Vue2.0實現購物車示例
簡介
vue.js是由華人尤雨溪開發的一套MVVM框架。vue.js 的核心是一個允許你採用簡潔的模板語法來宣告式的將資料渲染進 DOM 的系統,它非常適用於具有複雜互動邏輯的前端應用,如一些單頁應用程式,有很多表單操作,頁面中的內容需要根據使用者的操作動態變化。
主要特性:
- 響應式的資料繫結
- 元件化開發
- Virtual DOM
開發準備
工具
下載相關vue檔案
- vue-resource.js
- vue.min.js(也可以用vue.js,開發版有錯誤提示)
所有檔案及說明
data資料夾存放著相關的資料,因為沒有連線資料庫,所以直接以json的形式展示資料,實際上資料庫中也是以json的形式儲存資料的,我們以此方式模擬與資料庫的通訊。
lib資料夾下存放引入的相關vue檔案。
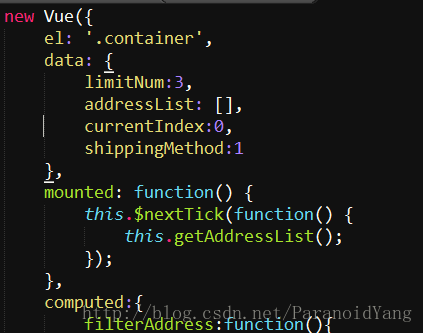
在js檔案裡建立vue例項。
頁面展示
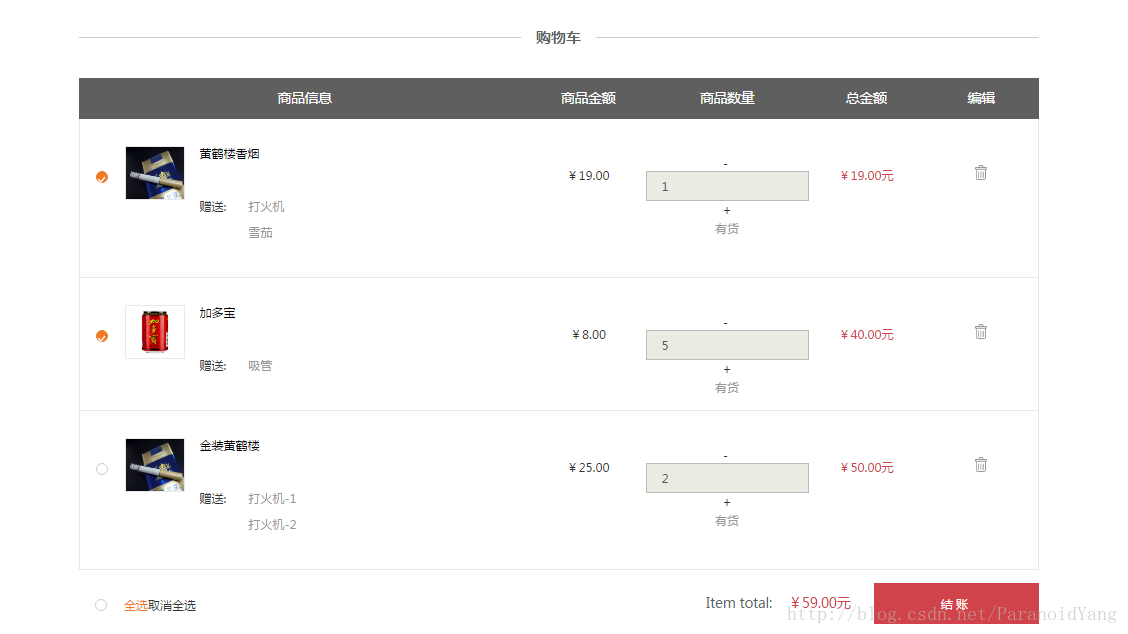
