Day1-使用Html+css+JavaSrcipt製作簡易計算器
阿新 • • 發佈:2018-11-10
Day1-使用Html+css+JavaSrcipt製作簡易計算器
第一步:需要製作前端介面
使用表格和表單佈局
<div class="main"> <div class="math"> <table> <tr> <td><input id="num1" type="text" class="txt"><td> <td><input id="type" type="text" class="txt"><td> <td><input id="num2" type="text" class="txt"><td> <td><input id="result" type="text" class="txt"><td> </tr> </table> </div> <div class="key"> <table width="200"> <tr> <td><input type="button" value="1" class="btn"></td> <td><input type="button" value="2" class="btn"></td> <td><input type="button" value="3" class="btn"></td> <td><input type="button" value="+" class="btn"></td> </tr> <tr> <td><input type="button" value="4" class="btn"></td> <td><input type="button" value="5" class="btn"></td> <td><input type="button" value="6" class="btn"></td> <td><input type="button" value="-" class="btn"></td> </tr> <tr> <td><input type="button" value="7" class="btn"></td> <td><input type="button" value="8" class="btn"></td> <td><input type="button" value="9" class="btn"></td> <td><input type="button" value="x" class="btn"></td> </tr> <tr> <td><input type="button" value="/" class="btn"></td> <td><input type="button" value="0" class="btn"></td> <td><input type="button" value="=" class="btn"></td> <td><input type="button" value="%" class="btn"></td> </tr> </table> </div>
咳咳,程式碼好像有點多。主要是因為佈局使用表格,各個按鈕之間比較好佈局。
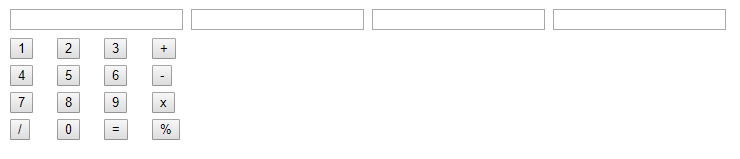
差不多,就是下面這個樣子。
第二步:需要用css將前端介面美化。
<style>
.math{width:260px;height:32px;border:1px solid #000;}
.key{width:262px;height:140px; background-color:PINK;}
.txt{width:50px;}
.btn{width:50px; margin-right:10px;}
</style>
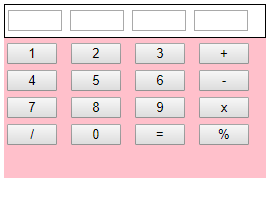
然後就變成這個樣子了:
做得有點low,湊合著看吧。要做好看自己寫。
第三步:需要用js實現具體功能。
首先要有程式設計思路,思考先實現哪一步。
從最簡單的開始:將按鈕上的值輸入到第一個文字框中。
- 首先需要點選按鈕才會把值傳入第一個文字框中,所以要給每個按鈕新增點選事件;
- 在點選事件上新增c(x)方法;傳的值為x;
例:<input type="button" value="1" class="btn" onClick="c(1)">
例:<input type="button" value="2" class="btn" onClick="c(2)"> - 定義c(x)方法;
function c(x){ //獲取文字框物件 var num1 = document.getElementById("num1"); var type = document.getElementById("type"); var num2 = document.getElementById("num2"); var result = document.getElementById("result"); //判斷x的值 switch(x){ case 11: type.value = "+"; break; case 12: type.value = "-"; break; case 13: type.value = "*"; break; case 14: type.value = "/"; break; case 15: type.value = "%"; break; //為 = 的時 case 20: //判斷符號 switch(type.value){ case "+": result.value = add(parseInt(num1.value),parseInt(num2.value)); break; case "-": result.value = subtraction(parseInt(num1.value),parseInt(num2.value)); break; case "*": result.value = muli(parseInt(num1.value),parseInt(num2.value)); break; case "/": if(parseInt(num2) == 0){ alert("被除數不能為0"); }else{ result.value = division(parseInt(num1.value),parseInt(num2.value)); }break; case "%": result.value = yu(parseInt(num1.value),parseInt(num2.value)); break; } break; //優化,將0-9,改為default; default: //判斷如果有符號,給num1賦值,否則給num2賦值 if(type.value == ""){ //因為傳過來的x是String型別,而為了可以連續輸入,則需要後面輸入的值疊加在之前的值之後。 //故num1.value = num1.value + x; num1.value += x; }else{ num2.value += x; } break; } }
第四步:定義加、減、乘、除、取餘 的方法
function add(a,b){
return a+b;
}
function subtraction(a,b){
return a-b;
}
function muli(a,b){
return a*b;
}
function division(a,b){
return a/b;
}
function yu(a,b){
return a%b;
}
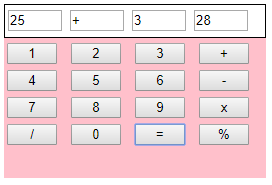
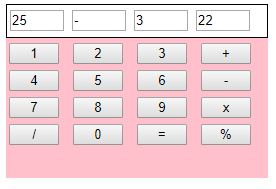
第五步:完成(效果圖)