css中的尺寸單位
絕對單位:
比例:
1 in inches 英寸
2.54 cm centimeter 釐米
6 pc picas 派卡
25.4 mm millimeter 毫米
72 pt points 磅
96 px pixel 畫素
101.6 q quarter millimeter 1/4毫米
相對單位:
% 百分比
em element meter 根據文件字型計算尺寸
rem root element meter 根據文件(body/html)字型計算尺寸
ex 文件字元“x”的高度
ch 文件字元“0”的寬度
vh view height 可視範圍高度
vw view width 可視範圍寬度
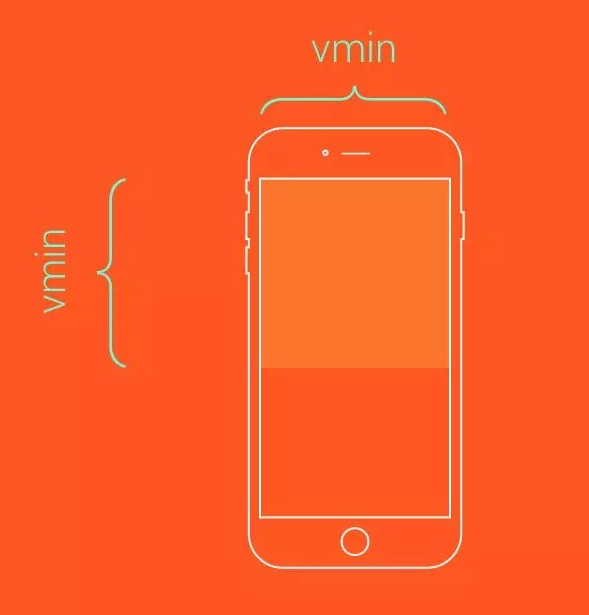
vmin view min 可視範圍的寬度和高度中較小的那個尺寸
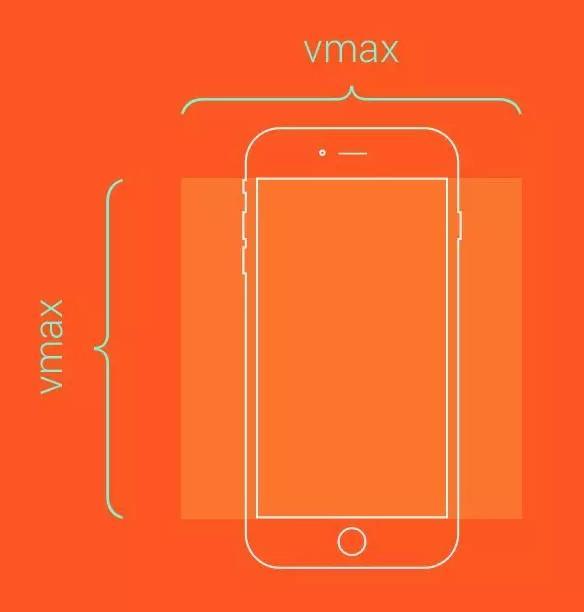
vmax view max 可視範圍的寬度和高度中較大的那個尺寸
運算:
cal() 四則運算
eg:
h1{width:calc(100% - 10px + 2rem);}
詳情:
em:相對於當前文件物件內文字的字型尺寸而言,若未指定字型大小,則繼承自上級元素,以此類推,直至body,若body未指定,則為瀏覽器預設大小.
eg:
body{font-size:14px;}
h1{font-size:16px;
width:2em;(寬為h1字型大小的2倍,也就是32px)
}
rem:相對於根文件物件(body/html)內字型尺寸大小而言的,若未指定字型大小,則相對於瀏覽器預設字型大小.
eg:
body{font-size:14px;}
h1{font-size:16px;
width:2rem;(寬為body字型大小的2倍,也就是28px)
}
ex:文件字元“x”的高度
ch:文件字元“0”的寬度
圖示:

eg:
h1{height:3ex;width:12ch;}
vh-vw(可視範圍):
相對於可視範圍的寬度和高度,vh-vw是將可視寬高分為100份中的其中一份。
假如說可視範圍 寬為960px 高為1366px 則1vw=960px/100=9.6px 1vh=1366px/100=13.66px
vmin-vmax(可視範圍的寬高中較小或較大的一方)
可視範圍中較小或較大的一方分為100份中的其中一份
假如說可視範圍 width:800px height:1200px 1vmin=8px 1vmax=12px
假如說可視範圍 width:1200px height:800px 1vmin=8px 1vmax=12px
需要讓一個元素在螢幕上始終可見
div{width:100vmin;
height:100vmin;
}

需要讓一個元素在始終鋪滿整個可視區域
div{
width:100vmax;
height:100vmax;
}