購物車介面:
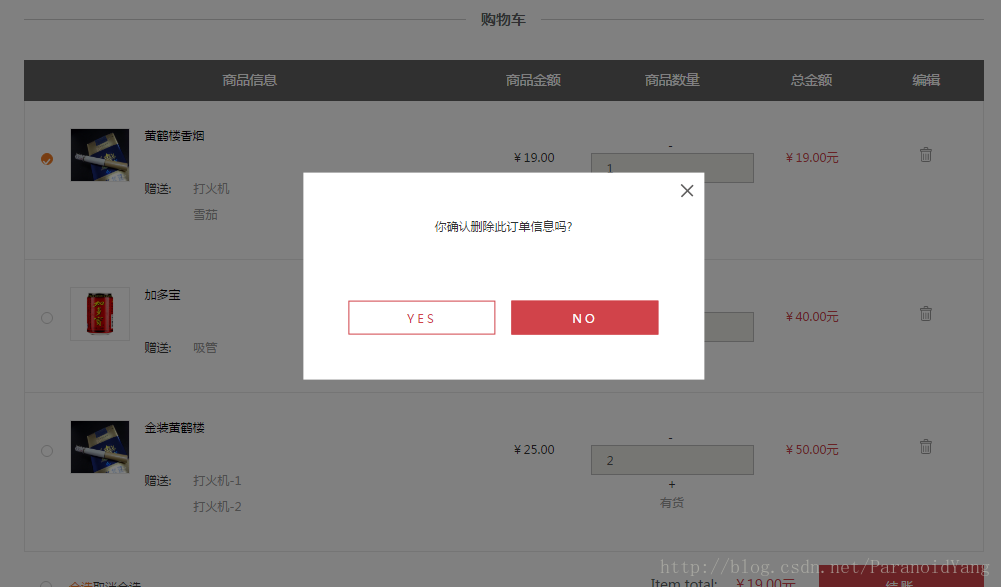
該購物車實現了全選、自動計算總金額、刪除等功能,點選刪除後的效果如下:
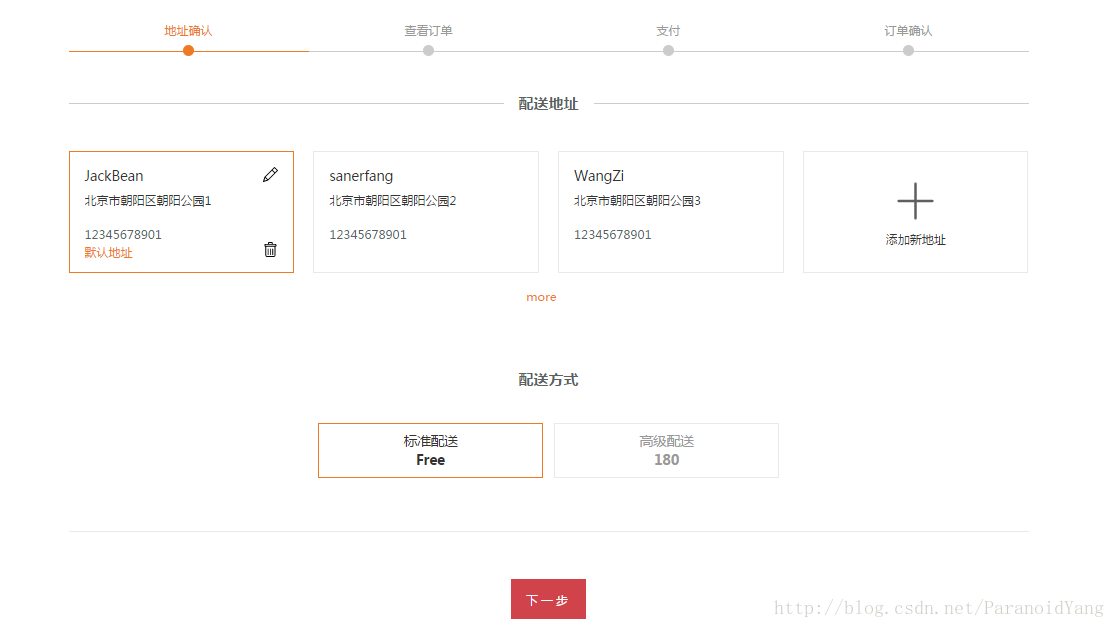
點選結賬,就會跳轉到收貨地址選擇頁面,點選more可以展開更多的地址選擇,並且可以設定某個地址為預設地址,還可以指定配送方式。
主要知識點詳解
vue是一個MVVM框架。
M(model,資料):
V(view,DOM檢視):
VM(view-model,通訊)
相關推薦
Vue2.0實現購物車示例
簡介 vue.js是由華人尤雨溪開發的一套MVVM框架。vue.js 的核心是一個允許你採用簡潔的模板語法來宣告式的將資料渲染進 DOM 的系統,它非常適用於具有複雜互動邏輯的前端應用,如一些單頁應用程式,有很多表單操作,頁面中的內容需要根據使用者的操作動態變
求解! vue2.0實現購物車小球掉落特效第一次點選動畫失效(男默女淚的bug!)
