Composer包製作以及釋出!
Composer.json內容
有可能會用到的bug:
當使用php5自帶的file_get_contents方法來獲取遠端檔案的時候(在我的自動化測試框架中有類似呼叫需求),有時候會出現file_get_contents(): failed to open stream: HTTP request failed!這個警告資訊。
解決的方法都是修改php.ini,把allow_url_fopen給啟用,改成 allow_url_fopen = On
這樣做可以解決某些人的問題,有人說在php.ini中,有這樣兩個選項:allow_url_fopen =on(表示可以通過url開啟遠端檔案),user_agent="PHP"(表示通過哪種指令碼訪問網路,預設前面有個 " ; " 去掉即可。)重啟伺服器。
但是有些還是會有這個警告資訊,想用完美的解決還差一步,還得設定php.ini裡面的user_agent,php預設的user_agent是 PHP,我們把它改成Mozilla/4.0 (compatible; MSIE 6.0;
Php.ini中:
根據提醒去掉相關被禁止的函式:
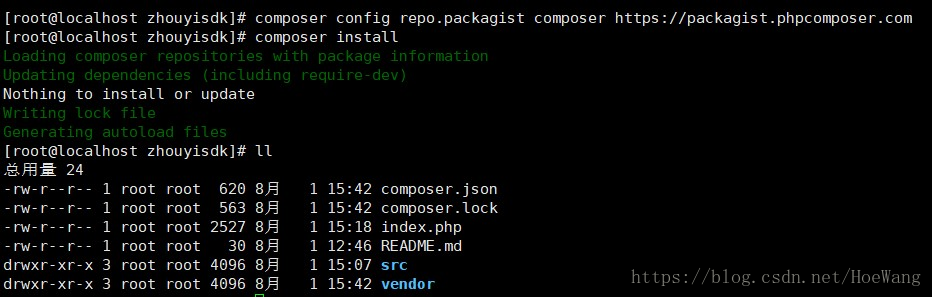
切換composer的代理:composer config repo.packagist composer https://packagist.phpcomposer.com
每次composer require *****/****** 某大神寫的第三方包,自己都是很感慨,大神厲害,什麼時候我自己也可以寫一個composer包裝裝逼,讓大家都用我寫的程式碼,自豪感,油然而生,感覺自己才真的是這個圈子裡面的人。好了,不廢話了,把我昨天建立的包,再來一遍,記錄下來,共大家參考。
1.首先,開啟https://github.com/的官網,註冊一個賬號,之前我早就註冊了賬號,這裡就不展開了,相信大家都會註冊賬號。
2.建立自己的github倉庫,如圖

點選右上角的 “+”號,選擇 “ New repository”,出現下面頁面:

接下來填寫自己的倉庫名,開始建立倉庫

找到倉庫地址複製,將倉庫克隆到本地,我的是放到 e:/source,如果這一步,你克隆的是git開頭的地址,你需要將你機器的ssh公鑰,和github繫結上,否則你是無法克隆git開頭的倉庫地址的,這裡注意下,我的早就綁定了,所以,這裡可以克隆。你想克隆git開頭的地址,你可以本地生成ssh-key,就會在你本地生成幾個檔案,把那個id_rsa.pub中的全部內容,放到github網站的SSH keys中即可,入口在設定setting裡面,設定好,就可以克隆了





切換到abstarfish倉庫下面,這就是你的根目錄,這是裡面只有一個readme.md檔案,(只需要記住composer.json在包的哪個目錄下面,一般那就是包的根目錄了。)
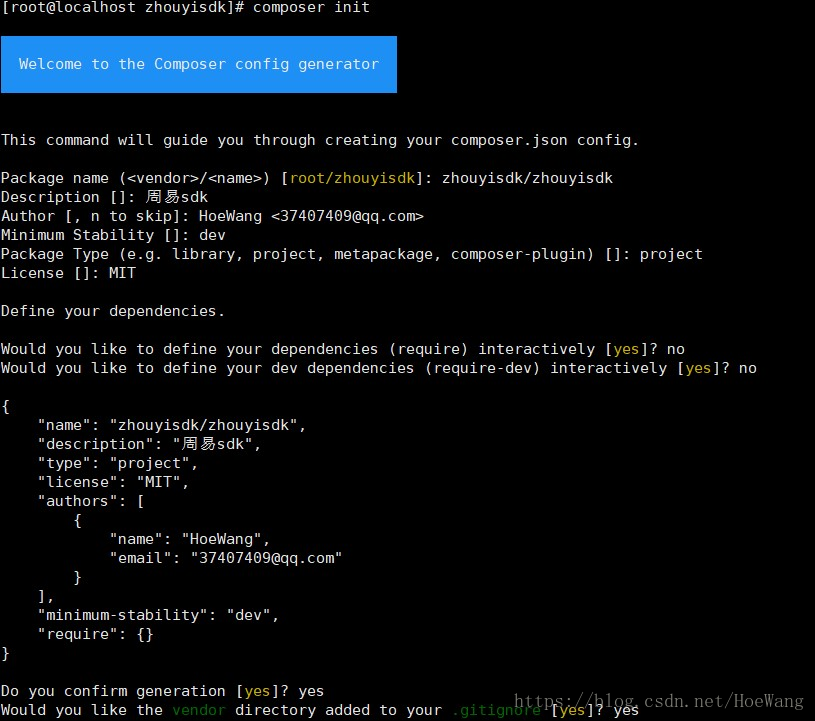
現在我們還沒有composer.json檔案,可以根據composer文件生成並編輯它,當然composer貼心的為我們準備了命令列,composer init,根據提示填寫

生成了composer.json檔案,但是,還缺自動載入,我們在composer.json中加入自動載入的程式碼,圖:

接下來,按照psr-4的配置在根目錄下建立資料夾和檔案,這裡的資料夾和psr-4配置要一致,我建立了一個Tool類,寫了一個靜態Hello方法,用於包的第一個版本測試,如圖

接下來,執行 composer install 包就裝好了,如圖

然後,根目錄下就多了一個vender目錄,它就是包的自動載入程式碼,vendor/composer/autoload_psr4.php中生成名稱空間和目錄的對映關係

psr-4檔案

vender結構圖
接下來,我們在根目錄下建立一個demo.php,測試一下,我的hello方法是否可以用,程式碼如圖

出現hello world 說明我們的包可以用了,然後編輯.gitignore檔案,將lock檔案放到忽略檔案中,如下圖:

接下來,提交程式碼到github倉庫中,
現在的倉庫中只有一個可憐的readme.md檔案,提交命令如圖:

此時,我們的github倉庫不在光禿禿,如下圖

我們的包最後是要提交到
https://packagist.org/packages/submit 這個網站上,當然,你還要在這個網站上註冊一個賬號
然後才可以上傳,我們獲取github倉庫的https的倉庫地址,在packagist網站上點選submit選單欄,選單欄地址https://packagist.org/packages/submit,
在packagist網站提交頁面,輸入github倉庫地址,checkout ,之後submit,如圖

check圖

submit圖

包就已經上傳完成了,此時,如果你想用這個包,是不可以的,
你看,我在我的另外一個專案中,載入這個包composer require abstarfish/abstartfish,不能發現如圖:

那我們怎麼辦呢,難道就不能用了嗎?當然是否定的,git頁面我們切換到abstarfish專案根目錄,提交修改,打一個v0.1的tag,然後提交tag到遠端github倉庫,如圖

點選release,釋出一個版本



對勾一定要打上

對勾一定要打上,打上以後就是釋出版本了。

此時,packagist網站提示,包現在不是自動更新的需要配置 github server hook,接下來配置這個github server hook。回到github倉庫,找到settings,如圖增加一個server


這裡選擇packagist

輸入github賬號密碼

輸入密碼,提交,

user 就是你的github賬戶名,token這裡注意,他是你在packagist網站上獲取的,如圖

獲取到token,回到github網站,填寫token,並

點選test server 測試一下,兩個網站的關聯


哈哈,到這裡,兩個網站就建立了關聯,我們的包就可以隨著github release版本的釋出,實現自動釋出了,現在可以自動釋出了,好高興,再看,packagist網站提示,沒有了

到這裡,咋們的composer包,就做好了。
我找了自己的一個restful專案,在根目錄下 composer require abstarfish/abstarfish 安裝咱自己的包

專案包,下載下來了,哈哈,在看一下程式碼,

和我們的github上程式碼一致,

然後,就是測試一下,我的包程式碼到底能不能用,我在我的restful專案中,use 一下Tools類,

將程式碼傳到伺服器上,看看是否可以生效,!!!!這裡注意一下,我的vender目錄是在git的忽略檔案裡面,所以,我把程式碼傳到伺服器上,還是找不到類庫,我必須在伺服器上 執行composer install,才能將包裝在伺服器上,剛才只是把包下載到了本地,這個問題,導致我昨天浪費了好多時間除錯。大家一定注意。

將abstarfish包裝到伺服器上線上測試

這裡測試通過,可以了,如果不放心,再來發佈一個0.2的版本
我伺服器 composer update 的時候,會遇到下圖問題,我的是阿里雲伺服器

直接修改composer.json 加上如圖的程式碼:github.com 後面

https://www.cnblogs.com/Hzhihua/archive/2017/06/22/7064976.html 這是解決方法
然後在composer update,不得不吐槽一下,這個composer真是太慢了,映象改成國內的,自行搜尋吧。
作者:chinariver
連結:https://www.jianshu.com/p/280acb6b0b22
來源:簡書
簡書著作權歸作者所有,任何形式的轉載都請聯絡作者獲得授權並註明出處。