github使用指南 及Vue專案建立
一、初次使用github
1.進入github官網註冊並登陸賬號
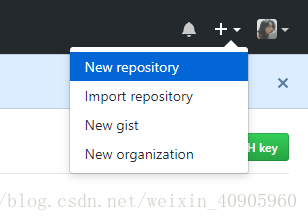
2.點選右上角頭像旁 + 號下的 New repository 建立一個新的倉庫
3.填寫好對應資訊後點擊 Create repository 倉庫就建立好了
接下來我們需要使用Git來使本地倉庫和線上倉庫進行關聯,這樣我們可以把原生代碼儲存到線上,也可以通過線上程式碼來恢復本地丟失的程式碼,線上會記錄每一次的操作。
二、Git下載
1.百度搜索Git,開啟Git官網,右側有Download,根據自己的作業系統選擇版本下載(傻瓜式安裝,下一步下一步就可以了)
2.回到桌面,開啟終端/控制檯,輸入 git --version ,能夠輸出版本號,就表示安裝成功了
接下來我們需要使用SSH key來關聯本地倉庫和線上倉庫
三、關聯本地倉庫和線上倉庫(SSH Key)
1.回到桌面,滑鼠右鍵點選,點選Git bash Here選項進入作業系統
2.執行命令 ssh-keygen -t rsa -C "[email protected]" 回車
(此處 “[email protected]”填寫自己的郵箱)
3.接下來點選三次回車(密碼是否填寫看個人需求),SSH key就生成好了
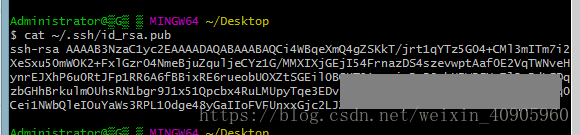
4.檢視SSH key,執行命令 cat ~/.ssh/id_rsa.pub ,複製下面的SSH key(圖中我塗抹掉了一部分)
5.回到github網站,點選右上角頭像進入Settings
6.點選左側 SSH Keys and GPG Keys ,進入頁面點選 New SSH key,接下來我們將複製的SSH key貼上到key的空白欄中,填寫好title,點選Add key,SSH key就配置好了
四、專案的克隆/下載
1.在github網頁點選右上角頭像下的 Your profile,進入profile頁面
2.點選剛才建立的專案,進入專案頁面,點選頁面中的Clone or download,複製SSH協議
3.回到git bash 操作,執行命令 cd Desktop,把命令列的所在位置切換到桌面,或你想要的任何資料夾下
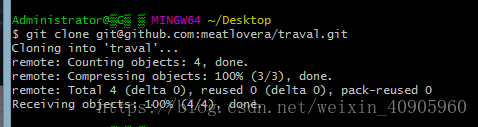
4.把線上的這個倉庫克隆到本地,執行命令 git clone
[email protected]:meatlovera/traval.git
[email protected]:meatlovera/traval.git
[email protected]:meatlovera/traval.git
[email protected]:meatlovera/traval.git
[email protected]:meatlovera/traval.git
本地倉庫克隆好之後我們要開始建立Vue的專案了
五、Vue專案建立
1.開啟Vue官網,找到安裝區塊,找到其中的命令列工具Vue CLI
2.開啟終端\命令列工具(cmd)根據官網所給的指令進行安裝,執行第一條命令 npm install --global vue-cli
(不是git bash!!!)這裡如果安裝不成功,請檢查自己是否先安裝了nodejs和npm,沒有安裝的童鞋請到nodejs官網安裝,node會自動把npm也安裝好,可以在命令列輸入 node -v 以及npm -v 來檢測自己是否安裝,若輸出了版本號,則已經安裝了
3.接下來建立Vue專案,使用指令 cd desktop 進入桌面,或者進入你想要的資料夾下,然後執行官網第二條指令
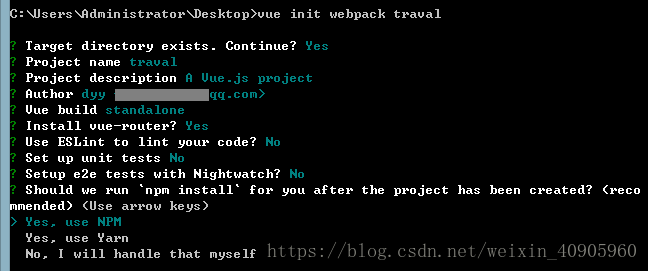
