node安裝與vue專案建立
1.使用vue開發前端框架,首先要有環境,這個環境藉助於node,所以首先安裝node,node直接在官網下載安裝即可,這裡不在闡述
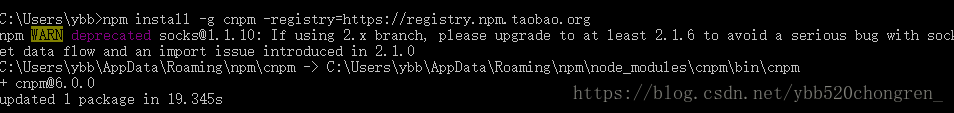
2.藉助node裡面的npm來安裝需要的依賴,但是如果在cmd中直接用npm安裝一些工具會比較慢,所以我們首先安裝淘寶映象:開啟cmd,輸入 npm install -g cnpm -registry=https://registry.npm.taobao.org,即可安裝淘寶映象,以後在用到npm的地方直接用cnpm來代替就好了。
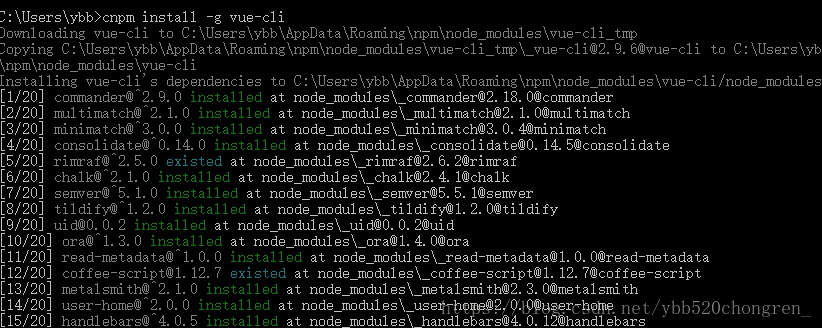
3.輸入cnpm install -g vue-cli;
4.輸入cnpm install -g webpack
5.在磁碟下建立一個資料夾(隨意取名(node-project))
6.找到放該檔案的磁碟,在cmd上輸入 “磁碟:"(比如 f:)
7.輸入“cd 檔名”(比如:cd node-project)
8.輸入vue init webpack test1 建立專案(test1:專案名)
9.建立專案完,會出現一個提示,就按照那個提示一樣輸入進去即可就專案建立完畢
相關推薦
node安裝與vue專案建立
1.使用vue開發前端框架,首先要有環境,這個環境藉助於node,所以首先安裝node,node直接在官網下載安裝即可,這裡不在闡述 2.藉助node裡面的npm來安裝需要的依賴,但是如果在cmd中直接用npm安裝一些工具會比較慢,所以我們首先安裝淘寶映象:開啟cmd,輸入&n
node.js、vue專案建立以及git常用指令總結
node.js、vue專案建立以及git常用指令總結 node.js指令 cd… 返回上級 dir 檢視該資料夾下有哪些檔案 node 進入node.js執行環境 .exit 退出node.js執行環境 或者兩側ctrl+c md f
在vue專案建立的後初始化首次使用stylus安裝方法
專案建立報錯: This dependency was not found: * !!vue-style-loader!css-loader?{"minimize":false,"sourceM
Springboot專案與vue專案整合打包
我的環境 * JDK 1.8 * maven 3.6.0 * node環境 1.為什麼需要前後端專案開發時分離,部署時合併? 在一些公司,部署實施人員的技術無法和網際網路公司的運維團隊相比,由於各種不定的環境也無法做到自動構建,容器化部署等。因此在這種情況下儘量減少部署時的服務軟體需求,打出的包數量也儘量
Vue——專案建立及專案下各包所代表的意思
一.工程建立(終端內建立) 1、確保安裝過vue-cli模組 npm install vue-cli -g 2、初始化本地專案(下載腳手架摸版)vue init webpack xxx(工程名稱) 3、1 Y 3 N 4、進入到工程資料夾下,cd xxx 5、執行專案於本地伺服器,npm
tomcat的安裝與web專案部署到tomcat的使用
一、Tomcat8的下載 http://tomcat.apache.org/download-80.cgi 二、Tomcat配置 解壓tomcat到當前的檔案 TOMCAT環境變數配置 TOMCAT_HOME : D:\apache-tomcat-7.0.63 Pat
升級node版本後VUE專案啟動報錯
檢視node版本: node -v 原來的node版本是8.11.3 升級後的node版本是10.13.0 啟動VUE專案 npm run dev 報錯: fs.js:129 throw new ERR_INVALID_CALLBACK(); ^ Typ
vue專案建立時報錯:Module build failed: Error: No parser and no file path given, couldn't infer a parser.
