WPF 新手引導
阿新 • • 發佈:2018-11-08
參考了https://www.cnblogs.com/ZXdeveloper/p/8391864.html,自己隨便實現了一個,記錄下,比較醜

<Window x:Class="UserGuide.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:UserGuide" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <Button Content="Button" HorizontalAlignment="Left" Margin="35,44,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> <Button x:Name="o1" Content="Button" HorizontalAlignment="Left" Margin="274,340,0,0" VerticalAlignment="Top" Width="75"/> <TextBox x:Name="o2" HorizontalAlignment="Left" Height="23" Margin="387,154,0,0" TextWrapping="Wrap" Text="TextBox"VerticalAlignment="Top" Width="120"/> <Label x:Name="o3" Content="Label" HorizontalAlignment="Left" Margin="301,63,0,0" VerticalAlignment="Top"/> <Canvas x:Name="can" Background="#33121212" Visibility="Collapsed" /> </Grid> </Window>
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace UserGuide { /// <summary> /// MainWindow.xaml 的互動邏輯 /// </summary> public partial class MainWindow : Window { List<GuideModel> _elList; int _currentIndex = 0; PathGeometry borGeometry = new PathGeometry(); public MainWindow() { InitializeComponent(); _elList = new List<GuideModel>() { new GuideModel(){ EL=o1,FBtnDesc="下一步",FDesc="這是Button"}, new GuideModel(){ EL=o2,FBtnDesc="下一步",FDesc="這是Textbox"}, new GuideModel(){ EL=o3,FBtnDesc="關閉",FDesc="這是label"} }; } private void Button_Click(object sender, RoutedEventArgs e) { _currentIndex = 0; can.Visibility = Visibility.Visible; StartGuide(); } private void CreateGuide(GuideModel el) { can.Visibility = Visibility.Visible; can.Children.Clear(); Point point = el.EL.TransformToAncestor(Window.GetWindow(el.EL)).Transform(new Point(0, 0));//獲取控制元件座標點 //設定canvas的clip RectangleGeometry rg = new RectangleGeometry(); rg.Rect = new Rect(0, 0, this.ActualWidth, this.ActualHeight); borGeometry = Geometry.Combine(borGeometry, rg, GeometryCombineMode.Union, null); can.Clip = borGeometry; RectangleGeometry rg1 = new RectangleGeometry(); rg1.Rect = new Rect(point.X - 5, point.Y - 5, el.EL.ActualWidth + 10, el.EL.ActualHeight + 10); borGeometry = Geometry.Combine(borGeometry, rg1, GeometryCombineMode.Exclude, null); can.Clip = borGeometry; UC uc = new UC(); uc.SetLbl(el.FDesc);//設定引導描述 uc.SetBtn(el.FBtnDesc);//設定按鈕描述 uc.NextFlag += StartGuide;//按鈕委託 //設定引導控制元件位置 uc.SetValue(LeftProperty, point.X + el.EL.ActualWidth); uc.SetValue(TopProperty, point.Y + el.EL.ActualHeight); can.Children.Add(uc); _currentIndex++; } private void StartGuide() { if (_currentIndex >= _elList.Count) { can.Visibility = Visibility.Collapsed; return; } CreateGuide(_elList[_currentIndex]); } } public class GuideModel { public FrameworkElement EL { get; set; } public string FDesc { get; set; } public string FBtnDesc { get; set; } } }
新增一個引導控制元件

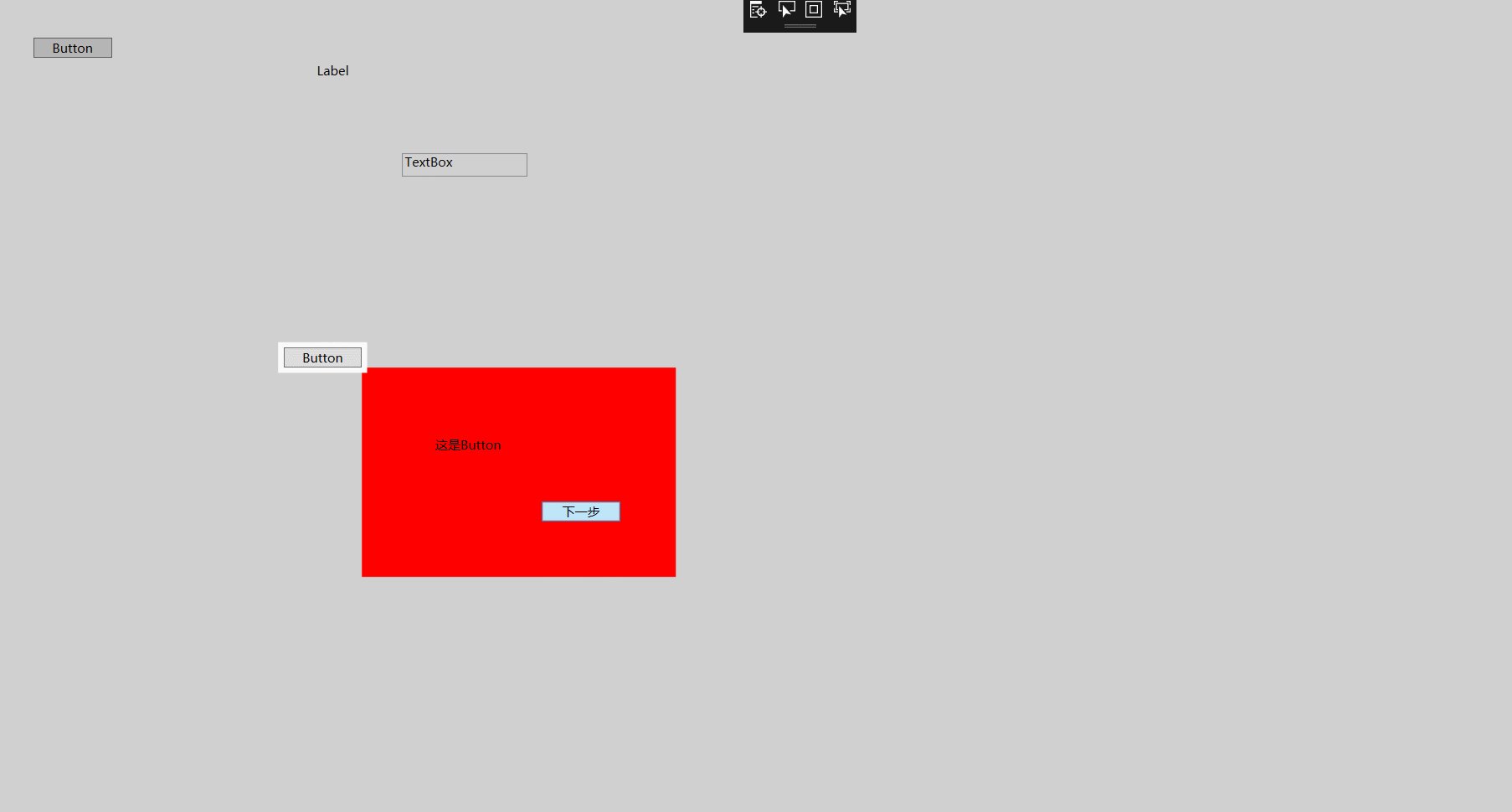
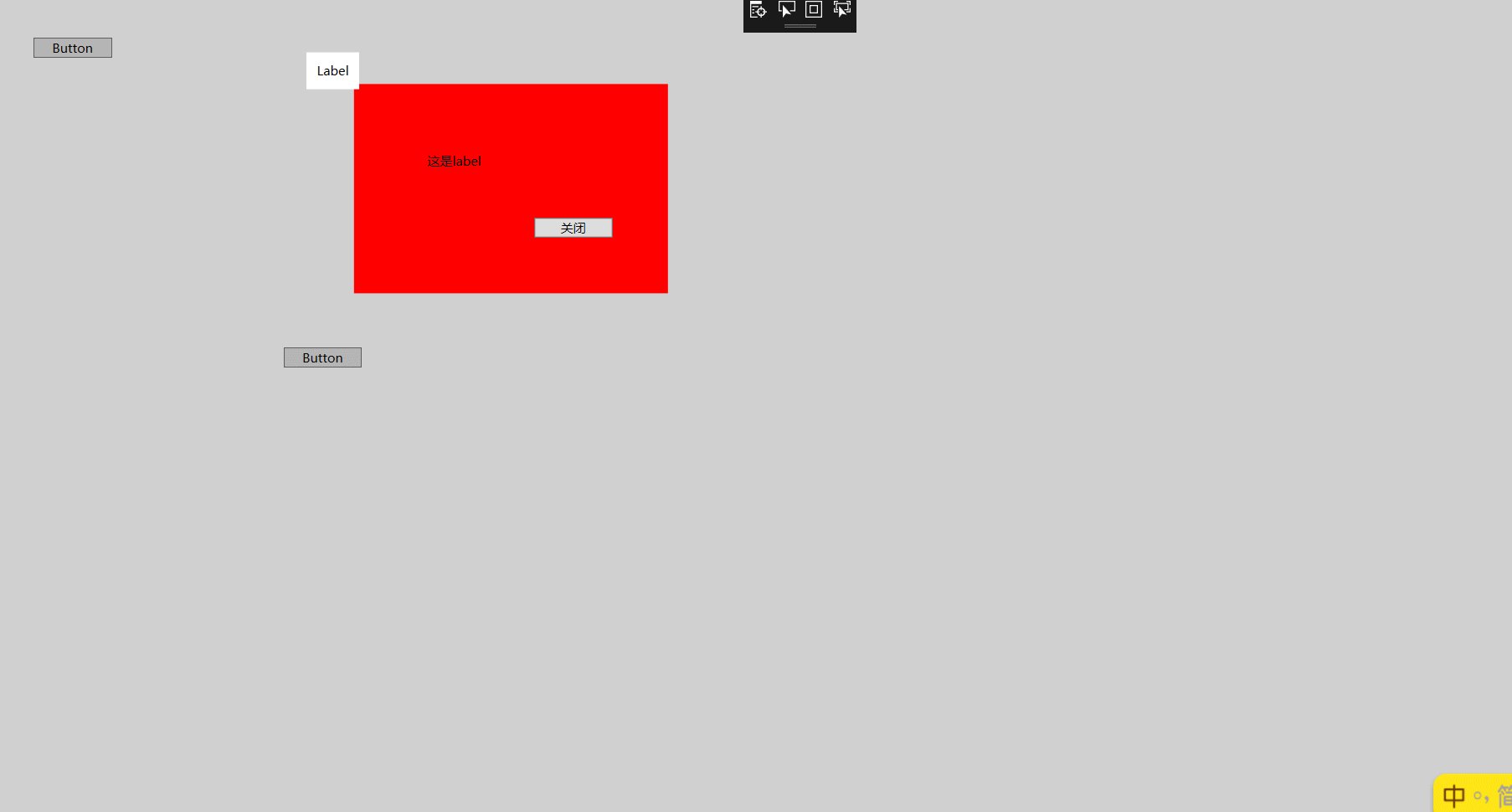
<UserControl x:Class="UserGuide.UC" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:UserGuide" mc:Ignorable="d" Height="200" Width="300"> <Grid Background="Red"> <Label x:Name="lbl" Content="Label" HorizontalAlignment="Left" Margin="65,61,0,0" VerticalAlignment="Top"/> <Button x:Name="btn" Content="Button" HorizontalAlignment="Left" Margin="172,128,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click" /> </Grid> </UserControl>View Code

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace UserGuide { /// <summary> /// UC.xaml 的互動邏輯 /// </summary> public partial class UC : UserControl { public delegate void NextFlagHandle(); public NextFlagHandle NextFlag; public UC() { InitializeComponent(); } private void Button_Click(object sender, RoutedEventArgs e) { NextFlag(); } public void SetLbl(string lblValue) { lbl.Content = lblValue; } public void SetBtn(string btnValue) { btn.Content = btnValue; } } }View Code
自己寫著玩玩的,用到專案中肯定需要美化的,基本功能實現了。