vue init webpack my-project 將my-projiect改成你的專案資料夾名字會告訴你說這個資料夾已經存在了,是否要繼續往裡新增,輸入 y ,回車,就會在這個資料夾下構建一個Vue的專案了4.填寫、選擇好專案的等等資訊(名稱、專案描述、作者、構建方式、是否使用路由、是否需要eslint檢測程式碼規範、是否需要自動化測試、是否需要端對端、使用何種方式進行包管理) 前三個不想填直接回車也可以,選擇完畢後,vue-cli會自動下載依賴,構建專案。
5.建立完成後會提示你,進入該檔案,執行指令 cd traval (這裡traval是我的專案資料夾名字,寫成你自己的就可以了)
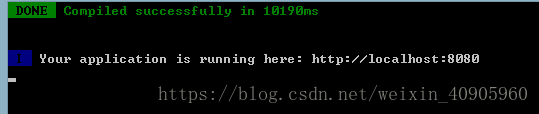
然後執行 npm run dev 專案就執行起來了
進入上圖的網址,就可以看到你的專案了,到這一步,專案的環境就徹底搭建好了。
六、將本地倉庫更新到github上
1.在命令列裡,退出當前專案執行狀態,按住 ctrl+c 退出
2.執行指令 git status 可檢視到更新了的檔案
3.執行指令 git add . 將更新了的檔案增加到git本地的緩衝區
3.執行指令 git commit -m '更新說明’(‘更新說明’中寫入本次更新的說明)
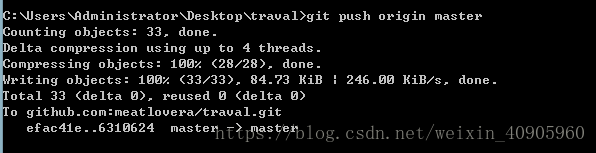
4.執行指令 git push origin master 上傳到github中,回到github中檢視重新整理,已經上傳好了
相關推薦
github使用指南 及Vue專案建立
一、初次使用github 1.進入github官網註冊並登陸賬號2.點選右上角頭像旁 + 號下的 New repository 建立一個新的倉庫3.填寫好對應資訊後點擊 Create repository 倉庫就建立好了接下來我們需要使用Git來使本地倉庫和線上倉庫進行關聯,
Vue——專案建立及專案下各包所代表的意思
一.工程建立(終端內建立) 1、確保安裝過vue-cli模組 npm install vue-cli -g 2、初始化本地專案(下載腳手架摸版)vue init webpack xxx(工程名稱) 3、1 Y 3 N 4、進入到工程資料夾下,cd xxx 5、執行專案於本地伺服器,npm
node安裝與vue專案建立
1.使用vue開發前端框架,首先要有環境,這個環境藉助於node,所以首先安裝node,node直接在官網下載安裝即可,這裡不在闡述 2.藉助node裡面的npm來安裝需要的依賴,但是如果在cmd中直接用npm安裝一些工具會比較慢,所以我們首先安裝淘寶映象:開啟cmd,輸入&n
如何匯入GitHub下的vue專案 並啟動
如何執行 下載的GitHub專案 一 準備工作: Node.js環境(npm包管理器) vue-cli 腳手架構建工具 cnpm npm的淘寶映象 二 安裝node.js 略 cmd 輸入node -v 有版本號 則安裝成功
node.js、vue專案建立以及git常用指令總結
node.js、vue專案建立以及git常用指令總結 node.js指令 cd… 返回上級 dir 檢視該資料夾下有哪些檔案 node 進入node.js執行環境 .exit 退出node.js執行環境 或者兩側ctrl+c md f
githubdesktop入門(一):入門及單人專案建立及刪除
一、準備工作 1.1 註冊Github賬號 這個安裝包直接剪下掉,放到你想安裝到的資料夾裡就好,第一次執行他自己會搞定。 1.3 登陸並調整你的郵箱、名稱等 二、功能介紹 2.1建立倉庫 首先我們
vue專案建立時報錯:Module build failed: Error: No parser and no file path given, couldn't infer a parser.
