Unity3D_(外掛)使用Camera渲染製作Minimap小地圖
製作小地圖:使用Camera渲染出來Render Texture
小地圖效果:

(不足:當玩家旋轉方向的時候,並未對玩家UI進行角度轉換~)
遊戲專案已託管到Github上 傳送門
建立一個場景Gary_map
調整場景燈光亮度Intensity為0.3
新增一個Plane地面,給地面新增材質模擬地圖場景
新增一個Capsule物體作為玩家Player,為Player繫結PlayerMove指令碼控制其移動


using System.Collections;PlayerMove.csusing System.Collections.Generic; using UnityEngine; public class PlayerMove : MonoBehaviour { public float speed = 4; // Use this for initialization void Start () { } // Update is called once per frame void Update () { float h = Input.GetAxis("Horizontal"); float v = Input.GetAxis("Vertical"); transform.Translate(new Vector3(h,0,v)*speed*Time.deltaTime); } }
新增幾個Capsule物體作為敵人Enemy,給Enemy新增指令碼使其隨機移動
新增材質給Player,區別於敵人
新增Ground標籤給地面,Human標籤給玩家和敵人(目的:只用來作為攝像機Culling Mask渲染層級,不做玩家和敵人區分)


using System.Collections; using System.Collections.Generic; using UnityEngine; public class EnemyMove : MonoBehaviour { public float speed =4; private float timer = 0; private float dirx = 0; private float dirz = 0; // Update is called once per frame void Update () { timer += Time.deltaTime; if (timer > 4) { dirx = Random.Range(-1f, 1f); dirz = Random.Range(-1f, 1f); timer = 0; } transform.Translate(new Vector3(dirx, 0, dirz) * speed * Time.deltaTime); } }EnemyMove.cs
實現過程
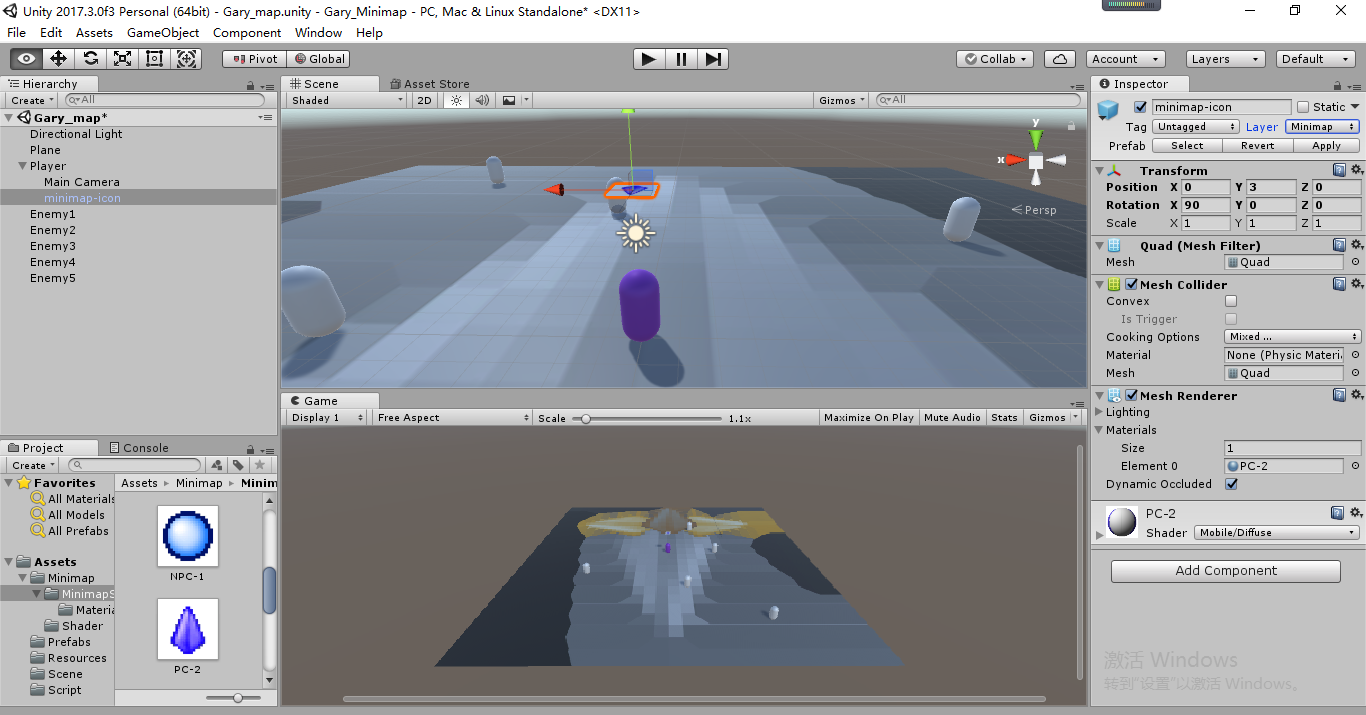
給Player新增Quad,作為小地圖的mapicon,放到Player正上方並將其x軸旋轉90°
給mapicon新增一個圖示,材質設為Diffuse(透明)
給mapicon一個Minimap標籤

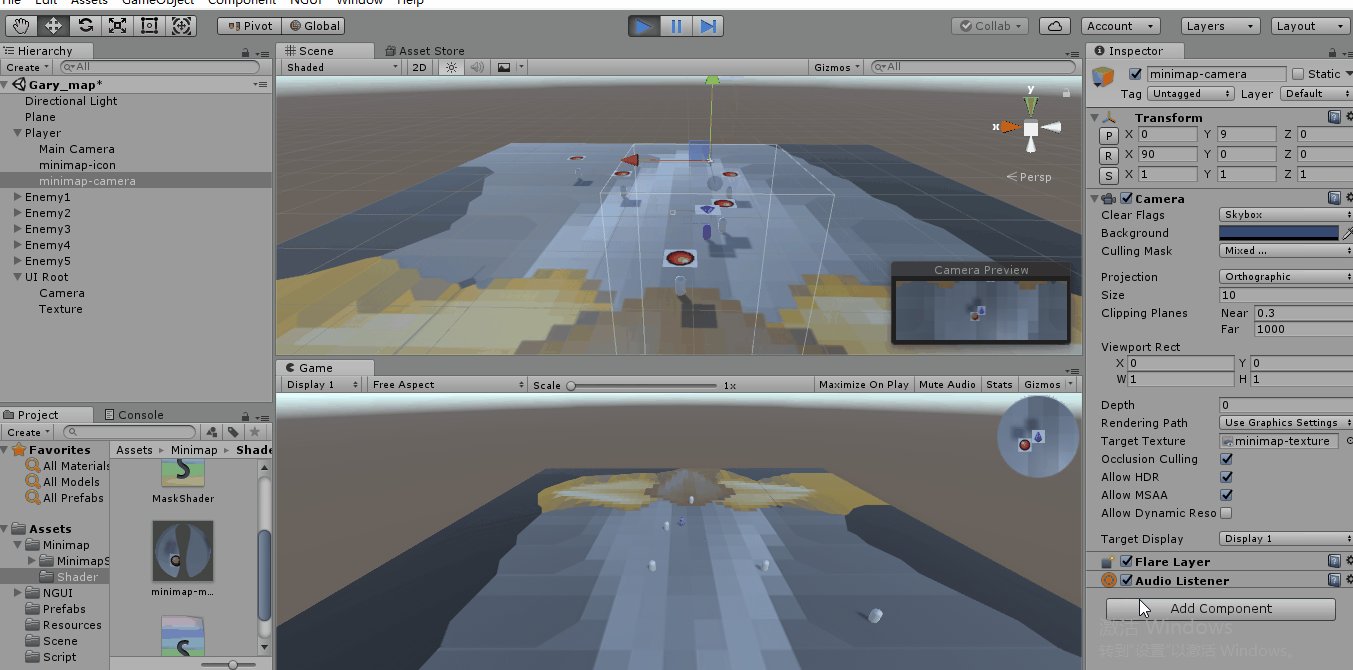
