設定 webstorm 對 .vue 高亮
1. 首先安裝vue外掛,安裝方法:
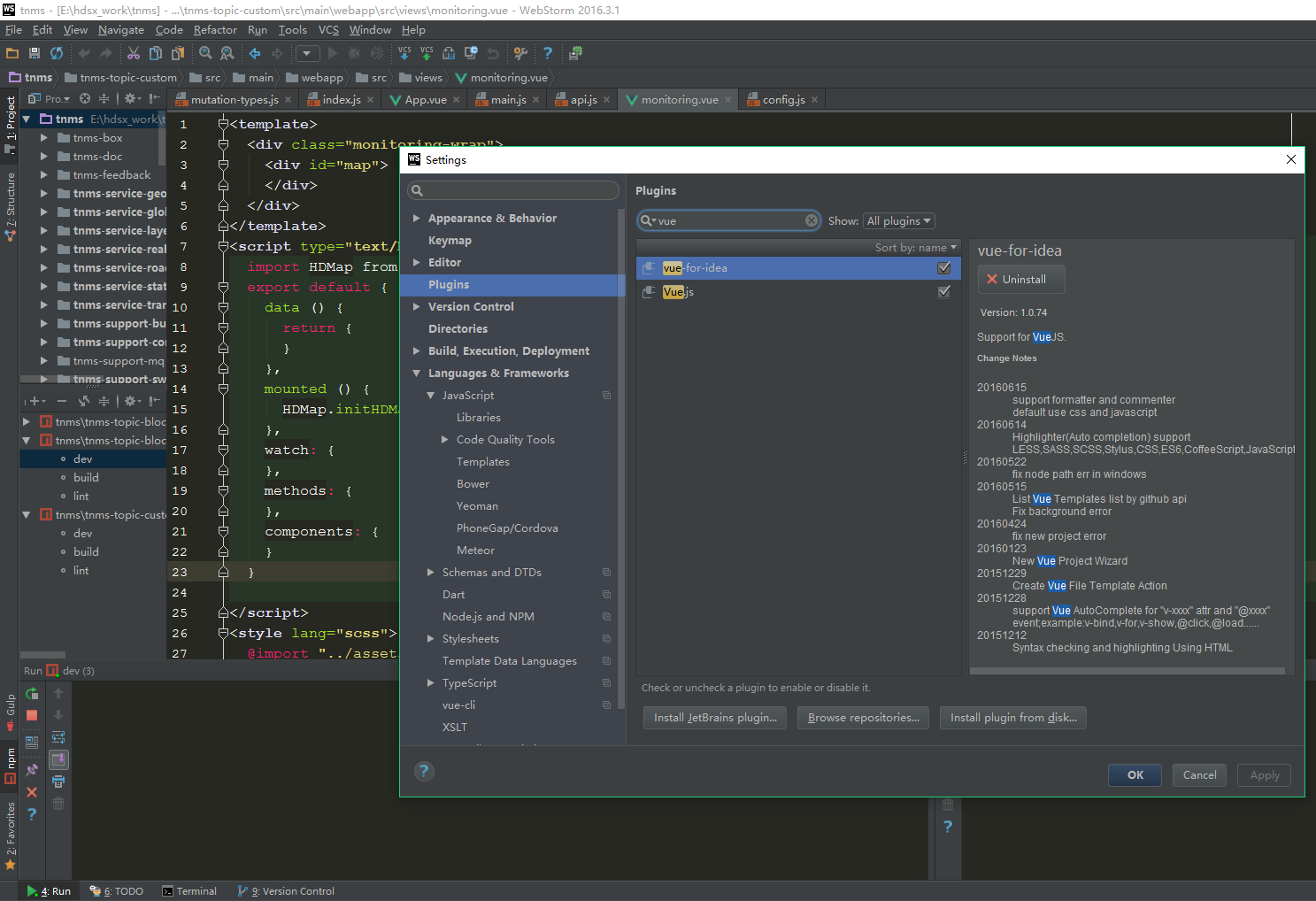
setting --> plugin ,點選plugin,在內容部分的左側輸入框輸入vue,會出現兩個關於vue的外掛,點選安裝即可。安裝完成後,就可以看到,新建檔案時,會有vue檔案的提示。
如下圖所示:

2. 設定vue新建檔案模板。
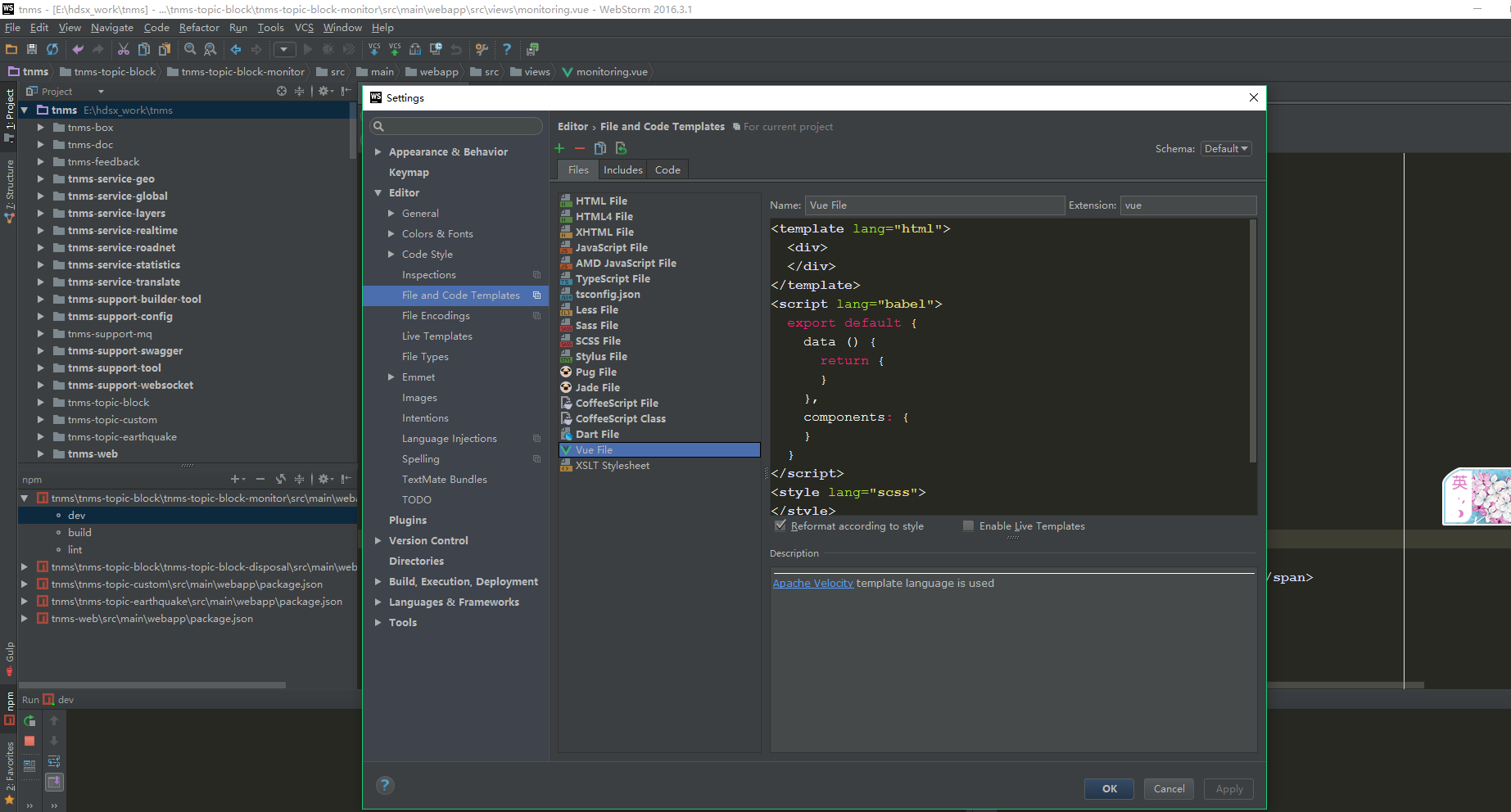
步驟: settings --> file and code templates .在內容區域左側點選vue file,修改對應的模板內容即可。
如下圖所示:

3. 設定vue檔案支援的編碼格式(例如:支援的縮排是2):
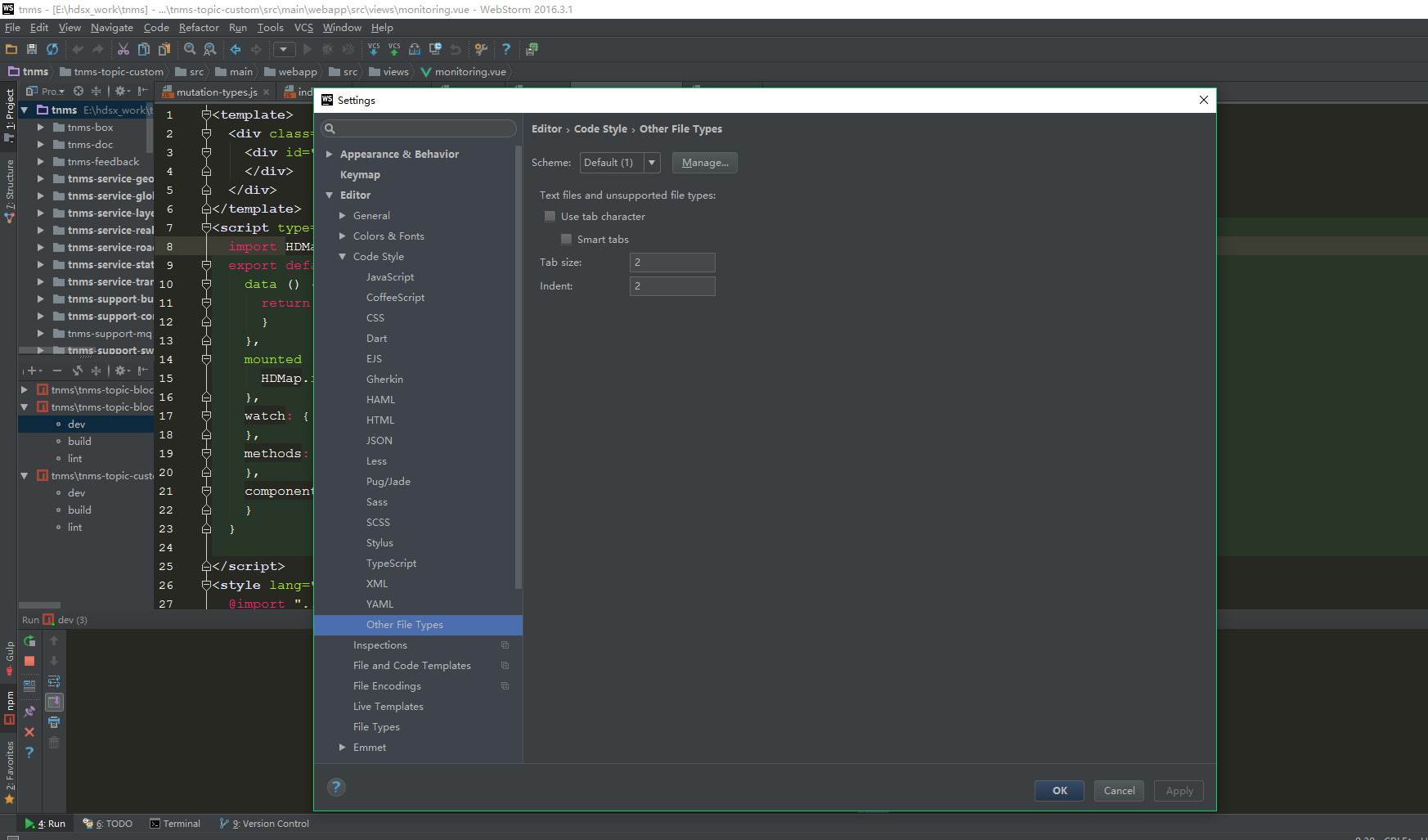
