vue入門之編譯專案
阿新 • • 發佈:2018-11-09
好記性不如爛筆頭,最近又開始學習vue了,編譯的過程中遇到幾個小坑,特此一記。
首先說一下vue專案如何編譯,其實很簡單,cd到專案資料夾,然後執行命令:
npm run bulid
不過npm命令通常很慢,我們可以使用淘寶的映象以及cnpm命令:
cnpm install cnpm -g
上面是安裝或者升級,安裝以後,重新執行 cnpm install bulid即可。
build的過程中可能會報一下編譯錯誤,一般是缺少東西,重新安裝或者升級一下映象即可,cnpm install npm -g 再次編譯如果還是提示缺少某個模組元件的話,單獨安裝即可,cnpm install 元件名
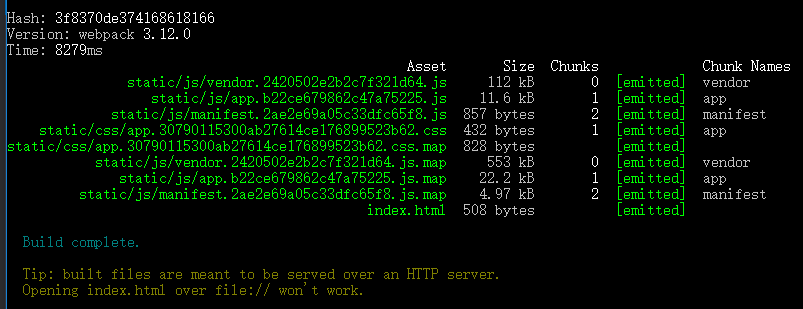
build成功以後如圖:

build以後專案會編譯到根目錄的dist資料夾,index.html是可以直接訪問的,但是這個時候需要去config資料夾的index.js裡設定一下專案的路徑:

斜槓前面加一個點即可,表示目錄是當前目錄,而非根目錄(詳細解釋可以檢視下文的參考資料)
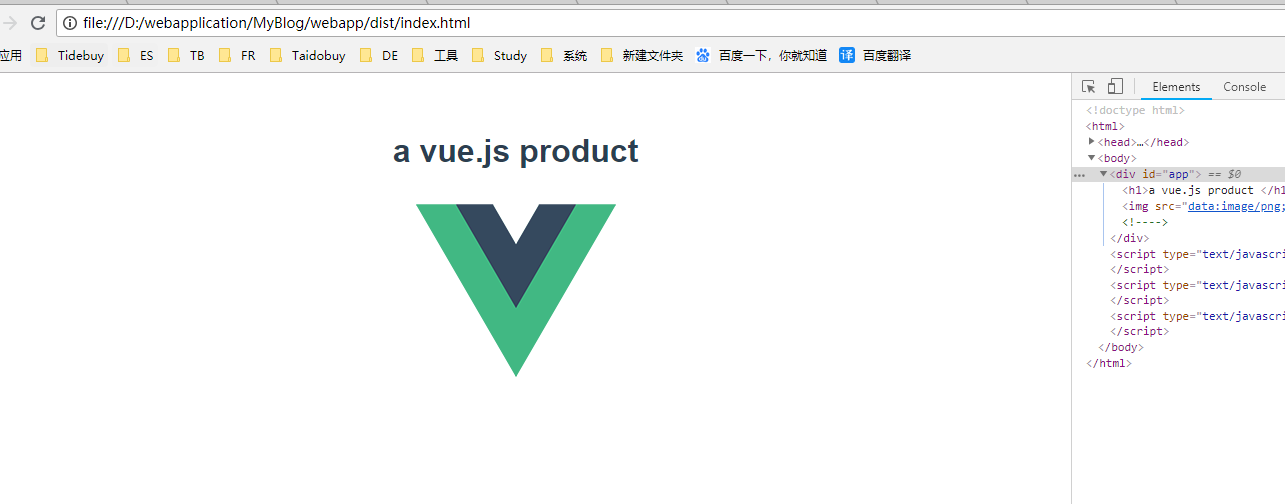
配置好以後重新進行build,然後再訪問dist資料夾下的index.html,就能看到頁面:

至此vue專案的編譯流程就算完成了,部署專案的時候將dist資料夾copy到伺服器裡即可,和正常靜態頁網站一般部署。
參考資料:
https://www.runoob.com/vue2/vue-install.html 《Vue.js 安裝》
https://www.cnblogs.com/hi-shepherd/p/6911098.html 《vue專案 構建 打包 釋出 三部曲》
