Vue--利用路由完成todolist
阿新 • • 發佈:2018-11-08
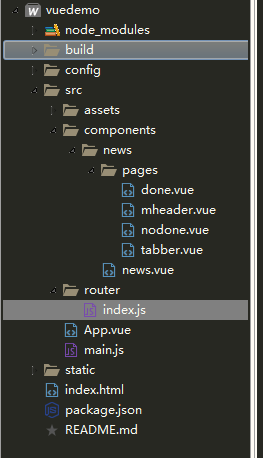
目錄檔案:

index.js:
import Vue from 'vue' import Router from 'vue-router' import news from '@/components/news/news' import done from '@/components/news/pages/done' import nodone from '@/components/news/pages/nodone' Vue.use(Router) export default new Router({ routes: [ { //路由路徑 path: '/news', name: 'news', component:news, redirect:"/news/nodone", children:[ {path:"done",component:done}, {path:"nodone",component:nodone} ] } ] })
done.vue:
<template> <div class="done"> <ul class="list-group"> <li class="list-group-item" v-for="item in doneList"> {{item.content}} </li> </ul> </div> </template> <script> export default{ name:"done", props:["doneList"] } </script> <style> </style>
mheader.vue:
<template> <div class="container"> <div class="row"> <div class="col-xs-8"> <input type="text" class="form-control" v-model="textValue"/> </div> <div class="col-xs-4"> <button class="btn btn-primary" @click="addInfo">傳送</button> </div> </div> </div> </template> <script> export default{ name:"mheader", methods:{ addInfo(){ this.$emit("addinfo",this.textValue) this.textValue="" } }, data(){ return{ textValue:"" } } } </script> <style scoped="scoped"> </style>
nodone.vue:
<template>
<div class="nodone">
<ul class="list-group">
<li class="list-group-item" v-for="(item,index) in nodoneList" @click="del">
{{item.content}}
</li>
</ul>
</div>
</template>
<script>
export default{
name:"nodone",
props:["nodoneList"],
methods:{
del(index){
this.$emit("del",index)
}
}
}
</script>
<style>
</style>tabber.vue:
<template>
<div class="tabber">
<div class="item">
<!--路由路徑-->
<router-link to="/news/nodone">
<span>未完成</span>
<span class="badge">{{nodoneListLength}}</span>
</router-link>
</div>
<div class="item">
<router-link to="/news/done">
<span>完成</span>
<span class="badge">{{doneListLength}}</span>
</router-link>
</div>
</div>
</template>
<script>
export default{
props:["nodoneListLength","doneListLength"],
name:"tabber"
}
</script>
<style scoped="scoped">
.tabber{
display: flex;
height: 40px;
line-height: 40px;
border-bottom: 1px solid black;
text-align: center;
margin-top: 10px;
}
.tabber .item{
flex: 1;
}
</style>news.vue:
<template>
<div class="news">
<mheader @addinfo="addinfo"></mheader>
<mtabber :nodoneListLength="nodoneListLength" :doneListLength="doneListLength"></mtabber>
<router-view :nodoneList="nodoneList" :doneList="doneList" @del="del"></router-view>
</div>
</template>
<script>
import mheader from "./pages/mheader"
import mtabber from "./pages/tabber"
export default{
name:"news",
components:{
mheader,
mtabber
},
data(){
return{
nodoneList:[
{id:1,content:"內容1"},
{id:2,content:"內容2"},
{id:3,content:"內容3"},
{id:4,content:"內容4"}
],
doneList:[]
}
},
computed:{
nodoneListLength(){
return this.nodoneList.length
},
doneListLength(){
return this.doneList.length
}
},
methods:{
addinfo(txt){
var obj={
id:this.nodoneList.length-1+2,
content:txt
}
this.nodoneList.push(obj)
},
del(index){
var obj=this.nodoneList.splice(index,1)
this.doneList.push(obj[0])
}
}
}
</script>
<style scoped="scoped">
</style>