步驟:settings --> code style,把code style 下面所有你認識、覺得會用到的內容都設定成 2,當然也包括other file types,也是設定vue格式最關鍵的一步。
如下圖所示:

4. vue 使用的是es6語法, 所以要將javascript的版本改成es6
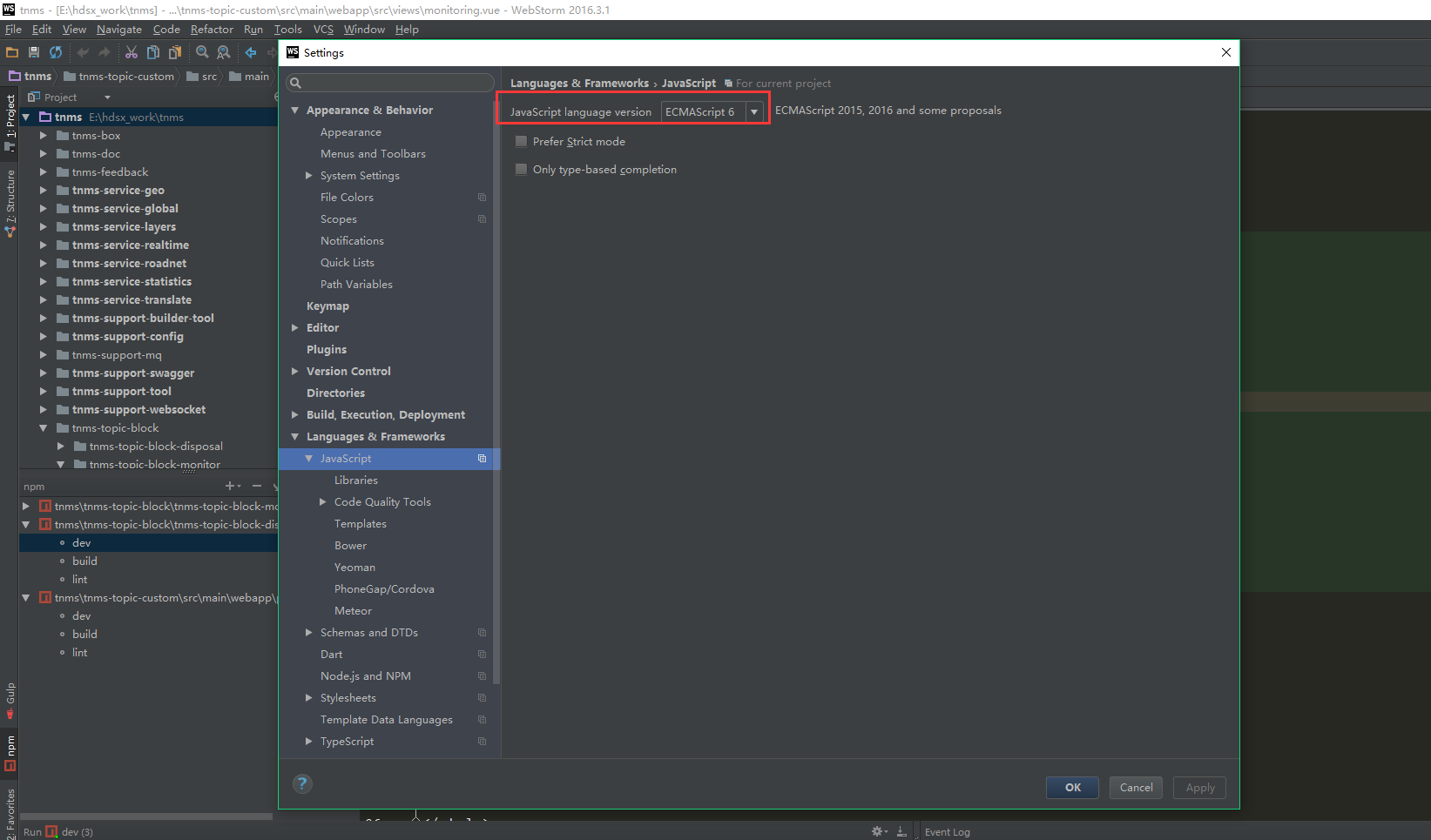
步驟:settings --> languages& frameworks -- > javascript ,選擇javascript,修改內容區域的javascript language version: ECMAScript 6 即可。

相關推薦
設定 webstorm 對 .vue 高亮
