關於webstorm 對 vue的設定
阿新 • • 發佈:2018-11-10
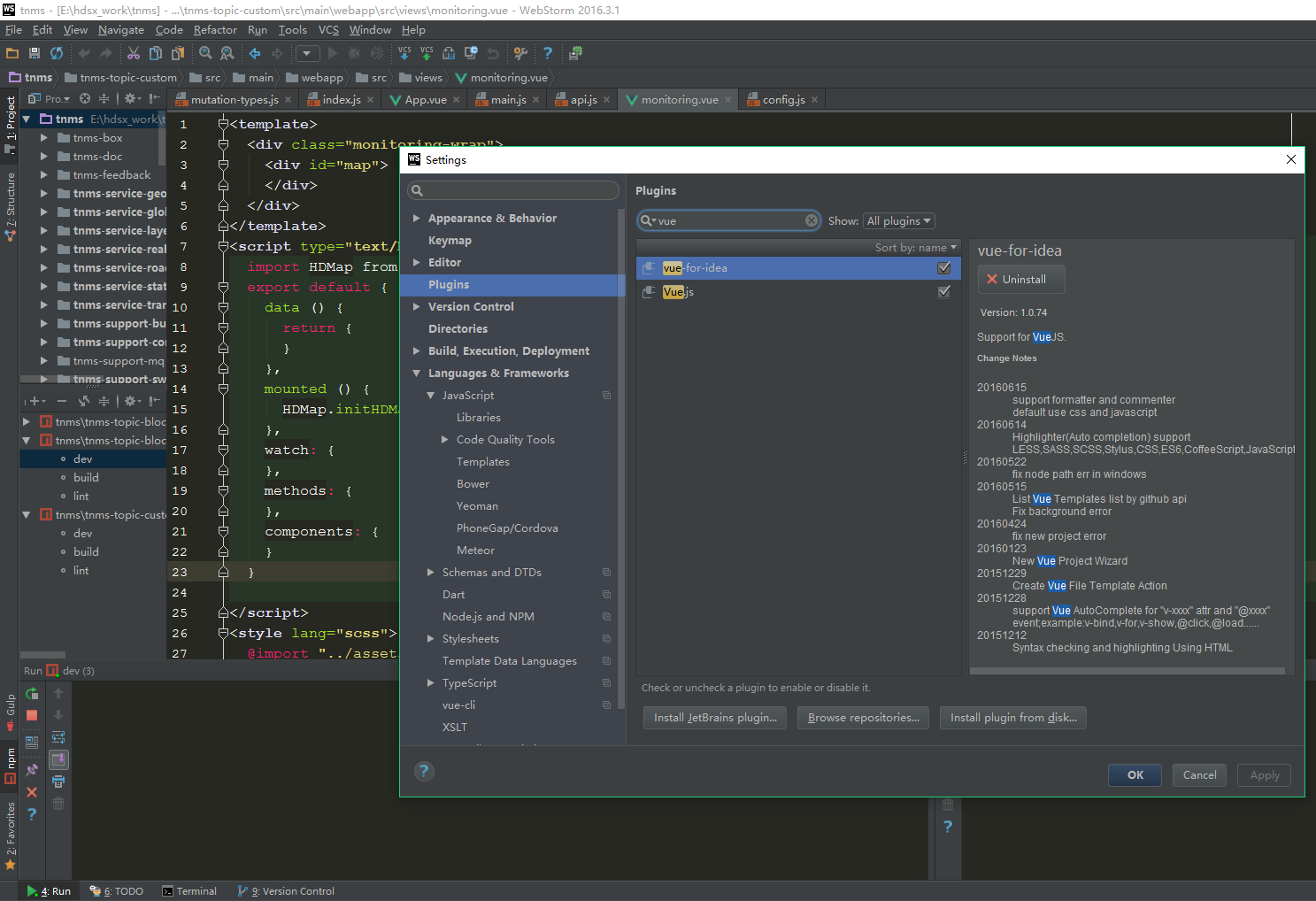
1. 首先安裝vue外掛,安裝方法:
setting --> plugin ,點選plugin,在內容部分的左側輸入框輸入vue,會出現兩個關於vue的外掛,點選安裝即可。安裝完成後,就可以看到,新建檔案時,會有vue檔案的提示。
如下圖所示:

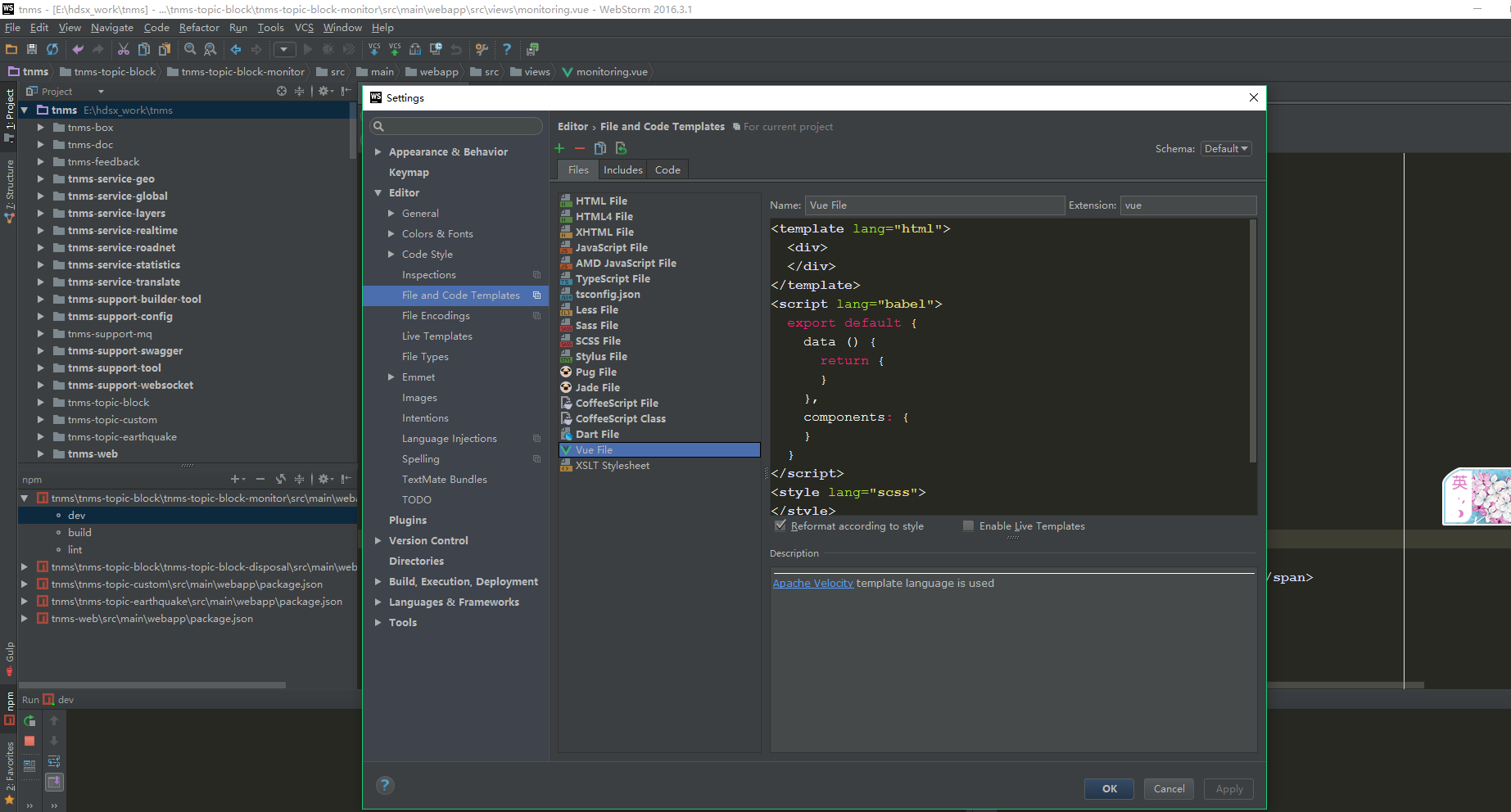
2. 設定vue新建檔案模板。
步驟: settings --> file and code templates .在內容區域左側點選vue file,修改對應的模板內容即可。
如下圖所示:

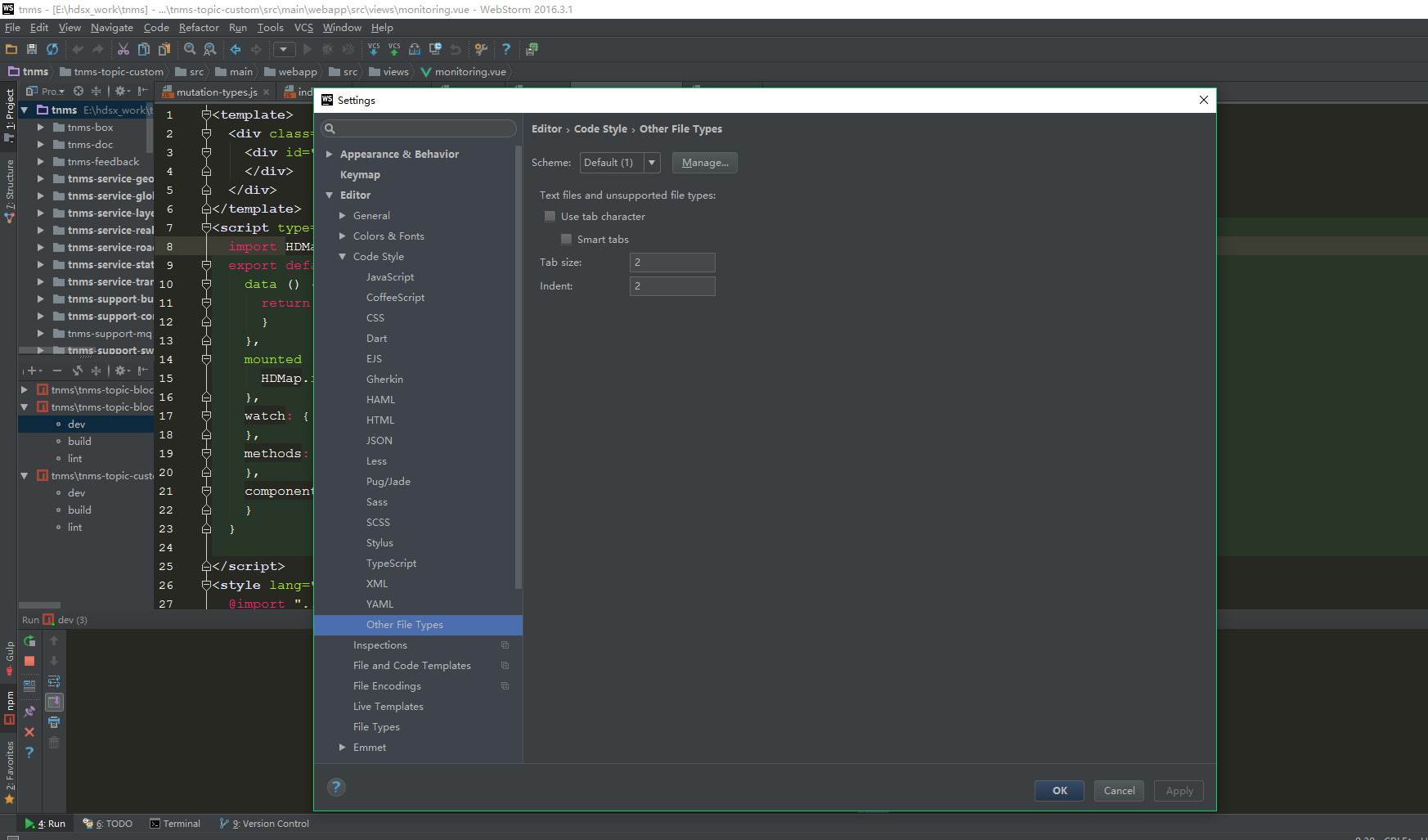
3. 設定vue檔案支援的編碼格式(例如:支援的縮排是2):
