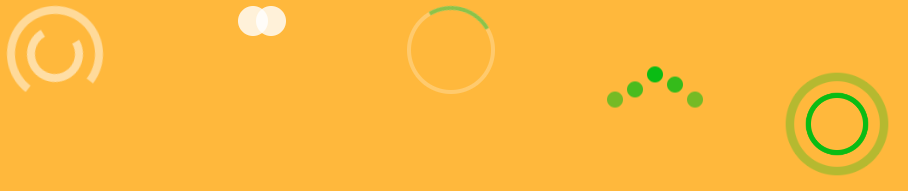
6種預載動畫效果
阿新 • • 發佈:2018-11-08
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>5種預載動畫效果</title> <style> /*第一種開始*/ #preloader-1{ position: relative; } #preloader-1 span{ position: absolute; border:8px solid #fff; border-top:8px solid transparent; border-radius: 999px; } #preloader-1 span:nth-child(1){ width:80px; height: 80px; animation: spin-1 2s infinite linear; } #preloader-1 span:nth-child(2){ top:20px; left:20px; width:40px; height: 40px; animation: spin-2 1s infinite linear; } @keyframes spin-1{ 0%{transform: rotate(360deg); opacity: 1.0;} 50%{transform: rotate(180deg); opacity: 0.5;} 100%{transform: rotate(0deg);opacity: 0;} } @keyframes spin-2{ 0%{transform: rotate(0deg); opacity: 0.5;} 50%{transform: rotate(180deg); opacity: 1;} 100%{transform: rotate(360deg);opacity: 0.5;} } /*第一種結束*/ /*第二種開始*/ #preloader-2{ position: relative; margin-left: 200px; } #preloader-2 span{ position: absolute; width:30px; height: 30px; background: #fff; border-radius: 999px; } #preloader-2 span:nth-child(1){ animation: cross-1 1.5s infinite linear; } #preloader-2 span:nth-child(2){ animation: cross-2 1.5s infinite linear; } @keyframes cross-1{ 0%{transform: translateX(0); opacity: 0.5;} 50%{transform: translateX(80px); opacity: 1;} 100%{transform: translateX(0);opacity: 0.5;} } @keyframes cross-2{ 0%{transform: translateX(80px); opacity: 0.5;} 50%{transform: translateX(0); opacity: 1;} 100%{transform: translateX(80px);opacity: 0.5;} } /*第二種結束*/ /*第三種開始*/ #preloader-3{ position: relative; width:80px; height: 80px; border:4px solid rgba(255,255,255,.25); border-radius: 999px; margin-left: 400px; } #preloader-3 span{ position: absolute; width:80px; height:80px; border:4px solid transparent; border-top:4px solid #8BC34A; border-radius: 999px; top:-4px; left:-4px; animation: rotate 1s infinite linear; } @keyframes rotate{ 0%{transform: rotate(0deg);} 100%{transform: rotate(360deg);} } /*第三種結束*/ /*第四重開始*/ #preloader-4{ position: relative; margin-left: 600px; } #preloader-4 span{ position:absolute; width:16px; height: 16px; border-radius: 999px; background: #00bc12; animation: bounce 1s infinite linear; } #preloader-4 span:nth-child(1){ left:0; animation-delay: 0s; } #preloader-4 span:nth-child(2){ left:20px; animation-delay: 0.25s; } #preloader-4 span:nth-child(3){ left:40px; animation-delay: 0.5s; } #preloader-4 span:nth-child(4){ left:60px; animation-delay: 0.75s; } #preloader-4 span:nth-child(5){ left:80px; animation-delay: 1.0s; } @keyframes bounce{ 0%{transform: translateY(0px);opacity: 0.5;} 50%{transform: translateY(-30px);opacity: 1.0;} 100%{transform: translateY(0px);opacity: 0.5;} } /*第四種結束*/ /*第五種開始*/ #preloader-5{ position: relative; margin-left: 800px; } #preloader-5 span{ position:absolute; width:50px; height: 50px; border:5px solid #00bc12; border-radius: 999px; opacity: 0; animation: radar 2s infinite linear; } #preloader-5 span:nth-child(1){ animation-delay: 0s; } #preloader-5 span:nth-child(2){ animation-delay: 0.66s; } #preloader-5 span:nth-child(3){ animation-delay: 1.33s; } @keyframes radar{ 0%{transform: scale(0);opacity: 0;} 25%{transform: scale(0);opacity: 0.5;} 50%{transform: scale(1);opacity: 1.0;} 75%{transform: scale(1.5);opacity: 0.5;} 100%{transform: scale(2);opacity: 0;} } /*第五種結束*/ </style> </head> <body style="background: #ffb83c;"> <div id="preloader-1"> <span></span> <span></span> </div> <div id="preloader-2"> <span></span> <span></span> </div> <div id="preloader-3"> <span></span> </div> <div id="preloader-4"> <span></span> <span></span> <span></span> <span></span> <span></span> </div> <div id="preloader-5"> <span></span> <span></span> <span></span> </div> </body> </html> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>n幀動畫</title> <style type="text/css"> body{ background: #000; } .load{ font-size: 33px; width: 1em; height: 1em; border-radius: 50%; position: relative; text-indent: -8888em; /*box-shadow: 3em 2em 0 1.5em #FFF,6em 2em 0 0 #FFF,9em 2em 0 -0.01em #FFF;*/ /*background: #8C0044;*/ animation: load-effect 0.99s infinite linear; } @keyframes load-effect { 0%{ box-shadow: 3em 2em 0 1em #fff,6em 2em 0 0.5em #fff,9em 2em 0 0 #fff,12em 2em 0 -0.5em #fff; } 25%{ box-shadow: 3em 2em 0 0.5em #fff,6em 2em 0 0 #fff,9em 2em 0 -0.5em #fff,12em 2em 0 1em #fff; } 50%{ box-shadow: 3em 2em 0 0 #fff,6em 2em 0 -0.5em #fff,9em 2em 0 1em #fff,12em 2em 0 0.5em #fff; } 75%{ box-shadow: 3em 2em 0 -0.5em #fff,6em 2em 0 1em #fff,9em 2em 0 0.5em #fff,12em 2em 0 0 #fff; } 100%{ box-shadow: 3em 2em 0 1em #fff,6em 2em 0 0.5em #fff,9em 2em 0 0 #fff,12em 2em 0 -0.5em #fff; } } </style> </head> <body> <div class="load"></div> </body> </html>