1. 首先安裝vue外掛,安裝方法: setting --> plugin ,點選plugin,在內容部分的左側輸入框輸入vue,會出現兩個關於vue的外掛,點選安裝即可。安裝完成後,就可以看到,新建檔案時,會有vue檔案的提示。 如下圖所示: 2. 設定v
關於webstorm 對 vue的設定
1. 首先安裝vue外掛,安裝方法: setting --> plugin ,點選plugin,在內容部分的左側輸入框輸入vue,會出現兩個關於vue的外掛,點選安裝即可。安裝完成後,就可以看到,新建檔案時,會有vue檔案的提示。 如下圖所示:
sublime匹配節點高亮、sublime中讓成對括號高亮顯示的設定步驟
1、首先安裝package control Package Control 安裝方法 首先通過快捷鍵 ctrl+` 或者 View > Show Console 開啟控制檯,然後貼上相應的 Python 安裝程式碼。 Sublime Text 2 安
sublime Text3支持vue高亮,sublime Text3格式化Vue
-m css bsp 用戶 strong 是把 思路 9.png 文件 第一:讓sublime Text3支持Vue高亮 PS:我的sublime版本是3126,我不清楚其它版本的是不是這樣設置,不過可以看看思路自己摸索下 1.下載可以讓vue格式高亮的插件vue-synt
PyCharm中設定選中文字的高亮背景色
PyCharm中,當滑鼠點選某個變數,單詞後,該變數的在其它地方自動加上高亮背景色,但由於我之前選擇的主題不是預設主題,此處的高亮不是很明顯: 現在希望設定為,黃色之類的高亮的背景色。 pycharm selection background color PyCharm 2016.
