position sticky 定位
阿新 • • 發佈:2018-11-08
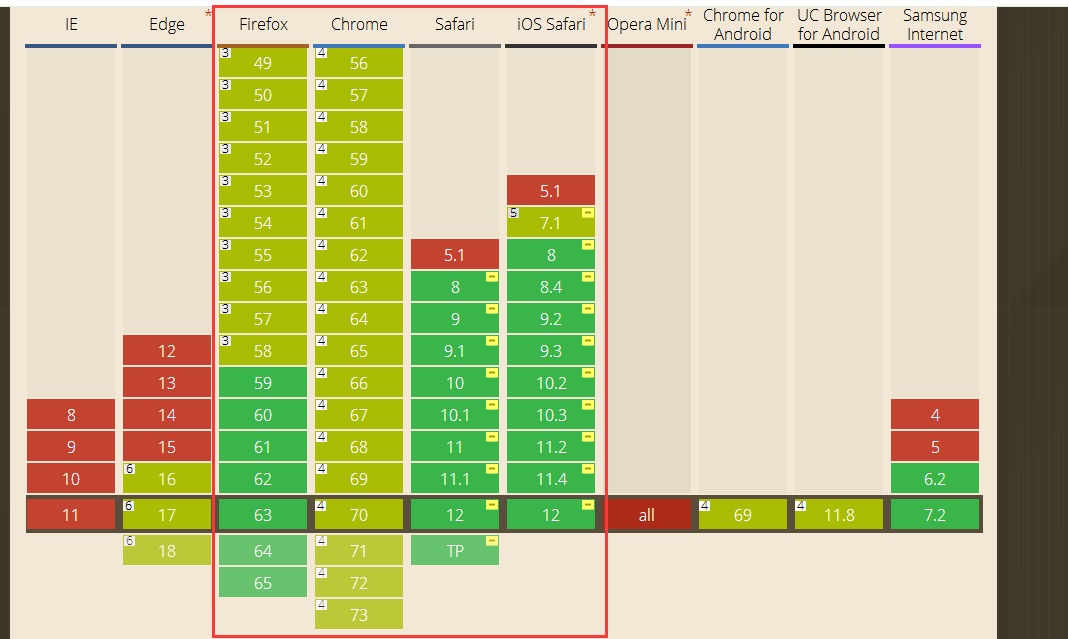
1、相容性
https://caniuse.com/#search=sticky

chrome、ios和firefox相容性良好。
2、使用場景
sticky:粘性。粘性佈局。
在螢幕範圍內時,元素不受定位影響(即top、left等設定無效);
當元素的位置將要移出偏移範圍時,定位又會變成fixed,根據設定的left、top等屬性成固定位置的效果。
說明:元素並沒有脫離文件流。
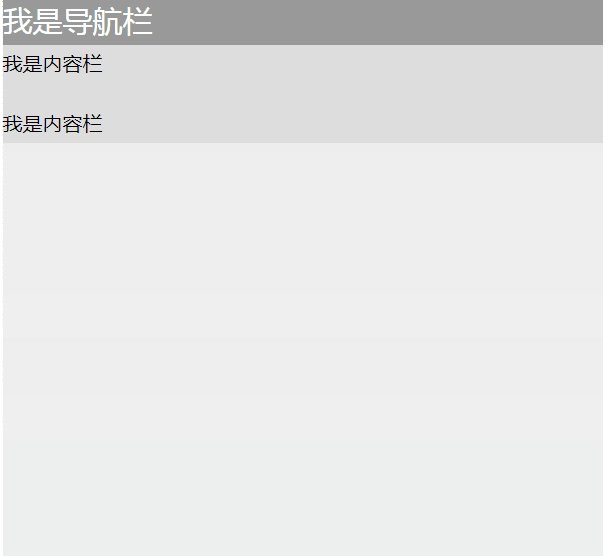
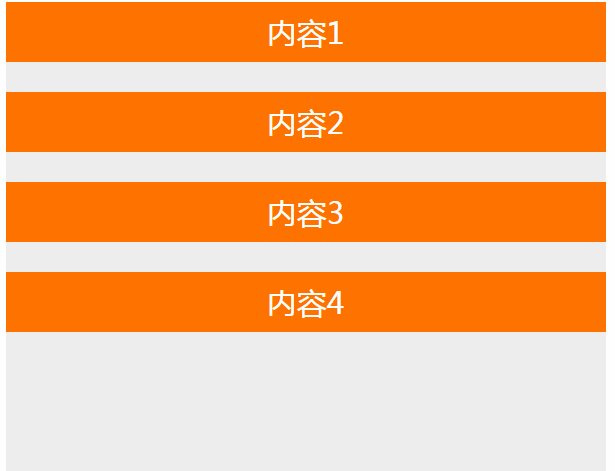
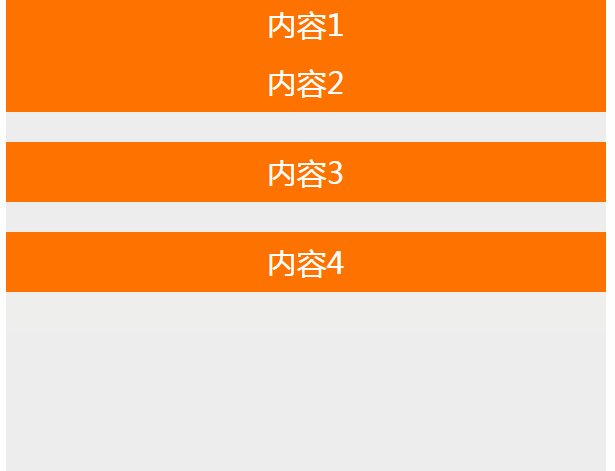
示例一:
<!DOCTYPE html>
<html>
<head>
<meta charset
效果:

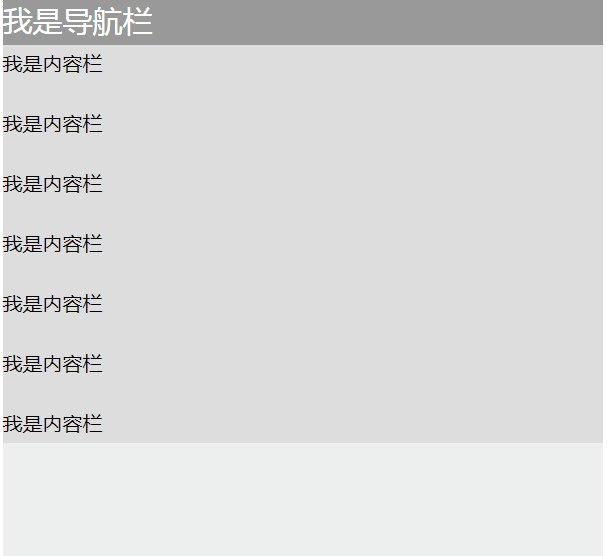
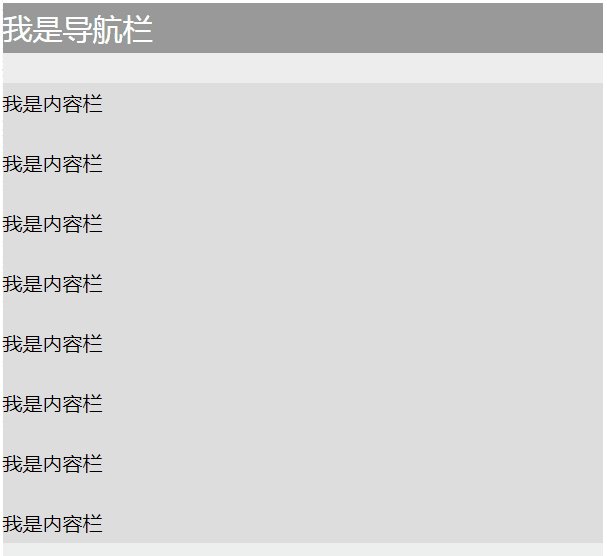
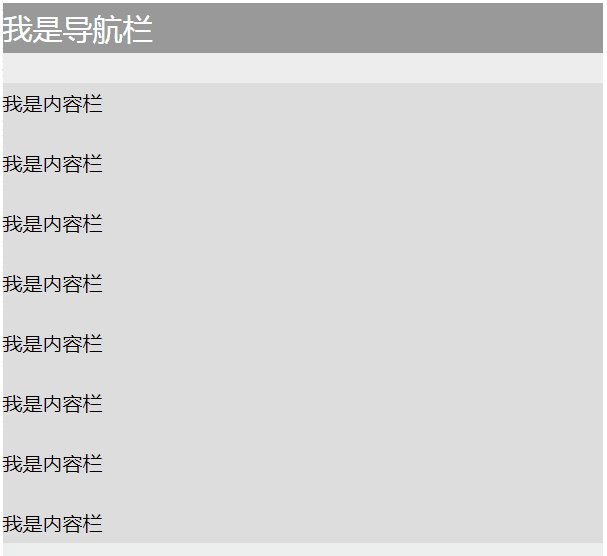
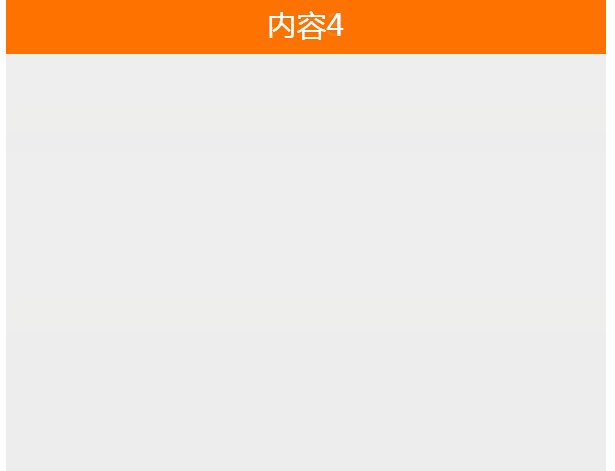
示例二:實現頭部固定的導航欄
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>position:sticky示例</title>
<style type="text/css">
.container {
background: #eee;
width: 600px;
height: 10000px;
margin: 0 auto;
}
nav {
position: -webkit-sticky;
position: sticky;
top: 0;
}
nav {
height: 50px;
background: #999;
color: #fff;
font-size: 30px;
line-height: 50px;
}
.content {
margin-top: 30px;
background: #ddd;
}
p {
line-height: 40px;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<nav>我是導航欄</nav>
<div class="content">
<p>我是內容欄</p>
<p>我是內容欄</p>
<p>我是內容欄</p>
<p>我是內容欄</p>
<p>我是內容欄</p>
<p>我是內容欄</p>
<p>我是內容欄</p>
<p>我是內容欄</p>
</div>
</div>
</body>
</html>
效果: