HTML實現動態單元格 小例項
阿新 • • 發佈:2018-11-09
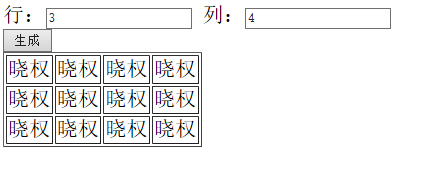
HTML實現動態單元格

<html> <head> <title>HTML</title> <style type="text/css"> </style> </head> <body> 行:<input type="text" id="h" /> 列:<input type="text" id="l" /> <br/> <input type="button" value="生成" onclick="addThem();"/> <div id="div1" > </div> <script type="text/javascript"> function addThem(){ var h=document.getElementById("h").value; var l=document.getElementById("l").value; var tab="<table border='1' bordercolor='gray'>"; //迴圈行 for(var i=0;i<h;i++){ tab+="<tr>"; for(var j=0;j<l;j++){ tab+="<td>AAAAA</td>"; } tab+="</tr>"; } tab+="</table>"; var div1=document.getElementById("div1"); div1.innerHTML= tab; } </script> </body> </html>