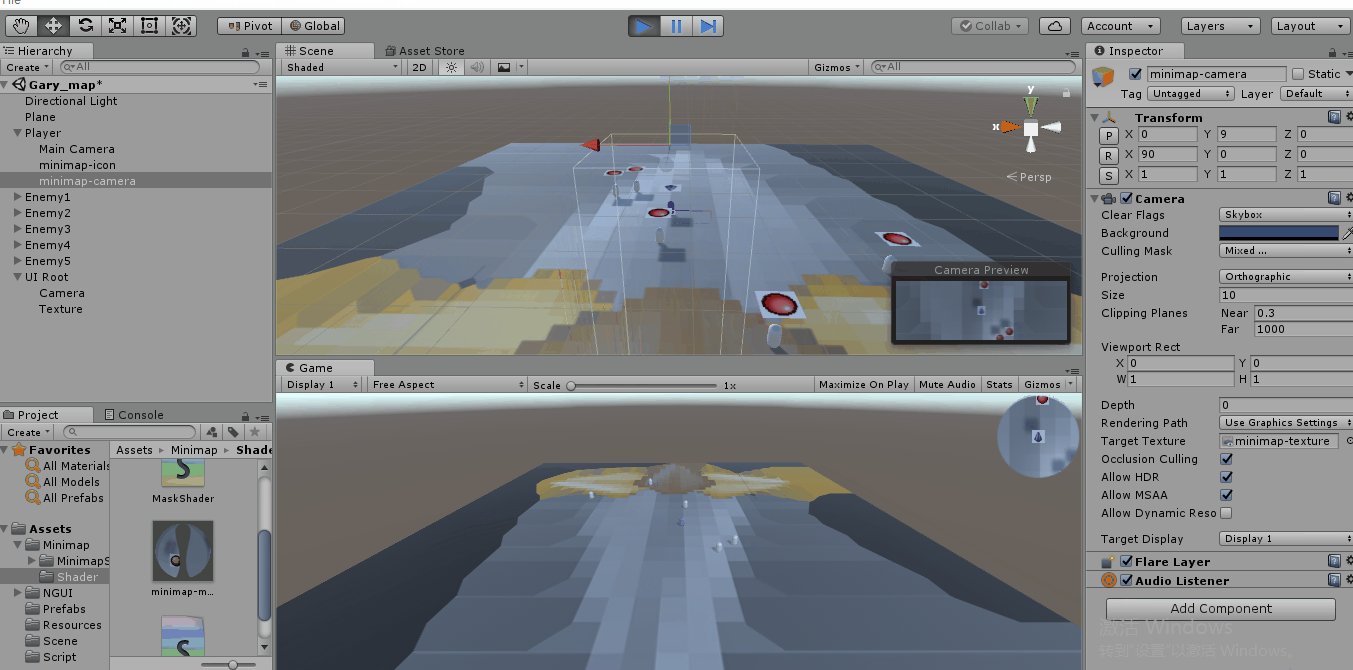
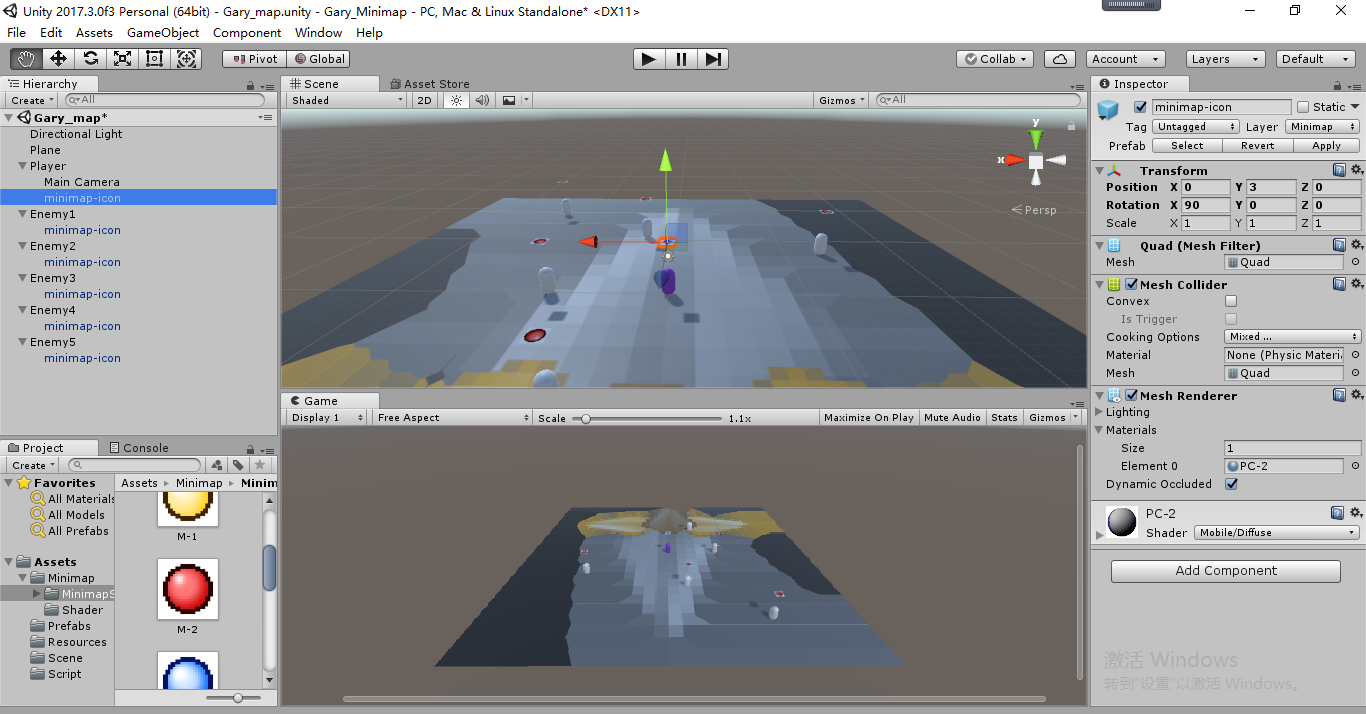
給每個敵人AI一個紅色的icon

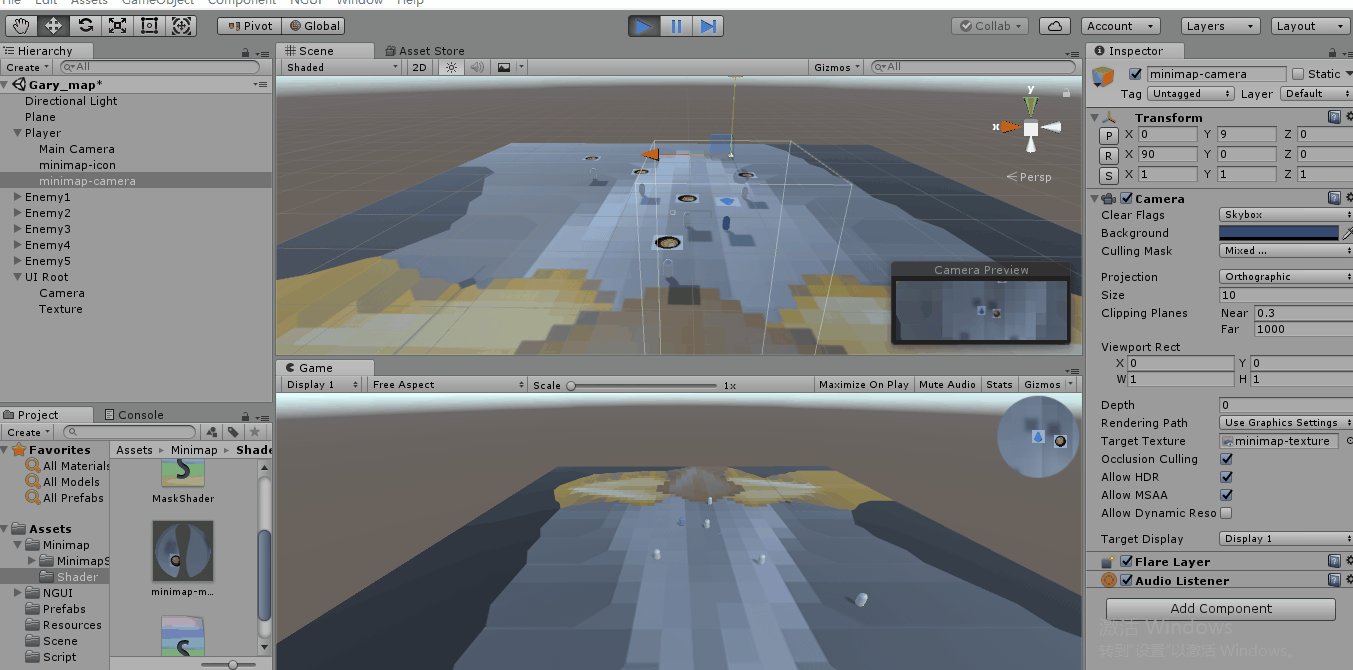
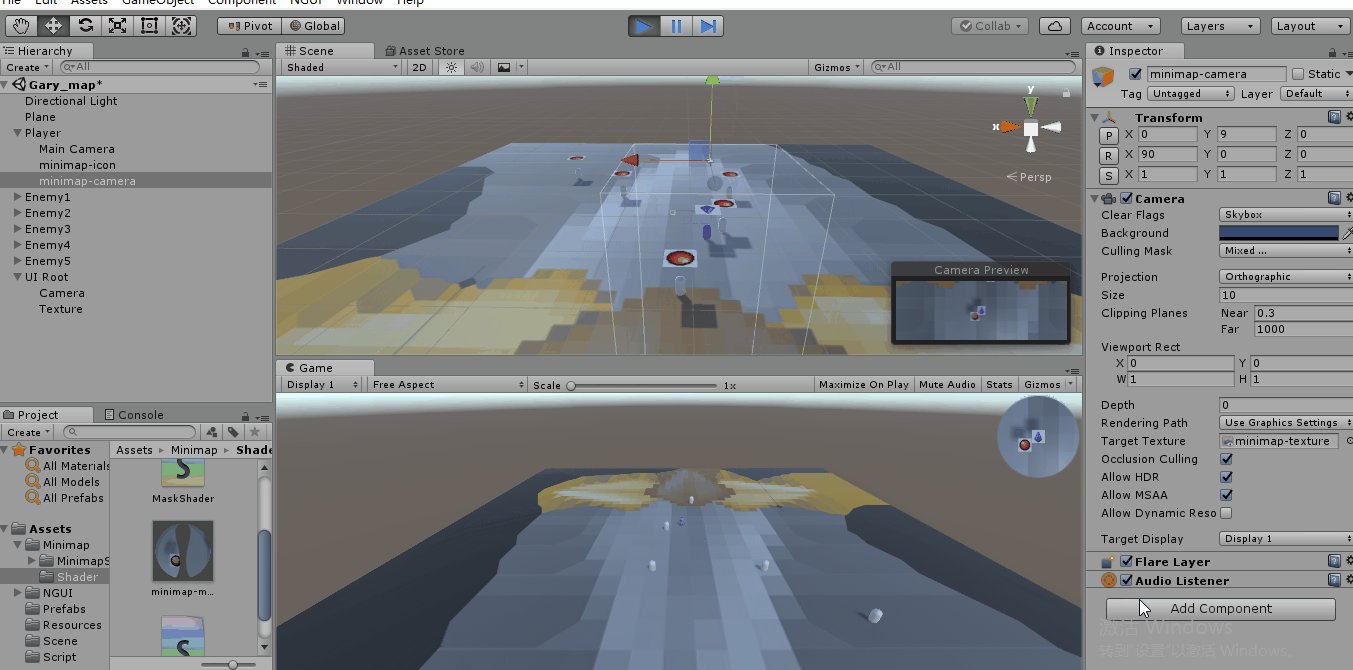
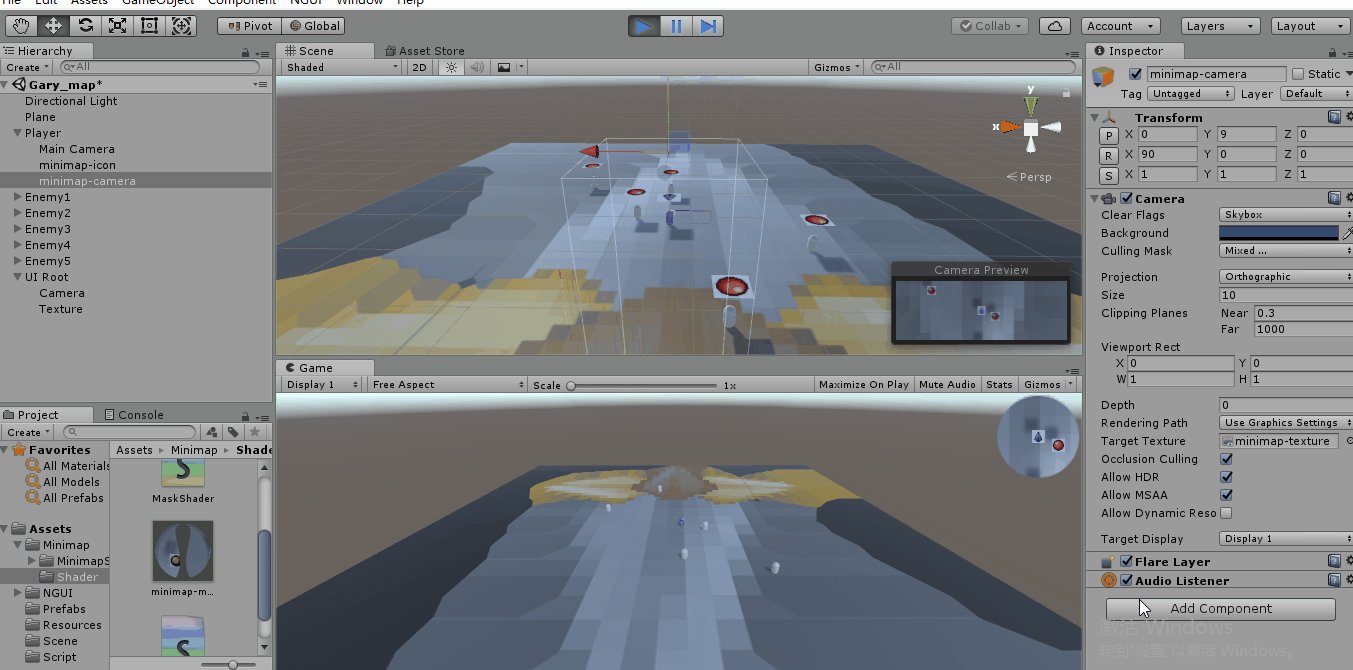
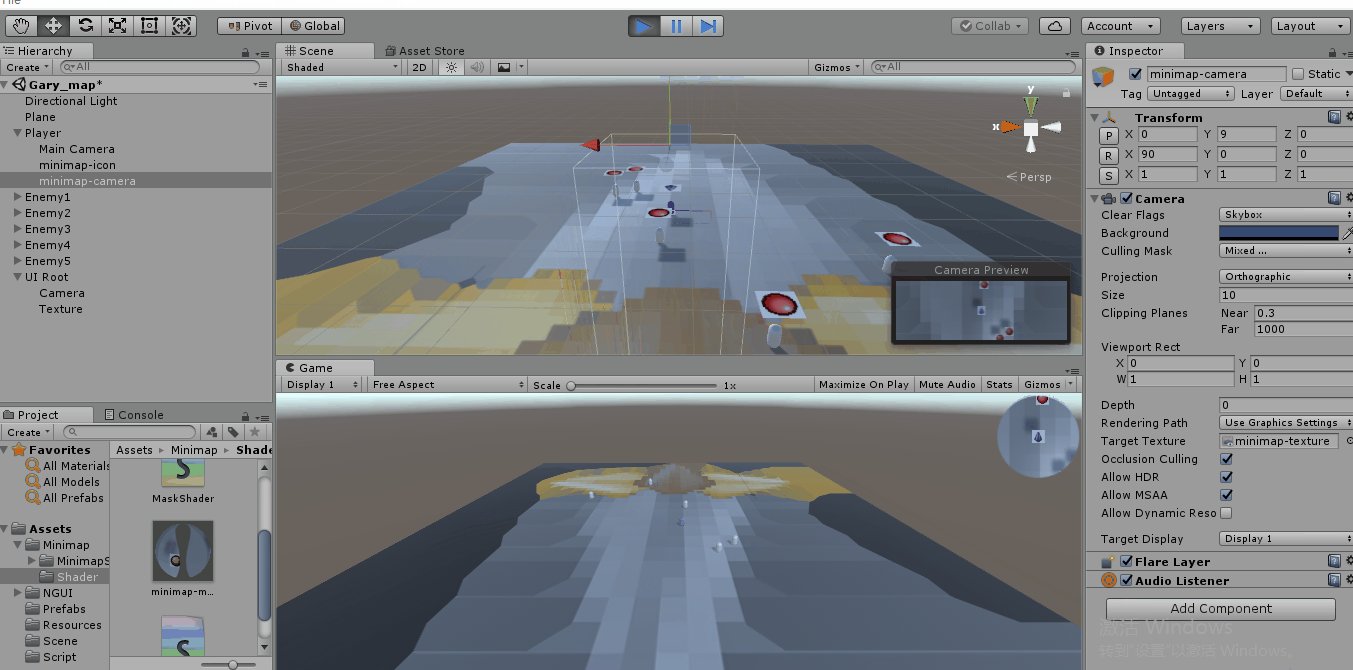
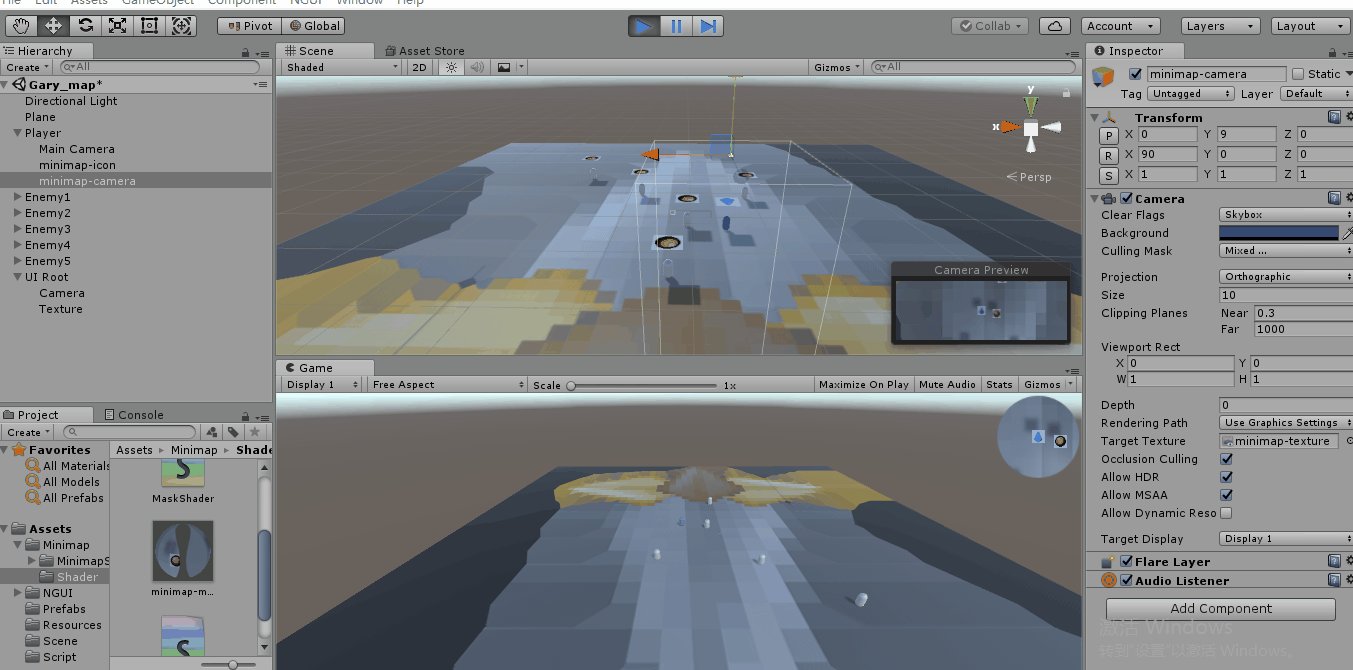
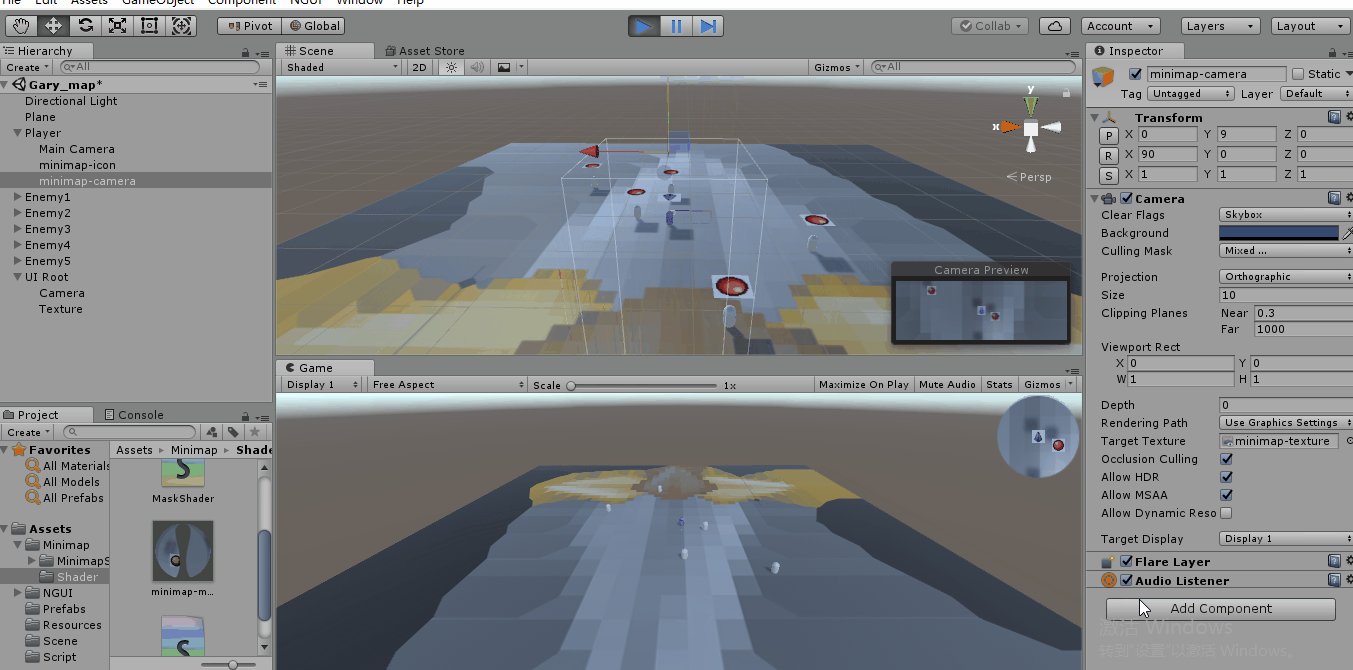
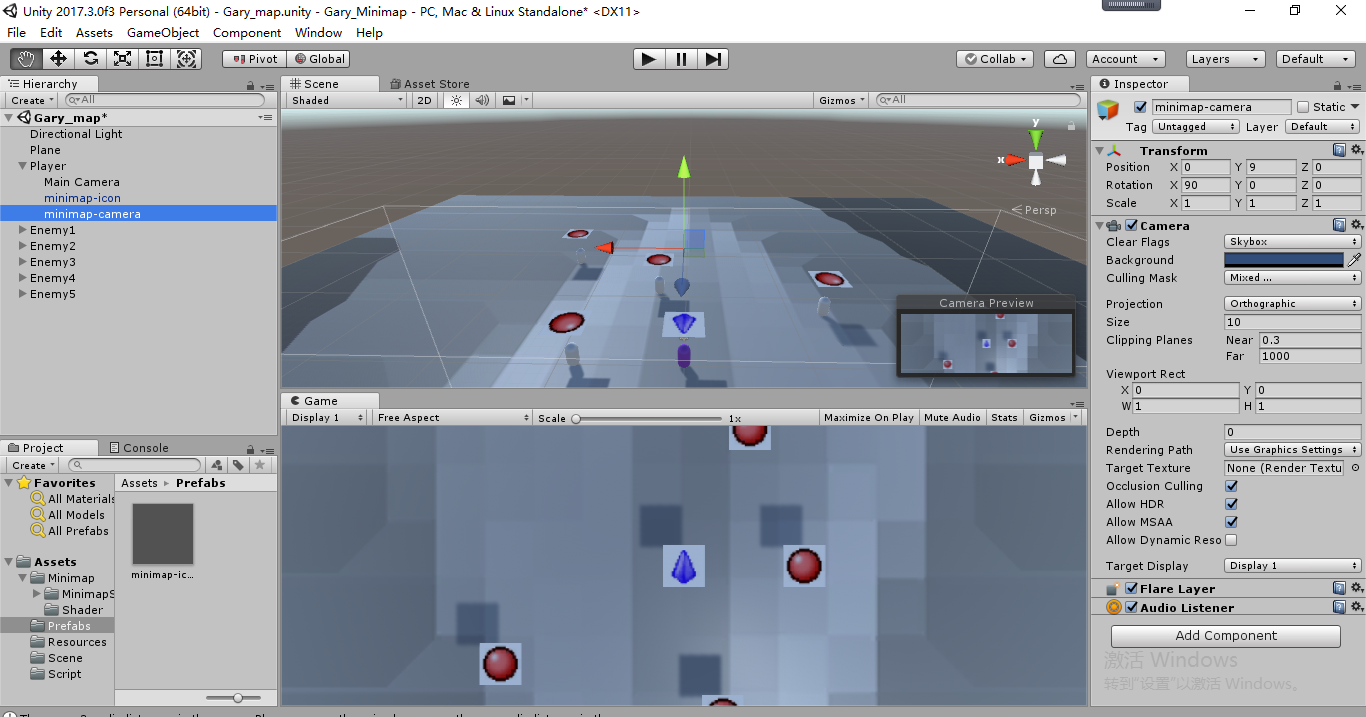
新增一個Camera放到Player中,Position設定為(0,9,0),X軸旋轉90°,命名為minimap-camera
設定minimap-camera的Projection為Orthographic
minimap-camera小地圖大小由Size控制
為了將在小地圖上看不見敵人,將Culling Mask取消Human的渲染

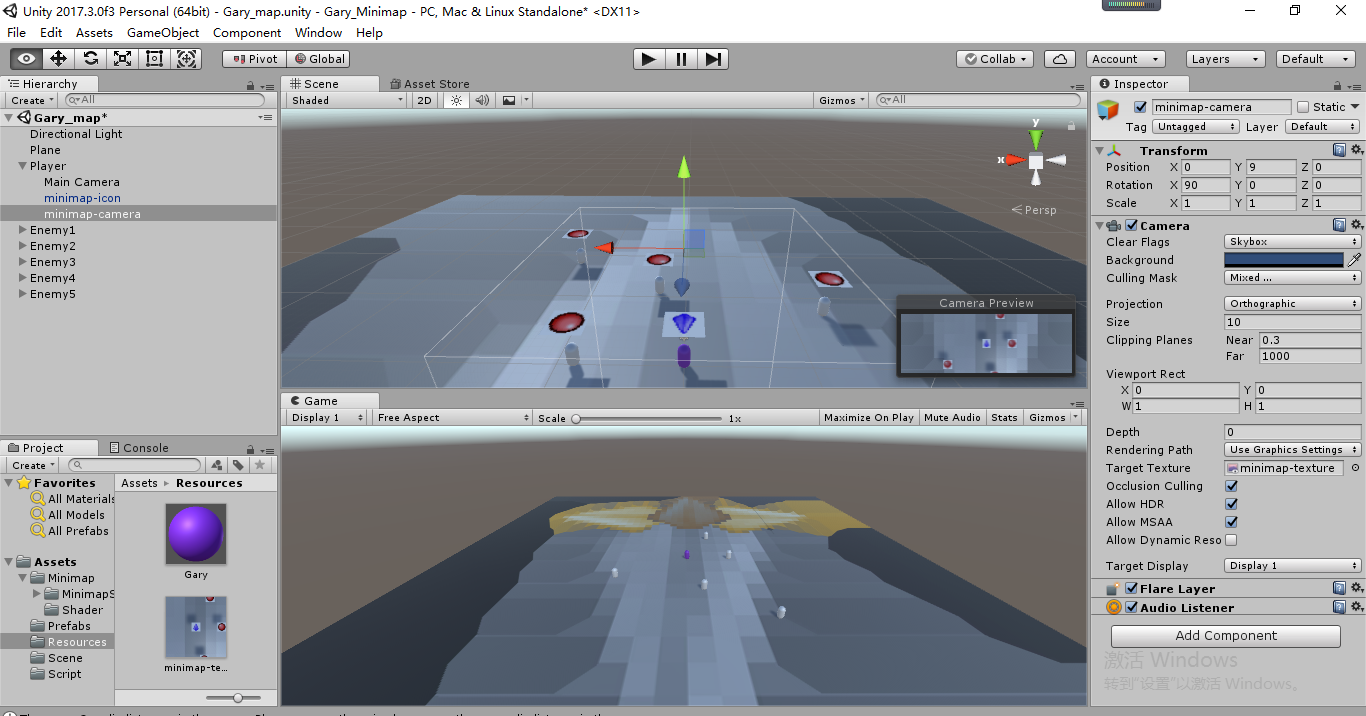
將小地圖渲染的視覺渲染到Render Texture圖片上
建立一個新的Render Texture,命名為minimap-texture,將minimap-texture繫結到minimap-camera上的Target Texture