步驟:settings --> code style,把code style 下面所有你認識、覺得會用到的內容都設定成 2,當然也包括other file types,也是設定vue格式最關鍵的一步。
如下圖所示:

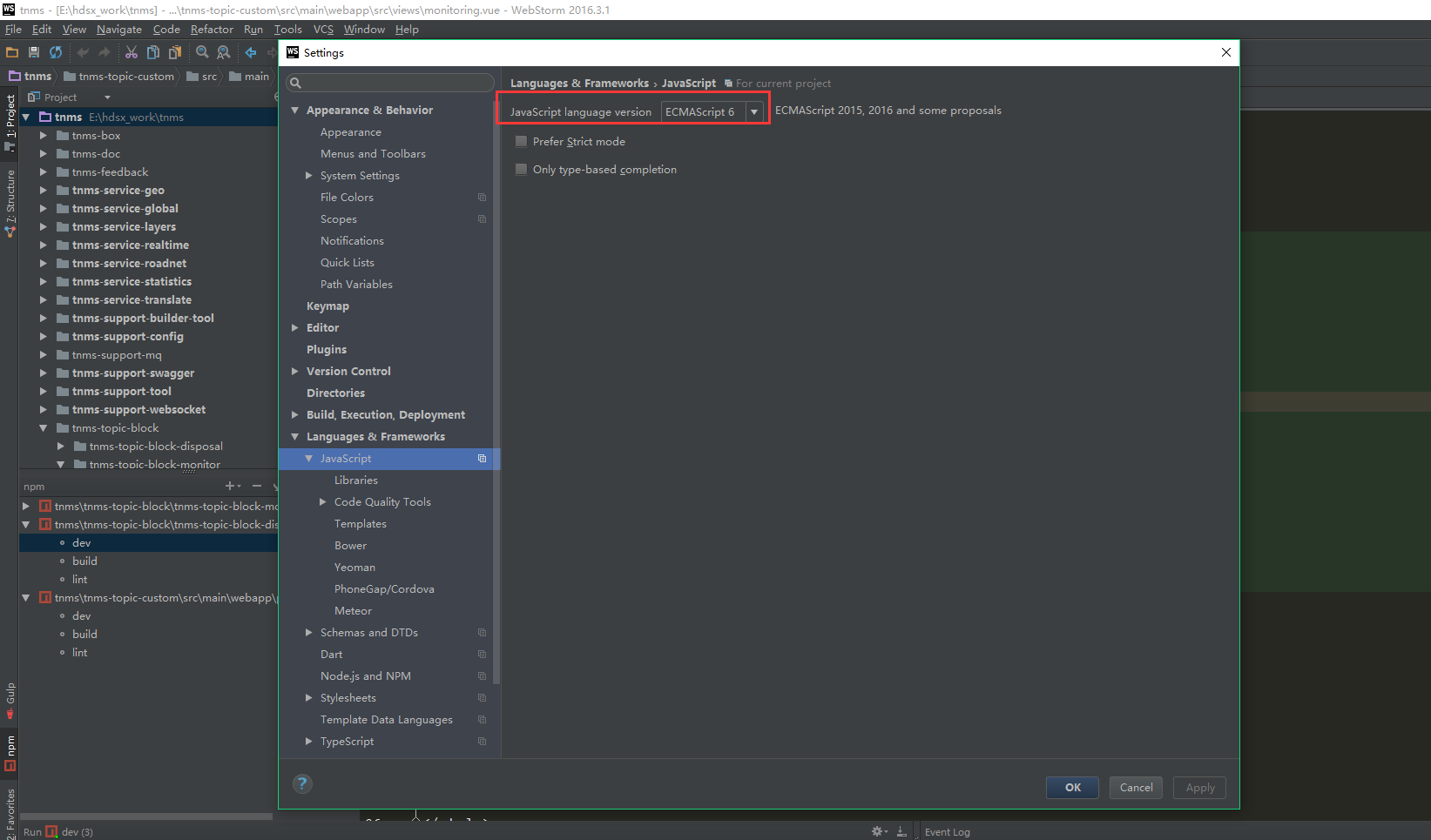
4. vue 使用的是es6語法, 所以要將javascript的版本改成es6
步驟:settings --> languages& frameworks -- > javascript ,選擇javascript,修改內容區域的javascript language version: ECMAScript 6 即可。

5. 如果你在修改vue檔案,ctrl+s 之後,dev不自動編譯,請參考http://www.cnblogs.com/ssrsblogs/p/6155747.html。