在建立一個vue專案啟動時報錯,報錯的內容為: error in ./src/App.vue Module build failed: Error: No parser and no file path given, couldn’t infer a p
github上傳vue專案的時候忽略node-modules資料夾
github上傳vue專案的時候忽略node_modules資料夾,原因在專案下面有個.gitignore檔案,這個檔案裡面寫的 就是那些不上傳到git上面的檔案,開啟就會發現 “node_modules/ ”就在列
web搭建初探(virtualenv安裝及django專案建立)
在上一篇安裝完成後,突然發現還有一個python虛擬環境可以用來開發python專案,其執行環境之間還可以互不影響,所以下面我們使用virtualenv來進行web搭建的初探。 1.virtualenv 1.1 安裝 舉例:在開發Python應用程式的時候,
VUEX及VUE專案結構粗解
VUEX核心 store 一般使用方法 export default{ const store = new Vuex.Store({ state: { },
Maven + myeclise整合,及web專案建立,和匯入現成的web專案
1. 使用Maven建立webapp工程----原因是使用Maven時一般需要遵循一定的目錄結構,雖然也可以使用不同的目錄結構,但目前還不熟悉如何修改pom.xml檔案達到目的,而且修改太多預設配置對maven來說也不好。 建立方法,在一個目錄下使用命令:mvn arc
在vue專案建立的後初始化首次使用stylus安裝方法
專案建立報錯: This dependency was not found: * !!vue-style-loader!css-loader?{"minimize":false,"sourceM
vue 專案建立docker映象和啟動
Linux 命令: cd /opt/code npm install -g @vue/cli vue create vue-fir
vue專案建立步驟 和 路由router知識點
選單快捷導航: vue專案建立 vue路由router知識點(路徑引數、查詢引數、命名路由、巢狀路由、命名檢視、hash/history模式) 1、建立一個vue專案步驟 (windows環境下)。建立vue專案前,檢查系統是否具備建立專案的條件(是否已經安裝好了node.js、webpack、
Vue.js系列(一):Vue專案建立詳解
引言 Vue.js作為目前最熱門最具前景的前端框架之一,其提供了一種幫助我們快速構建並開發前端專案的新的思維模式。本文旨在幫助大家認識Vue.js,並詳細介紹使用vue-cli腳手架工具快速的構建Vue專案,以及對專案目錄結構的解釋說明,使大家清晰的瞭解Vue專案的開發流程。 簡介 Vue (讀音 /vj
新手入門(一): git 以及 github 的基本使用(建立及克隆專案)
概念 git: 是一個輔助我們開發的工具,在開發的過程中記錄我們每次提交程式碼的相關內容,比如誰在什麼時候修改或者新增了什麼功能等等,通過git 可以對我們的程式碼進行管理,也能借助git 將之前上傳的專案克隆到本地 github: 一個網站,上面有很多的開源專案,可以供我們下載原始
Windows——Node.js安裝配置+Vue安裝及建立Vue專案
Node.js安裝 安裝環境 Windows 10 Enterprise-X64 node-v10.13.0-x64.msi 安裝步驟 下載對應你係統的Node.js版本——選安裝目錄進行安裝——環境配置——測試 簡介
安裝Vue 及 建立一個Vue 專案
建立一個Vue專案 首先要先安裝node 及 npm 詳情見 【http://www.cnblogs.com/ylboke/p/8342116.html 】及 【http://www.cnblogs.com/ylboke/p/8342185.html 】 安裝Git(Git是一個分散
windows 下用vue-cli腳手架工具建立vue專案及遇到的相關問題
vue-cli 是一個官方釋出 vue.js 專案腳手架,使用 vue-cli 可以快速建立 vue 專案,GitHub地址是:https://github.com/vuejs/vue-cli 一、 安裝 node.js 首先需要安裝node環境,可以直接到中文官網
使用 vue-cli 3 快速建立 Vue 專案及專案配置 Vue.config.js
1.使用 npm install -g @vue/cli # or yarn global add @vue/cli 檢視版本(是否安裝成功):vue -V(大寫的V) 11576163-5ebc6d418467d0c4.png 2.命令變化 Comm