使用NGUI新增小地圖進場景中
新增NUI編輯包
如果遇到提示RuntimePlatform.WindowsWebPlayerNGUI過時,將WindowsWebPlayerNGUI修改為WindowsPlayerNGUI
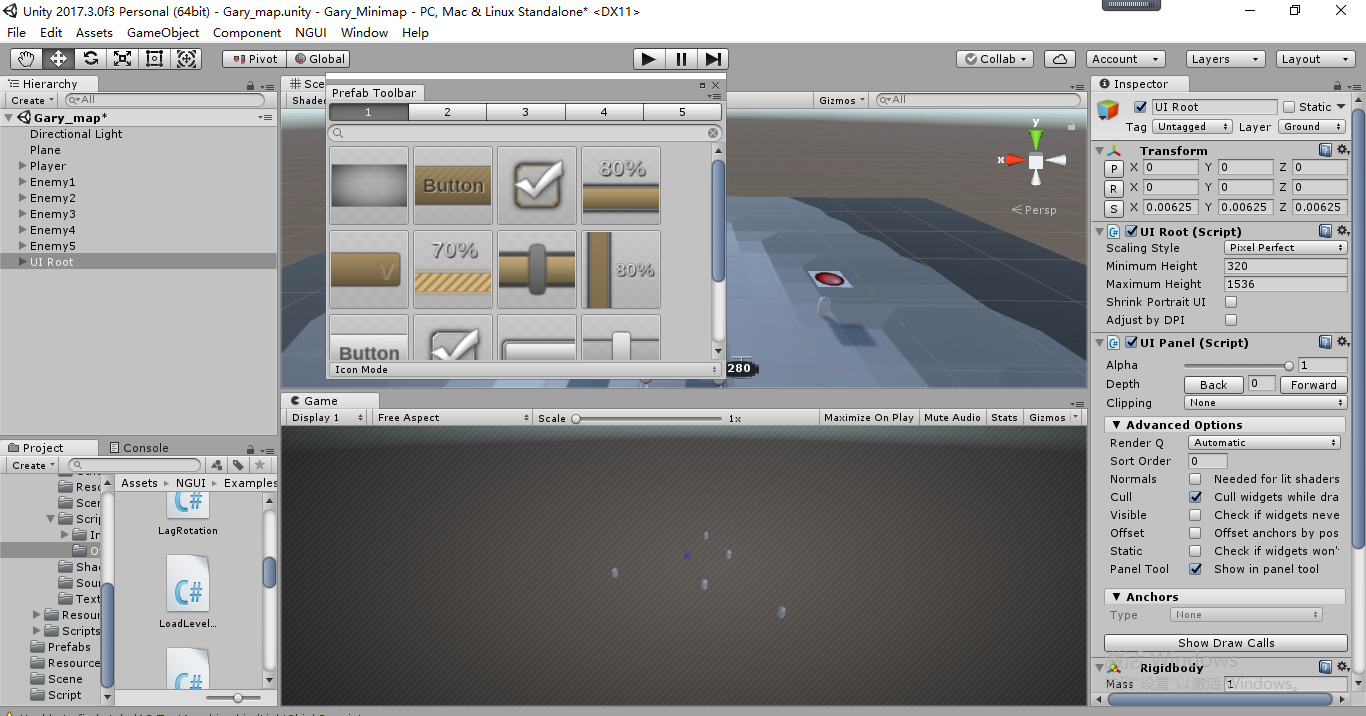
新增NGUI中第一個背景UI Root

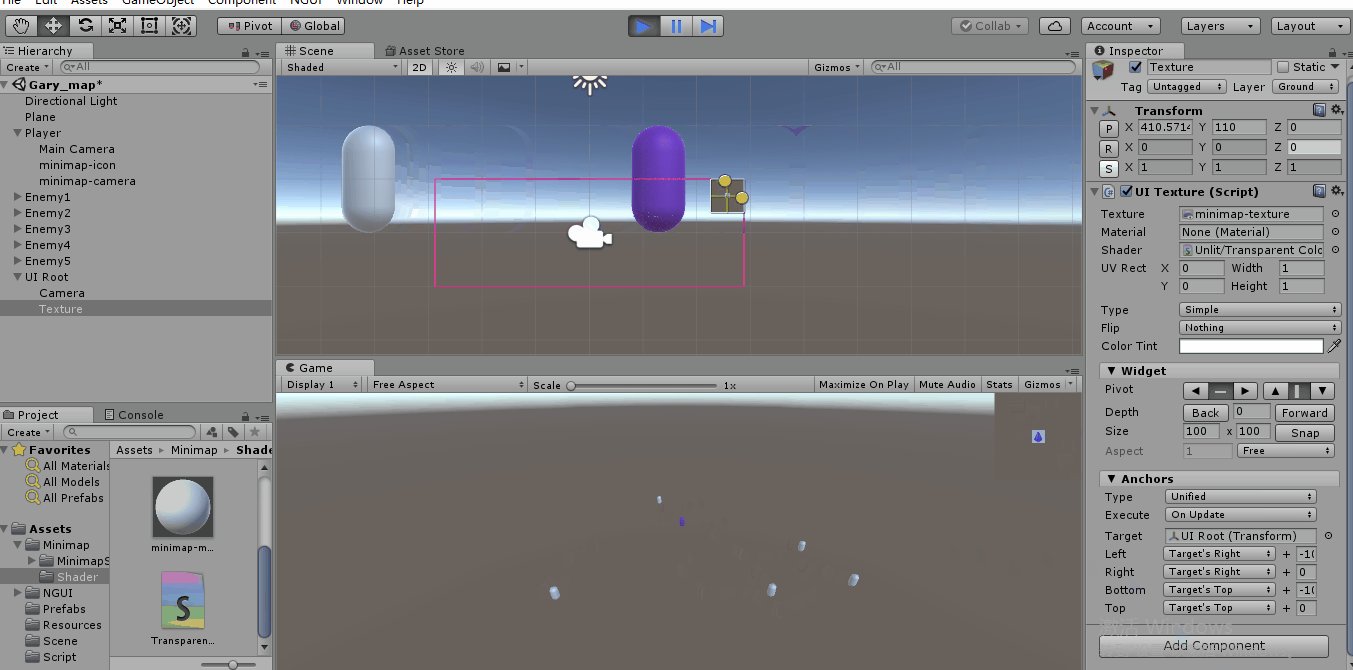
UI Root新增一個Simple Texture
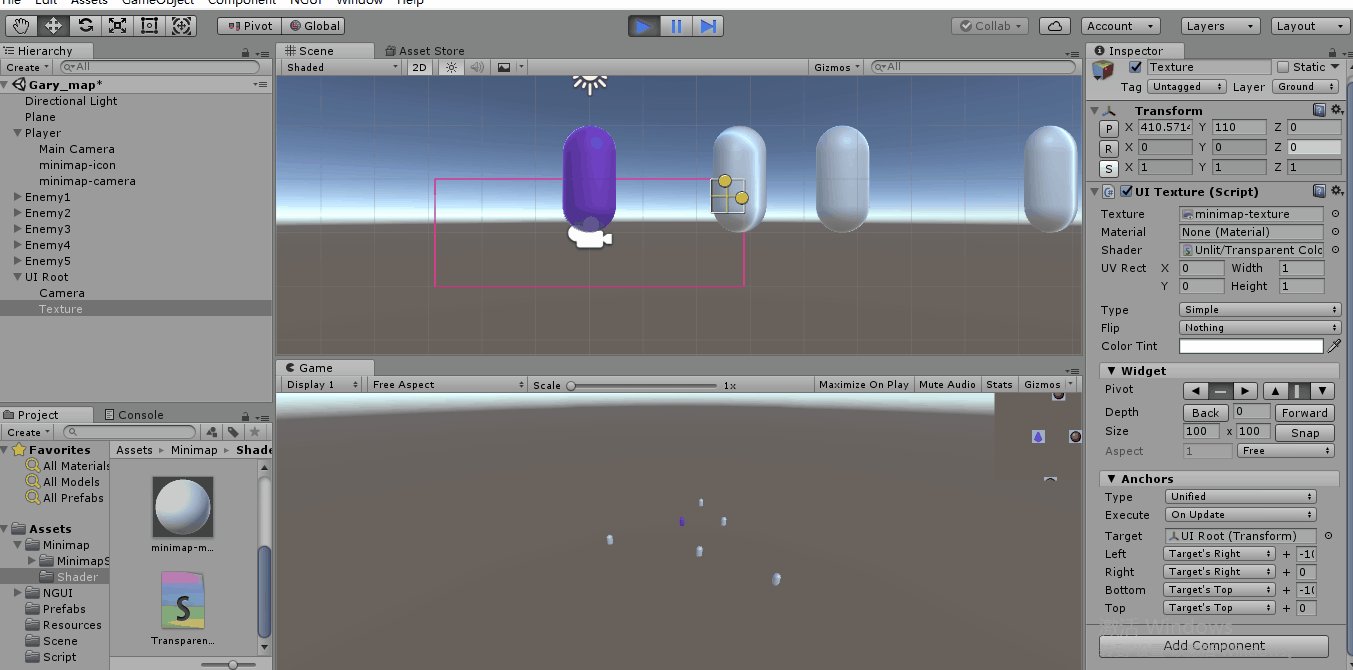
將Texture放到UI Root右上角並將minimap-texture指定到UITexture上的Texture中
