node 之 Buffer 筆記
1. Buffer 相關
js 最初是被設計來處理 html的,因此它不善於處理二進制數據,只有數值和字符串類型。而 node 是基於 js 的,因為 node 需要實現一些譬如數據庫通信、操作圖像及文件上傳等,只是用字符串來操作完成這些任務是相當困難的,且費資源,速度緩慢,還不安全。所以,node 就引入了一個二進制緩沖區 Buffer 來實現。
- Buffer 類的另一個特別之處是數據占用的內存並不是分配在 js VM 內存堆中,這些對象不會被垃圾收集算法處理,它會占據一個不被修改的永久內存地址,這樣就避免了因緩沖區內容的內存復制所造成的 cpu 浪費。
- 當創建一個已經被初始化的緩沖區時,緩沖區中包含的數據並非是 0,而是一些隨機值。
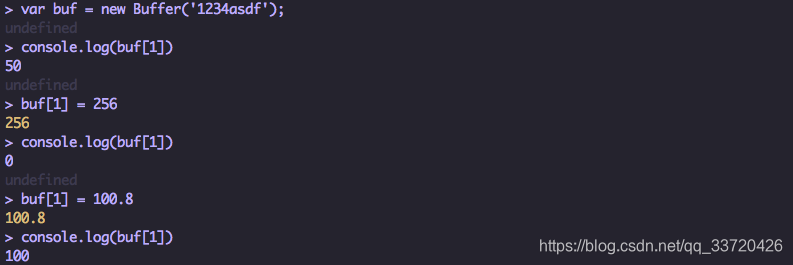
var buf = new Buffer(‘1234asdf‘);
console.log(buf[i]) // i ∈ [0, 7] eg: buf[1] 可能為任意隨機值 - 如果某個位置設置為一個大於 255 的數,那麽將會用 256 對概述取模,最終取模結果賦給該位置;設置為小數,則會取整;給超出邊界的位置賦值,會失敗,緩沖區不會發生變化

- 可以從父緩沖區切分一塊更小的緩沖區。子緩沖區延用父緩沖區的內存區域;父變子可能變;這種方式,父緩沖區在操作結束後依然繼續保留,並不會並垃圾收集器回收,處理不慎很容易內存泄漏。可用 copy 方式來代替 slice 方式。
var buffer = new Buffer("My name is Mobro Zhu"); var childBuffer = buffer.slice(11); console.log(childBuffer) console.log(childBuffer.toString()) console.log(buffer.toString()) // 緩沖區解碼 // copy 方式 var childBuffer2 = new Buffer(11); buffer.copy(childBuffer2, 0, 11) // === buffer.copy(childBuffer2, 0, 11, 19) console.log(childBuffer2.toString()); // Mobro Zhu
2. Buffer API (參考地址: https://nodejs.org/dist/latest-v10.x/docs/api/buffer.html)
Class Method: Buffer.alloc(size[, fill[, encoding]])
聲明一個 Buffer; size 是必須參數。這裏的 fill 可以是數字,字符串,但好像不能是數組,對象;而且,"12" 和 12 的結果是不相同的;
與此類似的有:
Buffer.allocUnsafe(size) Buffer.alloc(size, fill) 永遠不會使用這個內部的 Buffer 池,但如果 size 小於或等於 Buffer.poolSize 的一半, Buffer.allocUnsafe(size).fill(fill) 會使用這個內部的 Buffer 池.
Buffer.allocUnsafeSlow(size)
const buf = Buffer.alloc(10, "abc", "utf-8");
console.log(buf.toString()) // abc
//////
buf = Buffer.alloc(2)
buf.fill("12", "base64") // buf.fill(fill, encoding)
console.log(buf.toString("base64")) // 為什麽不是 12,而是 19c=
// base64 的聲明方式
const buf = Buffer.alloc(11, ‘aGVsbG8gd29ybGQ=‘, ‘base64‘);
console.log(buf);常見的 API:
Buffer.byteLength(string[, encoding]) 字符串的實際字節長度。
Buffer.from()
Buffer.compare(buf1, buf2) 類似 Array.compare()
Buffer.concat(list[, totalLength])
Buffer.from(array)
Buffer.from(arrayBuffer[, byteOffset[, length]])
Buffer.from(buffer)
Buffer.from(string[, encoding])
Buffer.from(object[, offsetOrEncoding[, length]])
Buffer.isBuffer(obj)
Buffer.isEncoding(encoding)
Buffer.poolSize 緩沖池
Buffer.concat([buf1, buf2, buf3], totalLength)常見的實例 API:
buf.buffer 指向創建該 Buffer 的底層的 ArrayBuffer 對象
// buf.buffer
const arrayBuffer = new ArrayBuffer(16);
const buffer = Buffer.from(arrayBuffer);
console.log(buffer.buffer === arrayBuffer);沾沾人氣聽聽熱鬧,人才不會固步自封,被憋死在孤獨的絕壁裏。
人間煙火是好東西,瑣碎而溫暖。
一一 俗念親 《每次跳樓,都看見那廝在鋪救生氣墊》
node 之 Buffer 筆記