在建立一個vue專案啟動時報錯,報錯的內容為: error in ./src/App.vue Module build failed: Error: No parser and no file path given, couldn’t infer a p
Python虛擬環境安裝與配置專案啟動
一、概述 virtualenv,一個虛擬的python環境,一個專屬於專案的python環境。 二、安裝和配置 1.安裝虛擬環境 安裝:pip3 install virtualenv 建立:virtualenv venv -p /usr/bin/python
web搭建初探(virtualenv安裝及django專案建立)
在上一篇安裝完成後,突然發現還有一個python虛擬環境可以用來開發python專案,其執行環境之間還可以互不影響,所以下面我們使用virtualenv來進行web搭建的初探。 1.virtualenv 1.1 安裝 舉例:在開發Python應用程式的時候,
github使用指南 及Vue專案建立
一、初次使用github 1.進入github官網註冊並登陸賬號2.點選右上角頭像旁 + 號下的 New repository 建立一個新的倉庫3.填寫好對應資訊後點擊 Create repository 倉庫就建立好了接下來我們需要使用Git來使本地倉庫和線上倉庫進行關聯,
vue 專案建立docker映象和啟動
Linux 命令: cd /opt/code npm install -g @vue/cli vue create vue-fir
vue專案建立步驟 和 路由router知識點
選單快捷導航: vue專案建立 vue路由router知識點(路徑引數、查詢引數、命名路由、巢狀路由、命名檢視、hash/history模式) 1、建立一個vue專案步驟 (windows環境下)。建立vue專案前,檢查系統是否具備建立專案的條件(是否已經安裝好了node.js、webpack、
Vue.js系列(一):Vue專案建立詳解
引言 Vue.js作為目前最熱門最具前景的前端框架之一,其提供了一種幫助我們快速構建並開發前端專案的新的思維模式。本文旨在幫助大家認識Vue.js,並詳細介紹使用vue-cli腳手架工具快速的構建Vue專案,以及對專案目錄結構的解釋說明,使大家清晰的瞭解Vue專案的開發流程。 簡介 Vue (讀音 /vj
Windows——Node.js安裝配置+Vue安裝及建立Vue專案
Node.js安裝 安裝環境 Windows 10 Enterprise-X64 node-v10.13.0-x64.msi 安裝步驟 下載對應你係統的Node.js版本——選安裝目錄進行安裝——環境配置——測試 簡介
Node.js部落格系統--2.專案建立、安裝初始化和第一個請求的實現
技術框架 專案初始化 開啟vscode,新建一個blog資料夾,在控制檯npm init,除了出現package name:(blog)的時候需要填寫一個blog,其他都只需要回車就可以 接著執行以下命令 分別使用 npm i --save ~;安裝下列包
node、npm、vue安裝 -- VUE 專案 demo 例項
1. 安裝node: sudo yum install epel-release sudo yum install nodejs node --version // 安裝好後檢視版本 2. 安裝 npm 和 express: sudo yum install
vue.js 三種方式安裝 ( vue-cli ) 、安裝詳解、建立專案
Vue.js(讀音 /vjuː/, 類似於 view)是一個構建資料驅動的 web 介面的漸進式框架。Vue.js 的目標是通過儘可能簡單的 API 實現響應的資料繫結和組合的檢視元件。它不僅易於上手,還便於與第三方庫或既有專案整合。 &nbs
vue專案引用 iView 元件——全域性安裝與按需載入
隨著Vue框架的熱度,出現了不少基於Vue的UI元件庫,這次專案用到了 iView 這個元件庫。使用方法官網很詳細。 官網:https://www.iviewui.com/ 這篇文章主要是記錄一下npm 全域性安裝以及按需引用的用法。 一、全域性引用 ①、先安裝iview&nbs
Python基礎知識點總結:【Pycharm安裝與配置】【建立專案】【運算子】【資料型別】
一.Python 學習及開發環境(pycharm)安裝與配置 視訊講課老師說這個很好用,至於安裝很簡單,就是去 http://www.jetbrains.com/pycharm/ 這裡下載,記得下載專業版的哦,選擇自己對應的版本,然後就是點、點、點就好了呢。溫馨提