將Texture下的Anchors設定為Unified,放置到UI Root右上方

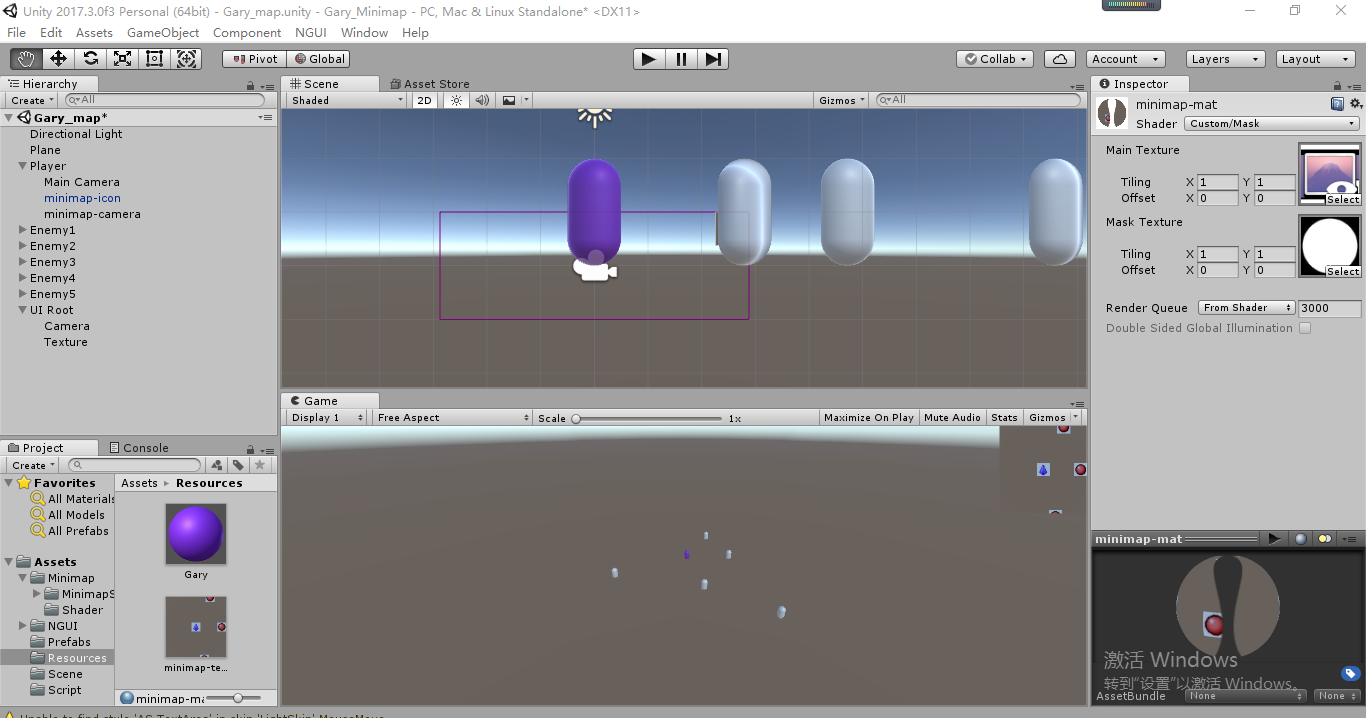
將正方形地圖製作成圓形地圖
製作一個自定義材質Mask,取名minimap-mat

將minimap-mat放置到Texture下的Material中,可通過改變Size來改變小地圖的大小

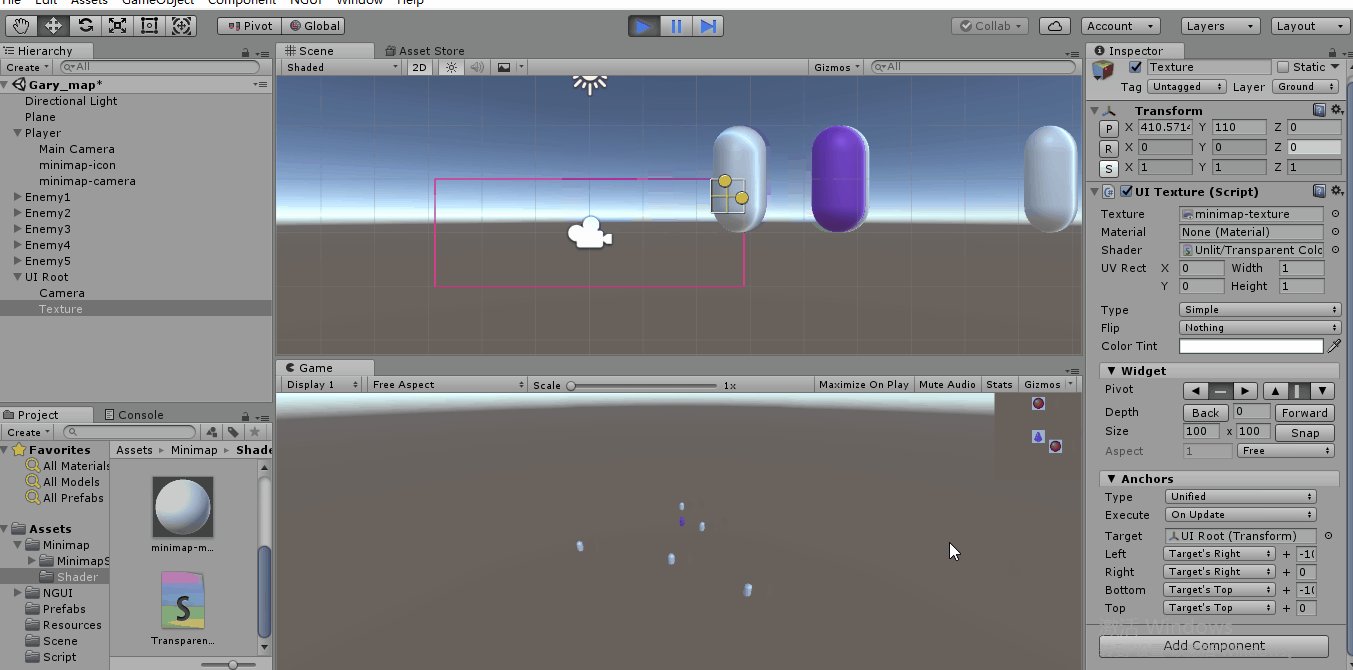
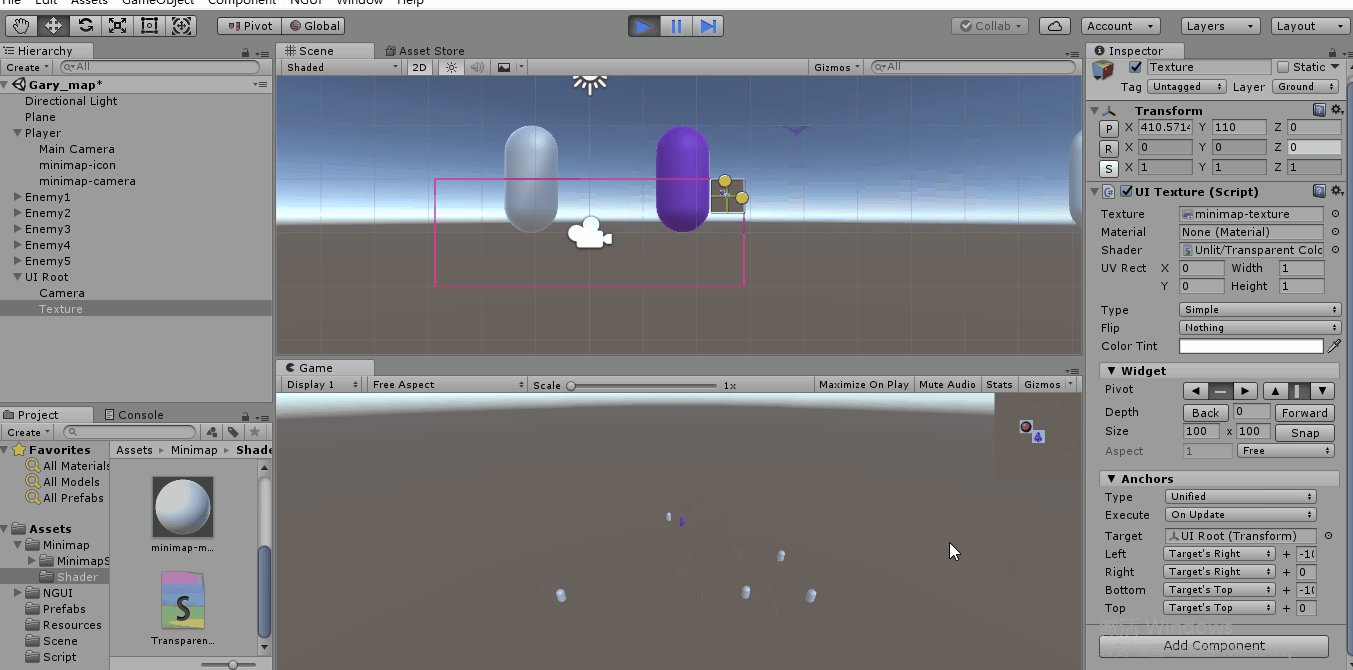
切換3D視角,地圖camera渲染地面
Main Camera和minimap-camera下的Culling Mask設定渲染Ground標籤(地面)