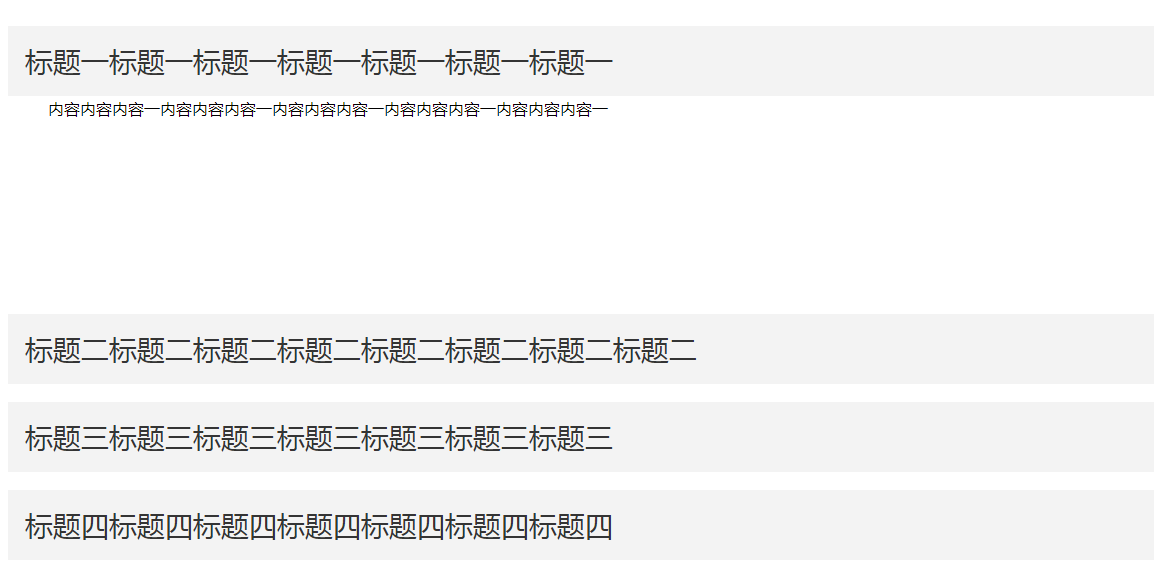
Jq-百葉窗外掛
阿新 • • 發佈:2018-11-09
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>Jq-百葉窗外掛</title> 6 </head> 7 <body> 8 <style> 9 .qtbz_byc2 { 10 11 margin-top: 25px; 12 13 overflow: hidden; 14 } 15 .qtbz_byc2 dl{ 16 background: #fff; 17 } 18 .qtbz_byc2 dl:hover dt, .qtbz_byc2 dl.cur dt { 19 background: #f3f3f3; 20 } 21 22 23 .qtbz_byc2 dl:hover dt a, .qtbz_byc2 dl.cur dt a { 24 color: #373a51; 25 font-size: 28px; 26 font-weight: bold; 27 } 28 .qtbz_byc2 dl dt { 29 height: 70px; 30 background: #f3f3f3; 31 text-align: left; 32 line-height: 70px; 33 border-bottom: 2px solid #fff; 34 -webkit-transition: all 0.2s ease-in-out; 35 -moz-transition: all 0.2s ease-in-out; 36 -ms-transition: all 0.2s ease-in-out; 37 -o-transition: all 0.2s ease-in-out; 38 transition: all 0.2s ease-in-out; 39 } 40 .qtbz_byc2 dl dt a { 41 display: inline-block; 42 height: 70px; 43 line-height: 70px; 44 text-decoration: none; 45 46 color: #343434; 47 font-size: 28px; 48 width: 100%; 49 text-indent:.6em; 50 } 51 52 53 .qtbz_byc2 dl dd { 54 height: 0px; 55 overflow: hidden; 56 } 57 58 59 60 .qtbz_byc2 dl dd .a { 61 margin-left:10px; 62 background: #fff; 63 color: #cbcbcb; 64 } 65 66 67 68 .qtbz_byc2 dl dd{ 69 70 display: block; 71 72 } 73 74 </style> 75 <div class="qtbz_byc2" id="qtbz_byc2"> 76 <dl> 77 <dt> 78 <a href="javascript:void(0);">標題一標題一標題一標題一標題一標題一標題一</a> 79 <span> </span> 80 </dt> 81 <dd> 82 內容內容內容一內容內容內容一內容內容內容一內容內容內容一內容內容內容一 83 </dd> 84 </dl> 85 <dl> 86 <dt> 87 <a href="javascript:void(0);">標題二標題二標題二標題二標題二標題二標題二標題二</a> 88 <span> </span> 89 </dt> 90 <dd> 91 內容二內容二內容二內容二內容二內容二內容二 92 </dd> 93 </dl> 94 <dl> 95 <dt> 96 <a href="javascript:void(0);">標題三標題三標題三標題三標題三標題三標題三</a> 97 <span> </span> 98 </dt> 99 <dd> 100 內容三內容三內容三內容三內容三內容三內容三內容三內容三內容三內容三內容三內容三 101 </dd> 102 </dl> 103 <dl> 104 <dt> 105 <a href="javascript:void(0);">標題四標題四標題四標題四標題四標題四標題四</a> 106 <span> </span> 107 </dt> 108 <dd> 109 內容四內容四內容四內容四內容四內容四內容四內容四內容四內容四內容四 110 </dd> 111 </dl> 112 </div> 113 <script src="http://3gxueye.hkyyxn120.com/js/jquery-1.10.2.min.js"></script> 114 <script> 115 116 //jQuery 外掛 jbaiyechuang 117 (function($){ 118 $.fn.jbaiyechuang=function(options){ 119 var defaults={slideDis:"200px",duringtime:300}; 120 var options=$.extend({},defaults,options); 121 122 return this.children().children().each(function(index){ 123 var o=options; 124 $(this).click(function(){ 125 $(this).addClass(".cur"); 126 $(o.slidEle).stop(true,false).animate({"height":0},o.duringtime); 127 $(this).parent().children().last().stop(true,false).animate({"height":o.slideDis},o.duringtime); 128 }) 129 }); 130 } 131 })(jQuery); 132 133 134 135 $("#qtbz_byc2").jbaiyechuang({ 136 slideDis:"200px", //slide高度 137 duringtime:400, //動畫時間 138 slidEle:"dd" //動畫的設定的元素標籤 139 }); 140 </script> 141 </body> 142 </html>