點選新增按鈕時有一個小球掉落到購物車的特效,第一次點選時動畫特效沒有出來,且沒有進入afterEnter方法。後面點選都沒有問題。 效果如圖:(第一次點選) 但是我在enter方法裡面下了一個斷點之後就有動畫效果,且進入了afterEnter。效果如下: 希望大
使用vue2.0實現購物車和地址選配功能
涉及知識: 指定的使用:v-model v-text v-show v-if v-bind v-for v-on v-model:(雙向功能)主要在表單中使用,文字框,下拉框,單選,複選,textarea v-text:更多用於文字渲染,和{{}}是一個意思,若頁面沒載
vue2.0實現圖片加載失敗默認顯示圖片
bsp asset mage res highlight return ner url onerror <div class="bg"> <img :src="goods.phoneFloorAd.resUrl" :onerror="error
vue2.0 實現click點擊當前li,動態切換class
一行 for ont pla false style function float del <template> <div> <ul> <li v-for="(item,$index) in items" @cli
利用Vue.js2.0實現購物車和地址選配功能
根據慕課網-利用Vue2.0實現購物車和地址選配功能教程,通過利用Vue2.0來實現電商平臺的簡單功能。 vue中的$http請求服務. 通過呼叫http服務,對.json檔案傳送http請求,通過遍歷陣列資料完成頁面渲染 引入vue-reso
基於vue2.0實現仿百度前端分頁效果(二)
前言 上篇文章中,已經使用vue實現前端分頁效果,這篇文章我們單獨將分頁抽離出來實現一個分頁元件 先看實現效果圖 程式碼實現 按照慣例,我們在凍手實現的時候還是先想一想vue實現元件的思路 1、需要提前設定哪些引數需要暴露出來給父元件傳遞 <Paging
vue2.0 實現富文字編輯器功能
前端富文字編譯器使用總結: UEditor:百度前端的開源專案,功能強大,基於 jQuery,但已經沒有再維護,而且限定了後端程式碼,修改起來比較費勁 bootstrap-wysiwyg:微型,易用,小而美,只是 Bootstrap + jQuery... kindEditor:功能強大,程
vue2.0 實現漢字A-Z排序與手機通訊錄效果
先上一張效果圖: 列表html template (使用 ydui移動端UI , 地址:http://vue.ydui.org/) <yd-cell-group v-for="item in memberList" :title="item
vue2.0實現點擊後顯示,再次點擊隱藏
all element cli html glob .com 狀態 right sna 描述。點擊系統切換,彈出系統切換框。再次點擊系統切換,隱藏。點擊其他地方。也會隱藏 在layout.vue中寫的html代碼 1、在main.js中寫入全局函數 // 定義全局點擊
element-ui+vue2.0 實現登入並實現一週內記住密碼
1.檔案目錄 2.主頁index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="
vue2.0 實現導航守衛 --- 齊梟飛 前端開發攻城獅(路由守衛) 使用vue-router+vuex進行導航守衛
路由跳轉前做一些驗證,比如登入驗證,是網站中的普遍需求。 對此,vue-route 提供的 beforeRouteUpdate 可以方便地實現導航守衛(navigation-guards)。 導航守衛(navigation-guards)這個名字,聽起來怪怪的
vue2.x實現購物車
看到網上vue實現購物車一個demo,但是發現問題挺多的,一些瀏覽器相容性也不好,還有一些寫法過於繁瑣,所以改寫了該demo重新發布,廢話不多說,直接貼程式碼. <!DOCTYPE html> <html> <head> <meta
詳解基於Vue2.0實現的移動端彈窗(Alert, Confirm, Toast)元件
wc-messagebox 基於 vue 2.0 開發的外掛 包含 Alert, Confirm, Toast, Prompt 仿照 iOS 原生UI(樣式來源: MUI) 一些想法 剛開始的時候想要用現成的彈窗元件來著, 但是查詢一圈沒有發現比較合適專
vue2.0 實現漢字A-Z排序與手機通訊錄效果
先上一張效果圖:列表html template (使用 ydui移動端UI , 地址:http://vue.ydui.org/)<yd-cell-group v-for="item in memberList" :title="item.letter" :id=
Vue2.0實現呼叫攝像頭進行拍照功能以及圖片上傳功能引用exif.js
(function() { var debug = false; var root = this; var EXIF = function(obj) { if (obj instanceof EXIF) return obj; if (!(this instanceof EXIF
用Vue2.0實現tabbar
大家好,我給大家分享一下仿豆瓣app的教程。當然了,我們不是用原生去實現,而是用前端框架vuejs來實現豆瓣app。————第一次寫文章,寫得不好請見諒。 為什麼我們選擇豆瓣app 來做這樣一個教程? 是因為我很早就接觸豆瓣這個網站,我比較喜歡看豆瓣裡面電影和文章的點評。並且豆瓣提供了非常豐富的一個a
vue2.0 實現導航守衛(路由守衛)
import Vue from 'vue'; import Router from 'vue-router'; import LoginPage from '@/pages/login'; import HomePage from '@/pages/home'; import GoodsListPage
vue2.0實現引用qrcode.js實現獲取改變二維碼的樣式
/** * @fileoverview * - Using the 'QRCode for Javascript library' * - Fixed dataset of 'QRCode for Javascript library' for support full-spec. * - thi
Vue2.0實現高仿餓了麼專案裡的小球飛入動畫
在學習Vue.js高仿餓了麼專案的過程中,有一個小球飛入購物車的動畫效果。專案是基於vue1.0的,如果是vue2.0的專案,該如何實現呢?自己也花時間研究了一會,從迷惑不解,各種嘗試未果,到後來咬文嚼字研讀vue 2.0官網關於過渡的章節,再到最終實現效果,心情十分愉悅,同