H5 CSS中的尺寸及單位練習
-
說明:在HTML中可以不寫單位,但是在CSS中必須書寫。
-
單位:
-
px:畫素,絕對單位
-
%:百分比,相對單位,相對於父級元素
-
em:相對於父級元素的倍數
-
rem:相對於HTML元素的倍數
-
<html>
<head>
<meta charset="utf-8">
<title>尺寸</title>
<style>
html{font-size: 30px;}
body{font-size:40px;}
p{
background-color: #008000;
width: 50%;
font-size: 0.7em;
}
div{font-size: 2rem;}
</style>
</head>
<body>
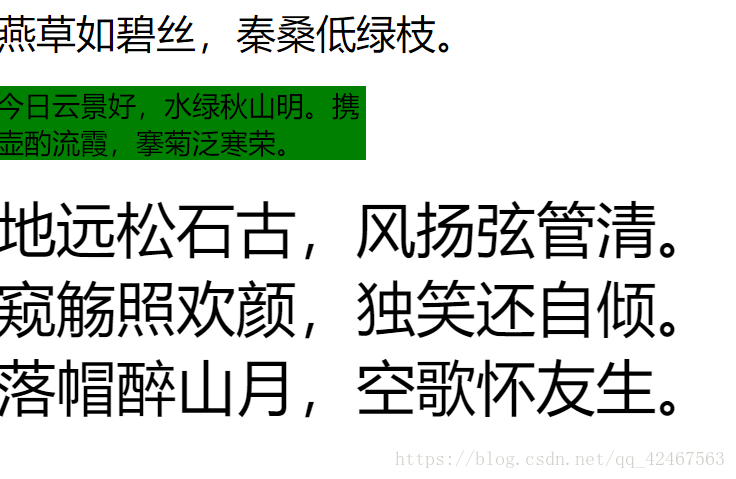
燕草如碧絲,秦桑低綠枝。
<p>今日雲景好,水綠秋山明。攜壺酌流霞,搴菊泛寒榮。</p>
<div>地遠松石古,風揚弦管清。窺觴照歡顏,獨笑還自傾。落帽醉山月,空歌懷友生。</div>
</body>
</html>
相關推薦
H5 CSS中的尺寸及單位練習
說明:在HTML中可以不寫單位,但是在CSS中必須書寫。 單位: px:畫素,絕對單位 %:百分比,相對單位,相對於父級元素 em:相對於父級元素的倍數 rem:相對於HTML元素的倍數 <ht
H5 CSS中的尺寸及單位
尺寸及單位 說明:在HTML中可以不寫單位,但是在CSS中必須書寫。 單位: px:畫素,絕對單位 %:百分比,相對單位,相對於父級元素 em:相對於父級元素的倍數 rem:相對於HTML元素的倍數
CSS中的長度單位及顏色表示
百分比 系列 str 不透明度 字體大小 htm html元素 十六 長度單位 CSS中的長度單位及顏色表示 長度單位:
css中的各種單位
bsp 字符 一個 寬度 常用 單位 css 所在 百分數 px:單位代表像素,1px代表一個像素點。 百分數:設置子元素為父容器的占比。 em:代表該元素中一個字體所占字符,常用在文字首行縮進。其具有繼承性。 rem:始終代表html中的字符所在位置。 vm:1vm代表占
H5 CSS中列表屬性設定
列表設定 list-style-type:圖示型別 list-style-position:圖示位置 list-style-image:圖示圖片 list-style:簡化書寫方案 示例:list-style: circle outsid
css中的尺寸單位
絕對單位: 比例: 1 in inches 英寸 2.54 cm centimete
css中單位px和em,rem的區別
選擇 php 長度單位 我們 css3 項目 內核 重新 com 國內的設計師大都喜歡用px,而國外的網站大都喜歡用em和rem,那麽三者有什麽區別,又各自有什麽優劣呢? PX特點 1. IE無法調整那些使用px作為單位的字體大小; 2. 國外
【基礎】在css中繪制三角形及相關應用
3.1 三角形 分享圖片 繪制 提示框 穩定 核心 包括 邊框顏色 簡言 本文簡要闡述了用CSS邊框的方法在頁面上繪制三角形,包括幾種典型的三角形繪制,還介紹了幾個簡單的應用場景。利用邊框繪制三角形方法只是眾多方案中的一種,大家根據項目實際,選用最適宜項目的方案。 1 基
css中position 定位的兼容性,以及定位的使用及層級的應用
技術 number 窗口 fix padding 就會 border 代碼 兼容 一、首先我們來看看定位的兼容性,當然是在IE6、7但是現在大多數公司都已經不考慮了 我們就作為一個了解吧: 1、在IE67下,子元素有相對定位的話,父級的overflow:hidden包不住子
CSS中顏色表示方法及顏色表
