H5 CSS中的尺寸及單位
尺寸及單位
-
說明:在HTML中可以不寫單位,但是在CSS中必須書寫。
-
單位:
-
px:畫素,絕對單位
-
%:百分比,相對單位,相對於父級元素
-
em:相對於父級元素的倍數
-
rem:相對於HTML元素的倍數
-
-
width:寬度
-
height:高度
-
min-width:最小寬度
-
max-width:最大寬度
-
min-height:最小高度
-
max-height:最大高度
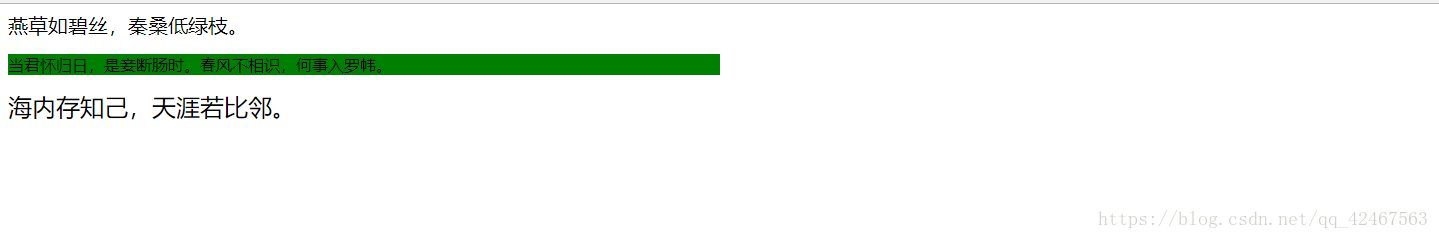
例項:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>尺寸及單位</title>
<style>
html{
font-size: 12px;
}
body{
font-size: 20px;
}
p{
background-color: #008000;
width: 50%;
font-size: 0.8em;
}
div{
font-size: 2rem;
}
</style>
</head>
<body>
燕草如碧絲,秦桑低綠枝。
<p>當君懷歸日,是妾斷腸時。春風不相識,何事入羅幃。</p>
<div>海記憶體知己,天涯若比鄰。</div>
</body>
</html>