number(this.fullHeight)-94)+'px'; } }, filters:{ }, methods:{ hidePanel () { this.panelShow = false; }, showPanel(){ this.panelShow = true; }, showInfo(data){ console.log(data); this.className = data.class_name; this.gradeId = data.grade_id; this.classId = data.class_id; this.getClassMember(); }, //拉取班級成員 getClassMember(){ this.$dialog.loading.open(''); axios.get(this.Api+'ClassMember/classmemberlist/1/1000?G_ID='+this.gradeId+'&C_ID='+this.classId).then(res =>{ var list = res.data.data; this.$dialog.loading.close(''); //返回的姓名陣列按A-Z排序 this.memberList = util.pySort(list); console.log("memberList",this.memberList ); }) }, //字母索引錨點定位 jumper(key){ if (key=='#') { $('#content').animate({ scrollTop:0 },100) return; }else{ this.letter=key; var _this=this; //點選側邊字母后螢幕中間的字母也顯示,500毫秒隱藏 if(this.showLetter==false){ this.showLetter=true; setTimeout(function(){ _this.showLetter=false; },500) }else{ this.showLetter=false; } var el = document.getElementById(key); if(el){ var scrollPosition= el.offsetTop; console.log("scrollPosition",scrollPosition) $('#content').animate({ scrollTop:scrollPosition },100) } } } }, mounted(){ } } </script>
util.js (只對漢字做了排序)
//首字母擷取使用的是 https://github.com/sxei/pinyinjs/點選開啟連結 這個工具庫
//示例:
//<script type="text/javascript" src="pinyin_dict_firstletter.js"></script>
//<script type="text/javascript" src="pinyinUtil.js"></script>
//<script type="text/javascript">
//pinyinUtil.getFirstLetter('小茗同學'); // 輸出 XMTX
//pinyinUtil.getFirstLetter('大中國', true); // 輸出 ['DZG', 'TZG']
//</script>
export default{
pySort(arr){
var $this = this;
var letters = "ABCDEFGHJKLMNOPQRSTWXYZ".split('');
var result = [];
var curr;
for(var i=0;i<letters.length;i++){
curr = {letter: letters[i], data:[]};
for(var j =0;j<arr.length;j++){
var firstLetter = pinyinUtil.getFirstLetter(arr[j].Name)
var initial = firstLetter.charAt(0);//擷取第一個字元
if(initial==letters[i]||initial==letters[i].toLowerCase()){
curr.data.push({
Name:arr[j].Name,
Image:arr[j].Image,
MonitorFlag:arr[j].MonitorFlag,
Student_ID:arr[j].Student_ID
});
}
}
if(curr.data.length) {
result.push(curr);
}
}
return result;
}
}