hoc 亮度 fir tomato each 表示範圍 alpha leg 麒麟 一:直接用顏色的英文名表示 二:RGB(x,y,z)函數表示,x、y、z、分別是紅色、綠色、藍色的值,x,y,z∈[0,225],亦可用百分比表示;對比rgba(x,y,z,a)中a是alph
CSS中的單位
自適應屏幕 一個 eight 一半 一個點 應用 如果 尺寸 height % 百分比 in 英寸 cm 厘米 mm 毫米 em 1em 等於當前的字體尺寸。 2em 等於當前字體尺寸的兩倍。 例如,如果某元素以 16px 顯示,那麽 2em 是32px。 在 CSS 中,
css中關於單位的一些問題
單位 字體 結果 大寫 roo bsp 自身 很多 最好 Css 單位 Px:像素或許被認為是最好的“設備像素”,而這種像素長度和你在顯示器上看到的文字屏幕像素無關。px實際上是一個按角度度量的單位。在web上,像素仍然是典型的度量單位,很多其他長度單位直接映射成像素,最
webapp h5專案中踩過的坑及解決辦法
1.解決頁面使用overflow: scroll在iOS上滑動卡頓的問題? 首先你可能會給頁面的html和body增加了height: 100%, 然後就可能造成IOS上頁面滑動的卡頓問題。解決方案是: (1) 看是否能把body和html的height: 100%去除掉。 (2)
CSS中屬性的值和單位
CSS中值的單位 1.顏色值 被各種瀏覽器支援,並且作為 CSS 規範推薦的顏色名稱只有 16 種,如下表所示。 百分比表示 color: rgb(100%, 100%, 100%); 這個宣告將紅、藍、綠 3 種原色都設定為最大值,結果組合顯示為白色。相反,可以設定r
CSS中!important的用法及作用
定義及語法 !important,作用是提高指定樣式規則的應用優先權(優先順序)。語法格式{ cssRule !important },即寫在定義的最後面,例如:box{color:red !important;}。 在CSS中,通過對某一樣式宣告! import
徹底弄懂css中單位px和em,rem的區別
在CSS中,尺寸單位分為兩類:相對長度單位和絕對長度單位。相對長度單位按照不同的參考元素,又可以分為字型相對單位和視窗相對單位。字型相對單位有:em、ex、ch、rem;視窗相對單位有:vw、vh、vmin、vmax幾種。絕對長度單位則是固定尺寸,它們採用的是物理度量單位:cm、mm、in、px、pt以及pc
css中字型單位與超連結樣式
設定字型大小位畫素 可以完全定死 h1 {font-size:40px;} 用em來設定字型的大小 來代替畫素px 1em和當前字型大小相等,在瀏覽器中預設的文字大小是16px 1em = 16px 可以通過如下公式將畫素轉為em px / 16 = em
CSS中常用的選擇器及三大特性
**1.標籤選擇器** 標籤名{ 屬性名:屬性值 } 例如: div{ width:100px; } **2.通用選擇器** *{ 屬性名:屬性值 } 例如: *{ margin:0; padding:0; } 效能極低,常用於清楚預設樣式,測試使用 **3.類選擇器** 給標籤用class命
HTML、CSS中浮動的影響及解決辦法
首先,什麼叫做浮動?通常情況下,元素都是按預設文件流排列,而浮動則是讓預設文件流下的元素漂浮起來水平排列。浮動排列順序不會發生改變,預設時誰在第一位,浮動時便排在第一個。 但是給元素設定浮動後會帶來一些影響: (1)在父級沒有給高度的情況下,子級浮動,父級會沒有高度 (2)行內元素浮動後
css中的流,元素,基本尺寸
流 元素 基本尺寸 流之所以影響整個css世界,是因為它影響了css世界的基石 --HTML HTML 常見的標籤有雖然標籤種類繁多,但通常我們就把它們分為兩類: 塊級元素(block-level element)和內聯元素(inline element)。 1.塊級元素 1.1 概念相關 “塊級元素”對