IntelliJ IDEA 編輯器配置vue高亮顯示
1.查詢IntelliJ IDEA是否已經安裝vue.js 注:之前有寫過關於使用cmd命令搭建vue專案的全部過程,詳情在此 開啟IDEA編輯器,快捷鍵Ctrl+Alt+S開啟Settings(設定)------>Plugins------>搜尋vue.js(圖
vue 高亮搜尋關鍵字
filterKeyLight(text){ if (!this.filterKey) return text; const result=text.replace(new RegExp(this
Sublime的Vue高亮外掛安裝方法
2:download其zip檔案到本地。 3:開啟sublime點選首選項(“Preferences -> Browse Packages…”) 4:在當前路徑下建立Vue資料夾,並且將剛剛下載的vue高亮外掛所有檔案貼上進來 5:在su
sublime外掛Syntax Highlight:使vue高亮,效果不錯
效果如圖: 步驟: Ctrl+shift+p撥出sublime安裝外掛視窗: 1.安裝Package Control 2.執行Install Package 3.安裝Vue Syntax High
設定PyCharm相同詞彙高亮
PyCharm相同詞彙高亮 該功能PyCharm沒有自帶,需要安裝一個外掛。 1、安裝外掛 setting >>> plugins 在搜尋欄輸入BrowseWordAtCaret
sublime text外掛的安裝與解除安裝——以Vue高亮外掛為例
Sublime Text外掛的安裝或刪除,主要是通過Ctrl+Shift+P開啟命令模式,然後利用Package Control裡的Install Package或Remove Package
VS2010設定選中的關鍵字高亮
在nopad++中,雙擊選中某個關鍵字後,在文件中所有出現該關鍵字的地方都會高亮,非常方便檢視在那些地方有呼叫。 VS2010的預設顏色不夠明顯(尤其是將系統背景色改為 蘋果綠保護色(Hue:85, Sat:90, Lum:205)或(204 232 207)時候 #
Webstorm 添加新建.vue文件功能並支持高亮vue語法和es6語法
editor pla vue file font 完成 下載 src repl 添加新建.vue文件功能 ①Webstorm 右上角File-Plugins 搜索vue如果沒有就去下載 點擊serch in repositories ②點擊安裝vue.js
sublime 對vue的高亮顯示
bsp pad 識別 install plus clas sub 再次 編輯 前提概要: sublime的下載地址:http://www.sublimetext.com/ notepad++下載地址:https://notepad-plus-plus.org/
Webstorm 新增 .vue 檔案功能並支援高亮和ES6語法
一、Webstorm新增.vue檔案功能 首先,點選左上角“File”找到“settings”進入到設定視窗介面,點選“Plugins”右側搜尋 vue: 然後,點選“Browse..”進入到下載頁面,選擇“Vue.js” 點選“Install plugin”進行下載:
webstorm支援es6與vue檔案高亮
用webstorm開發專案用到了es6與vue,但是編寫的檔案中總有紅色的下劃線,看起來很不爽,那麼怎麼把這些下劃線去掉呢? 原創連結:http://www.itdadao.com/articles/c15a743377p0.html 我沒有按照裡面的下載外掛,直接設定(我
在WebStorm中新增Vue.js單檔案元件的高亮及語法支援
一個小遺憾 能來看這篇文章的想必不用我來介紹vue是什麼了。先讓我們膜拜大神!vue專案的建立者尤大寫了個sublime下語法高亮的外掛,有人問他how about webstorm support?他是這麼回答的。默哀一分鐘。 新增高亮和語法支援 這
WebStorm 自定義字型+顏色+語法高亮+匯入匯出使用者設定
WebStorm 是jetbrains公司旗下一款JavaScript 開發工具。被廣大中國JS開發者譽為“Web前端開發神器”、“最強大的HTML5編輯器”、“最智慧的JavaSscript IDE”等。與IntelliJ IDEA同源,繼承了IntelliJ IDEA
webstorm 支持vue element-ui 語法高亮屬性自動補全
bsp 自動 tag strong color 如果 自動補全 html htm 如果webstorm中 提示 Unknown html tag el-*** 說明沒有加載 node_modules 下的 element-ui 解決辦法就是: 在webstorm 打開的
如何實現Sublime Text3中vue文件高亮顯示的最有效的方法
添加 查找 mov down spa 裏的 family star 解決方法 今天第一次使用Sublime Text3軟件,在實現vue文件高亮顯示的過程中一直報錯,經過了半天時間的不停嘗試終於找到了最有效的一種解決方法!錯誤提示如下: 剛開始嘗試了很多方法都不行,只要打
